サイボウズ社が提供しているウェブサービス「kintone」は、一言で言うなら「簡単に自社の業務に適したシステムを作成できるクラウドサービス」だ。業務アプリを直感的に作成できるほか、社内SNSとしての機能も備えスピーディーに情報共有ができるなど魅力が盛り沢山だ。本連載では、そんなkintoneの導入から基本機能の紹介、そしてアプリの活用法など、ビジネスの現場で役立つ情報を取り上げていく。第108回では、わりと面倒な請求書をkintone上で作成して自動で送信する方法について紹介する。
トヨクモの「プリントクリエイター」を使って請求書を作成する
筆者はフリーランスなので、毎月たくさんの請求書を発行し、取引先に送らなければならない。この作業は20年以上続けているが、いまだに苦手で仕方がない。請求書作成のクラウドサービスは利用しているものの、内容はコピー&ペーストだし、送付も手動。前月の請求書をコピーして使い回すので、ちょいちょい修正漏れがあり、あとで怒られることもしばしば。
このような業務上のちょっとした不便さを解決してくれるのがkintoneだ。今回は、請求データをPDF化するのに「プリントクリエイター」、請求書を送付するのに「kMailer」というサービスも利用する。どちらもトヨクモの製品だ。
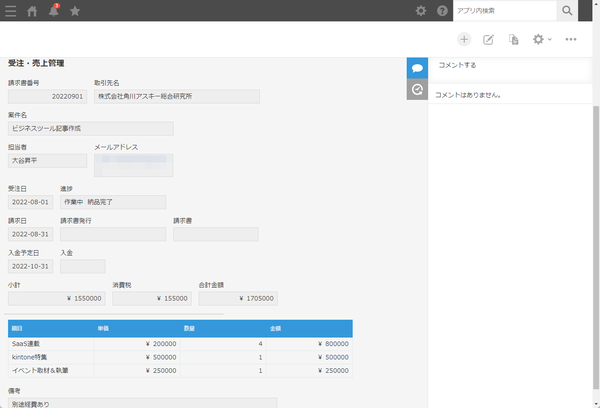
原稿の受注を管理するアプリから、ワンクリックで請求書を作成し、担当者に送付するまでを自動化してみよう。
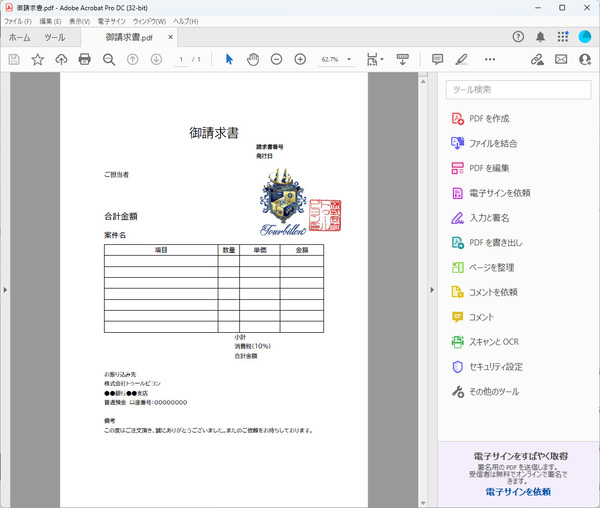
まずは、プリントクリエイターで請求書のひな形を作る。ゼロベースで作るのは手間なので、元から使っていた請求書を元に、不要な項目をすべて削除した状態にして背景として読み込むといい。
帳票レイアウトを作成する画面では、文字や数値、日時などのメニューを選択してフィールドを配置していく。とりあえずざっくりマウスで配置し、左上の要素メニューで数値を入力すると綺麗に位置を揃えられる。
表組の所にはテーブルの情報を設定できる。こちらも、綺麗に表示されるように、要素の±ボタンで1ピクセル単位の調整をしておこう。時々「プレビュー」をクリックして、実際の見た目を確認しながら、見映えのいい請求書にしていく。
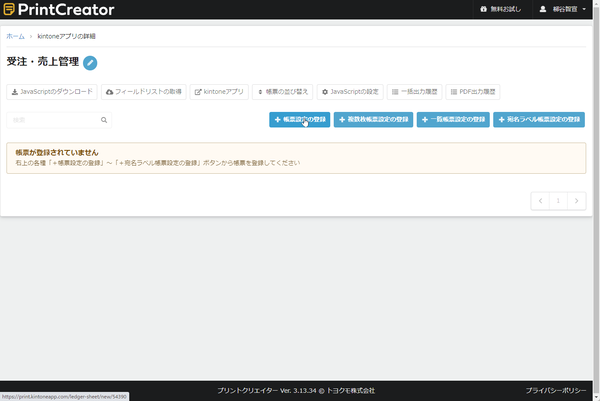
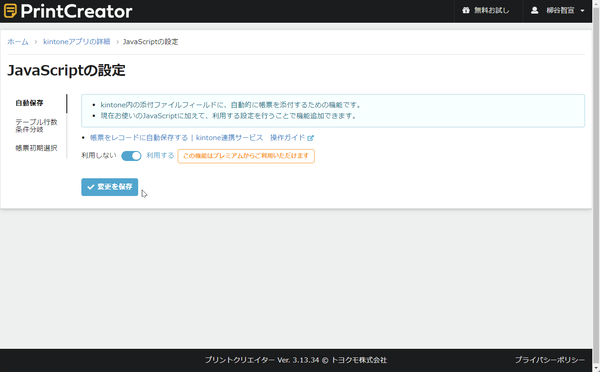
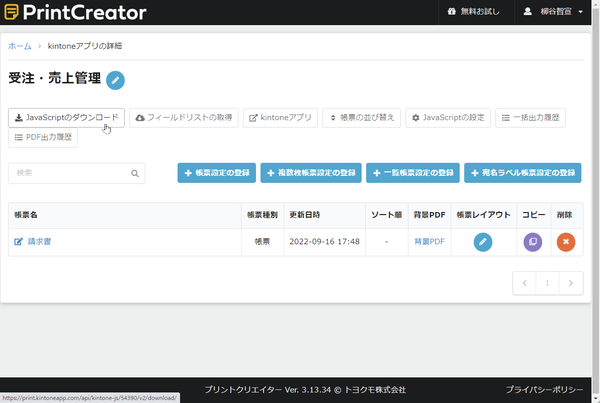
このままでは出力したPDFをダウンロードするようになっている。何か他のシステムに登録するという流れであれば問題ないが、kintoneからメールに添付して送信するなら「添付ファイル」フィールドに保存する必要がある。そこで、プリントクリエイターの「kintoneアプリの詳細」画面で「JavaScriptの設定」を開き、「自動保存」のスイッチを「利用する」に変更しておこう。
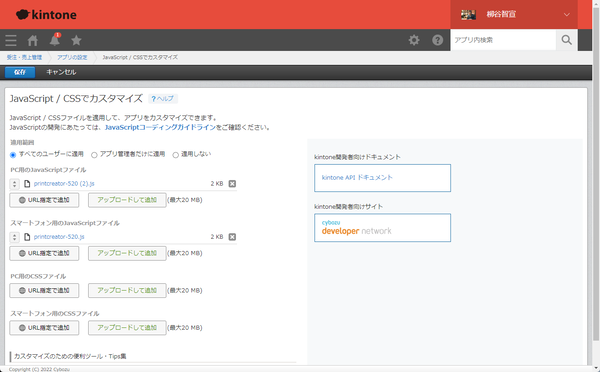
ある程度作業が終わったら、「JavaScriptのダウンロード」をクリックし、JavaScriptのファイルをダウンロード。そのファイルをkintoneアプリの設定で、「JavaScript/CSSでカスタマイズ」画面を開き、「PC用」にアップロードすればいい。スマホからも出力するなら、「スマートフォン用」にもアップロードしておく。
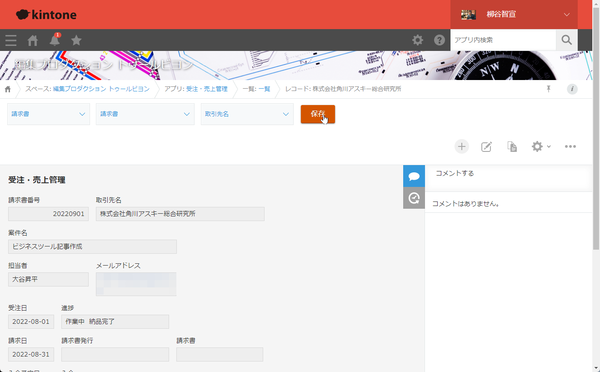
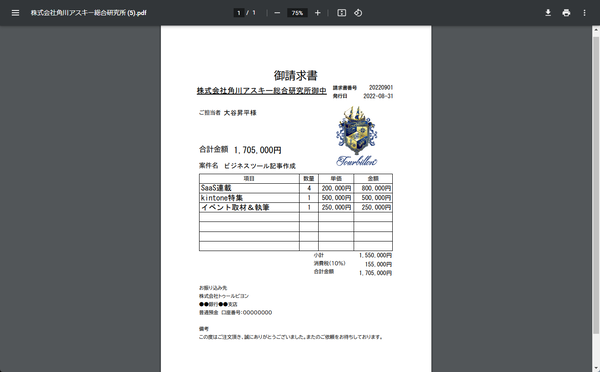
アプリを更新すると、帳票の出力ボタンがアプリに追加されている。フィールドとファイル名を選択して「保存」をクリックすると、レコードのデータが入った請求書のPDFがダウンロードできる。
作成した請求書は「kMailer」で自動送信する
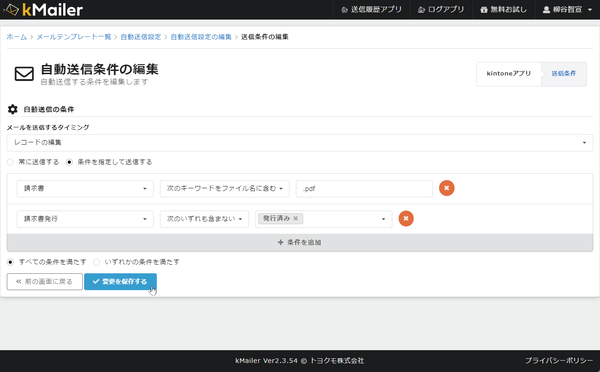
続けて、「kMailer」の設定を行なう。請求書が作成されたら自動的にメールを送りたいので、新規メールセットを作成したら「自動送信」をクリック。自動送信の条件は、「請求書」フィールドにPDFが保存されているうえ、「請求書発行」フィールドが「発行済み」になっていない場合とする。
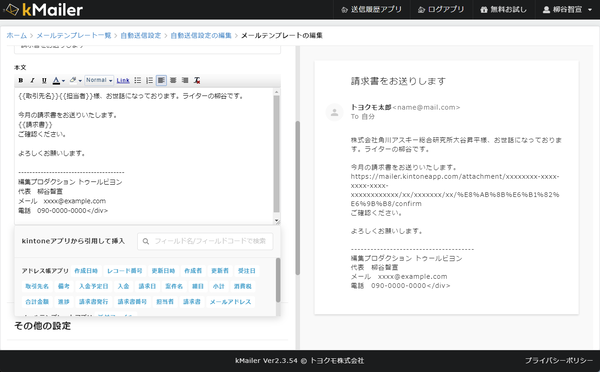
続けて、メールのテンプレートを作成する。挨拶や要件などを入力し、相手の会社名や名前はkintone内部のデータを流用する設定が可能。「添付ファイル」フィールドを挿入すれば準備完了だ。
アプリ内の情報を自由に使えるので、案件名をいれたり、合計金額をメールの本文に表示したりすることもできる。
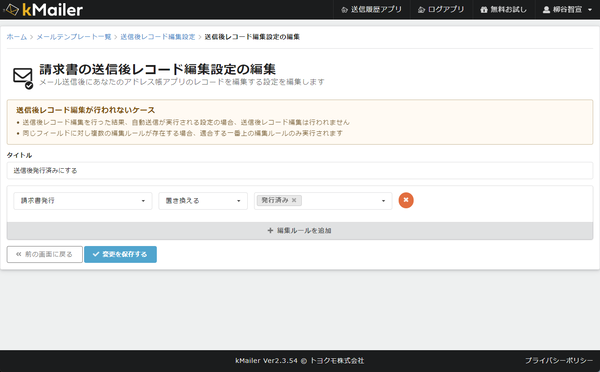
メールを送信したら、意味のない再送信を防ぐために、フラグを立てておこう。今回は「請求書発行」フィールドのチェックボックスを送信後に入れるようにした。
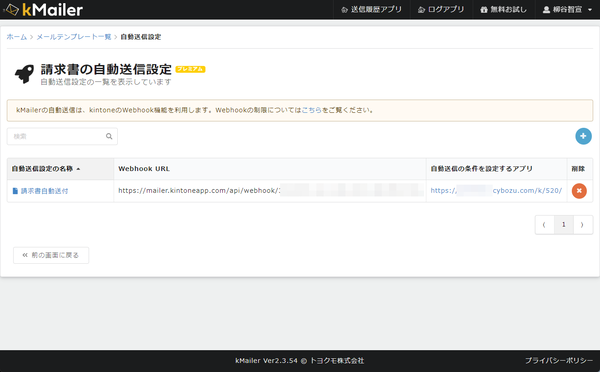
最後に、発行されたWebhook URLをkintoneアプリの「設定」から「Webhook」を開き、追加すればいい。アプリを更新すると、kMailerのボタンも表示される。
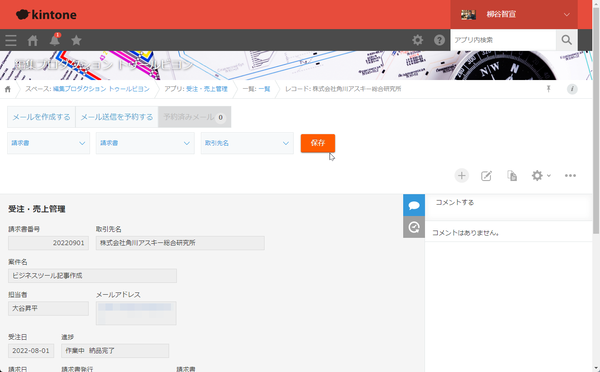
これで準備完了。kintoneアプリで帳票を保存するフィールドや出力ファイル名を選択して「保存」をクリックすしてみよう。少し待つと、メールが送信され、「請求書発行」フィールドが「発行済み」になる。
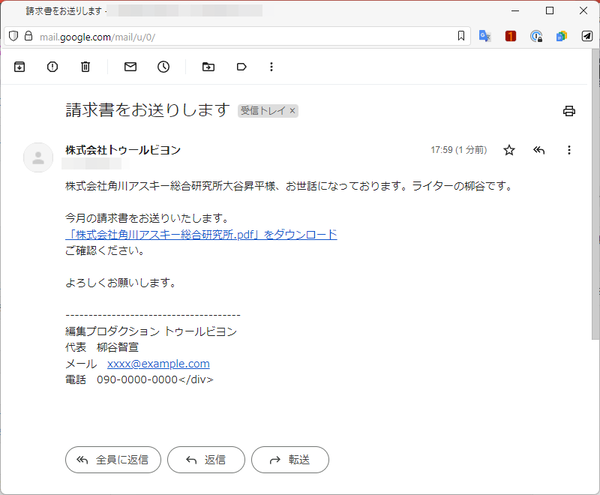
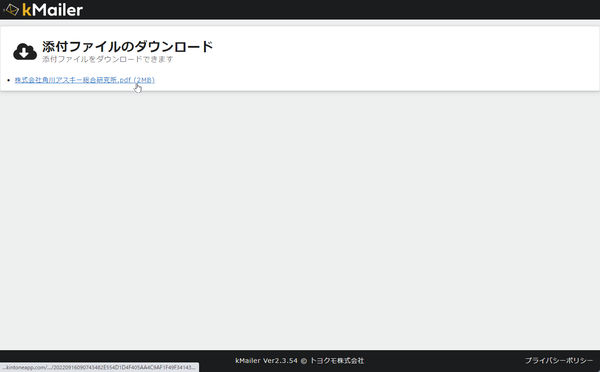
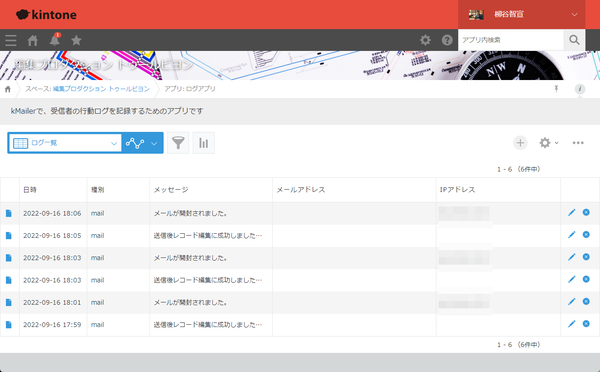
メールには請求書のダウンロードリンクが貼られており、クリックするとブラウザが開いてダウンロードできる。kMailerの「ログアプリ」を開けば、相手がリンクを開いたかどうかもわかる。
請求書に限らず、せっかくkintoneにデータが集っているなら、他のアプリにコピーペーストしたりせずに、直接PDFを出力したり、送信したりするほうが、手間だけでなくミスも減らせるので導入効果は大きい。興味があるなら、kintoneもトヨクモ製品も無料お試しがあるので、実際に触ってみることをオススメする。

この連載の記事
-
第118回
デジタル
kintoneアプリ内のデータを表示するシステム(メアド認証付き)を「グスク エブリサイト」で作ってみた -
第117回
デジタル
“社外”もDXチームの一員に kintoneと連携したコラボサイトがつくれる「グスク エブリサイト」を試してみた -
第116回
デジタル
kintoneに生成AIのパワーを!カスタマインのChatGPT連携を試してみた -
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 - この連載の一覧へ