2.フォームに関するイベントの処理
jQueryにはフォーム部品の操作によって発生したイベントを感知する命令が用意されています。すでに前回紹介したイベントと組み合わせると、ユーザーの操作に対応するインタラクティブなフォームを実現できます。
■フォーカスを感知するfocus()
focus()は、input要素などのフォーム部品がマウスやタブキーによって選択された状態(フォーカス状態)になったことを感知し、設定された命令を実行します。他のイベントの処理と同じように、括弧内にfunction(){...} を書き、その中に実行したい命令を記述します。
$(セレクター).focus(function(){
//セレクターで指定した要素にフォーカスになった際に実行したい命令
})
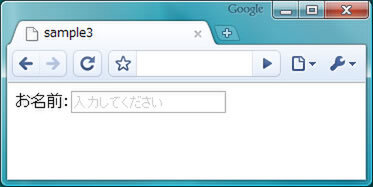
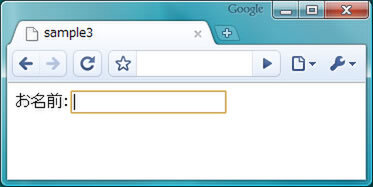
次のサンプルでは、input要素のvalue属性の値をval()で書き換え、「入力してください」という文字を灰色で表示しておきます。ユーザーが入力しようとinput要素をフォーカスすると、value属性の値が空になり、文字は削除されます。同時に、input要素のCSSを変更し、文字色を黒色に変更します。
▼サンプル03(スクリプト部分)
$(function(){
$("input").val("入力してください").css("color","#CCC").focus
(function(){
$(this).val("").css("color","#000");
})
})
▼サンプル03((X)HTML部分)
お名前:<input type="text" value="" />
▼サンプル03(実行結果)
ただし、このサンプルではinput要素がフォーカスされるたびにフォーカスイベントの処理が実行されるため、せっかくユーザーが入力した値も削除されてしまいます。そこで、下記のようにイベント発生時に一度だけ命令を実行する one()イベントを併用して、フォーカスイベントが発生した初回のみ処理を実行するようにするとよいでしょう。
▼サンプル04(スクリプト部分)
$(function(){
$("input").val("入力してください").css("color","#CCC").one("focus",function(){
$(this).val("").css("color","#000");
})
})
■フォーカスが外れたことを感知するblur()
blur()は、focus()とは逆に、フォーム部品からフォーカスが外れた(非選択状態になった)ことを感知して命令を実行します。
$(セレクター).blur(function(){
//セレクターで指定した要素のフォーカスが外れた際に実行したい命令
})
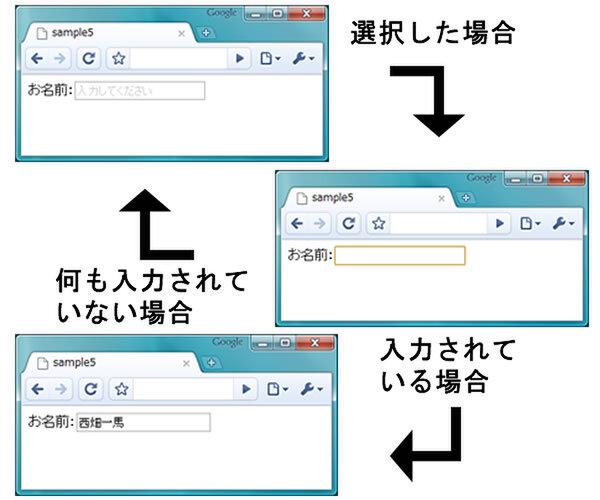
サンプル05は、focus() を使った入力フォーム(サンプル04)に、メソッドチェーンで blur() を追加したものです。先ほどと同様に、input要素のvalue属性に「入力してください」という値を書き込んでおき、input要素がフォーカスされると値を削除します。フォーカスから外れると、input要素に何も入力されていなければイベントの処理を再設定し、何らかの値が入力されていれば何もしません。
フォームへの入力/未入力によって処理の内容を変えるには、「if文」というJavaScriptの構文を使います。if文についてはコラムで解説していますので参考にしてください。
▼サンプル05(スクリプト部分)
$(function(){
$("input").val("入力してください").css("color","#CCC").one("focus",function(){
$(this).val("").css("color","#000");
}).blur(function(){
if($(this).val()==""){
$(this).val("入力してください").css("color","#CCC").one("focus",function(){
$(this).val("").css("color","#000");
})
}
})
})
▼サンプル05(実行結果)
【JavaScriptワンポイントレッスン】
条件を指定するif文
blur() のサンプルでは、フォームの入力・未入力によって異なる処理をするプログラムが登場しました。ここではjQueryから少し離れて、JavaScriptの構文「if文」について解説しましょう。
if文とは、「~が……なら――を実行する」のように、特定の条件を満たしている場合にのみ命令を実行する構文です。
if(条件){
//条件が正しい場合に実行したい命令
}
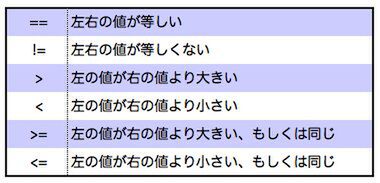
条件には「比較演算子」と呼ばれる記号を使って、左右の値を比較します。

比較演算子
たとえば、以下のif文ではAとBの値が等しい場合にのみ、{...}内の命令が実行されます。
if(A == B){
//条件が正しい場合に実行したい命令
}
先ほどのblur()のサンプル(サンプル05)から、ifが書かれている行だけを取り出して注目してみましょう。
if($(this).val()==""){
$(this)のthisは、イベントが発生した要素を取得するセレクターでした(関連記事)。この場合は、フォーカスが外れたinput要素のvalue属性の値が""、つまり何も入力されていない場合に、{...}内の命令を実行する、という意味になります。
また、if文の条件は1つだけなく、複数指定できます。複数の条件すべてを満たすときに命令を実行したい場合は && で、複数の条件のどれかが正しいときに実行したい場合は || で条件をつなげて記述します。
if(条件1 && 条件2){
//条件1と条件2が正しい場合に実行したい命令
}
if(条件1 || 条件2){
//条件1か条件2どちらかが正しい場合に実行したい命令
}
条件が正しくない(条件を満たしていない)場合に実行する命令も設定できます。その場合は、ifに加えてelseを記述します。
if(条件){
//条件が正しい場合に実行したい命令
}else{
//条件が正しくない場合に実行したい命令
}
条件が正しくない(条件を満たしていない)場合に、さらに別の条件を出すこともできます。その場合は、else ifを使って記述します。
if(条件1){
//条件1が正しい場合に実行したい命令
}else if(条件2){
//条件1が正しくなく条件2が正しい場合に実行したい命令
}else{
//条件1、条件2が正しくない場合に実行したい命令
}
if文はjQueryを使ったプログラムを書く場合にも非常によく利用する構文ですので、しっかり覚えておきましょう。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。