カスタムコントロールへの変更
最後に、環境設定画面の「完了」ボタンをカスタムコントロールに変更します。Dashboardでは見栄えのよいカスタムコントロールがJavaScriptファイル(ライブラリー)として用意されています。ボタンの場合は、/System/Library/WidgetResources/button/フォルダ内にあるスクリプトファイルの中から、「genericButton.js」ファイルを読み込みます。
<script type="text/javascript" src="file:///System/Library/WidgetResources/button/genericButton.js" charset="utf-8"></script>
あとは、HTMLにdiv要素などでボタンの表示領域を用意し、ライブラリーに用意されているcreateGenericButton()を使うと、ウィジェットらしいボタンを作成できます。
createGenericButton()の第1引数には表示領域オブジェクトを、第2引数には表示する文字列を指定します。第3引数にはボタンがクリックされた時に呼び出すイベントハンドラ(関数)を指定します。ボタンを表示するdiv要素のID名が「complete」で、クリックされた時に呼び出す関数が「showFront」なら以下のようになります。
createGenericButton(document.getElementById("complete"), "完了", showFront);
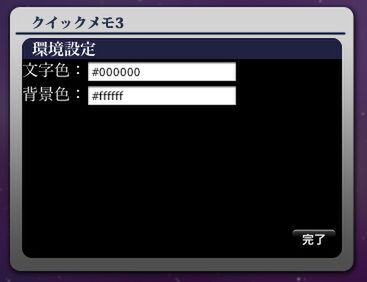
実際に組み込んだものがサンプル3です。
■サンプル3[HTML:main.html]
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>MacOS X Widget Sample</title> <link rel="stylesheet" href="main.css" type="text/css" media="all"> <script type="text/javascript" src="file:///System/Library/WidgetResources/button/genericButton.js" charset="utf-8"></script> <script type="text/javascript" src="main.js"></script> </head> <body> <div id="front"> <form> <textarea cols="10" rows="10" onkeyup="setUpdateTime()" id="memo">手軽なメモ</textarea> </form> <div id="updateTime">-----</div> <div id="env"><img src="black_i.png" onclick="showBack()" width="13" height="13"></div> </div> <div id="back"> <h1>環境設定</h1> <form> 文字色:<input type="text" value="#000000" id="textColor"><br> 背景色:<input type="text" value="#ffffff" id="bgColor"><br> </form> <div id="complete"></div> </div> </body> </html>
■サンプル3[JavaScript:main.jsl]
// 更新日時を表示する function setUpdateTime(){ var dateObj = new Date(); var YY = dateObj.getFullYear(); var MM = dateObj.getMonth() + 1; var DD = dateObj.getDate(); var YB = "日月火水木金土".charAt(dateObj.getDay()); var H = dateObj.getHours(); var M = dateObj.getMinutes(); var S = dateObj.getSeconds(); var timeStr = YY+"年"+MM+"月"+DD+"日("+YB+") "+H+"時"+M+"分"+S+"秒"; document.getElementById("updateTime").innerHTML = "更新時刻:"+timeStr; } // ページが読み込まれたら環境設定を読み出し設定する window.onload = function(){ if (!window.widget) return; // ウィジェット上で動作していない場合は処理しない // 文字色を設定 var textColor = widget.preferenceForKey("textColor"); if (textColor) document.getElementById("memo").style.color = textColor; // 背景色を設定 var bgColor = widget.preferenceForKey("bgColor"); if (bgColor) document.getElementById("memo").style.backgroundColor = bgColor; // 完了ボタンを配置する createGenericButton(document.getElementById("complete"), "完了", showFront); } // 環境を設定する function setColor(){ var textColor = document.getElementById("textColor").value; var bgColor = document.getElementById("bgColor").value; widget.setPreferenceForKey(textColor, "textColor"); widget.setPreferenceForKey(bgColor, "bgColor"); document.getElementById("memo").style.color = textColor; document.getElementById("memo").style.backgroundColor = bgColor; } // 環境設定画面を表示 function showBack(){ widget.prepareForTransition("ToBack"); document.getElementById("front").style.display = "none"; document.getElementById("back").style.display = "block"; setTimeout("widget.performTransition()", 0); } function showFront(){ widget.prepareForTransition("ToFront"); document.getElementById("front").style.display = "block"; document.getElementById("back").style.display = "none"; setColor(); setTimeout("widget.performTransition()", 0); }
以上で、クイックメモウィジェットは完成です。Dashboard特有の部分はわずかしかありませんので、書き方のパターンさえ分かってしまえば、すぐに実践できるでしょう。次回も引き続き、Dashboardウィジェットの作り方を解説します。