スクリプトを書かずに使える「rollover2.js」
画像の上にマウスを重ねると別の画像に切り替わる、一般的にロールオーバーと呼ばれる処理は、Web制作ソフトでも標準で作成できるほど当たり前のものです。当然、ロールオーバー機能を持つJavaScriptライブラリも相当数存在します。
ところが、単純な画像の切り替えではなく、「フェードイン/フェードアウトさせる」「アニメーションさせながら画像を切り替える」といったものになると、選択肢は急に少なくなります。
今回は、「rollover2.js」というライブラリを使います。rollover2.jsの特徴は、何と言っても手軽なことに尽きます。スクリプトを一切書くことなく、自動的にロールオーバーとフェード処理をしてくれるのです。
ではさっそく、rollover2.jsをダウンロードして使用するための準備に取りかかりましょう。まずは以下のページから、roolover2.jsをダウンロードします。
http://d.hatena.ne.jp/KAZUMiX/20071017/rollover2
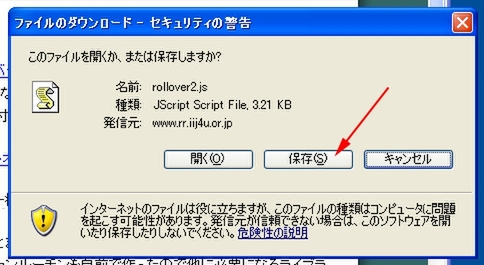
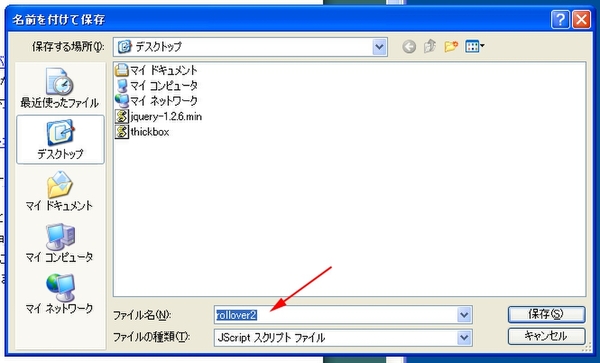
ダウンロードの文字の下にある「rollover2.js」のリンク文字をクリックします [1] 。Internet Explorerの場合は保存するかどうか聞かれるので「保存」ボタンをクリック、保存先とファイル名を指定します [2] [3] 。Firefox、Safariの場合はそのままクリックするとスクリプトファイルが表示されてしまいます。rollover2.jsのリンク文字の上で右ボタンをクリックして「名前を付けてリンク先を保存」(Firefox)、「リンク先のファイルを別名で保存...」(Safari)で保存してください。
保存先は、前回、前々回の作例サイトで使用したjQueryやThickboxのスクリプトファイルと同じフォルダにしておきます。