まずは、アドビの画像編集ソフト「Photoshop CC」で記事に使っている画像を圧縮した。もともと、それほど容量の大きい画像は使われていなかったが、複数枚使われているので、すべての画像の画質を落とせば、読み込み速度に影響が出るはずだ。
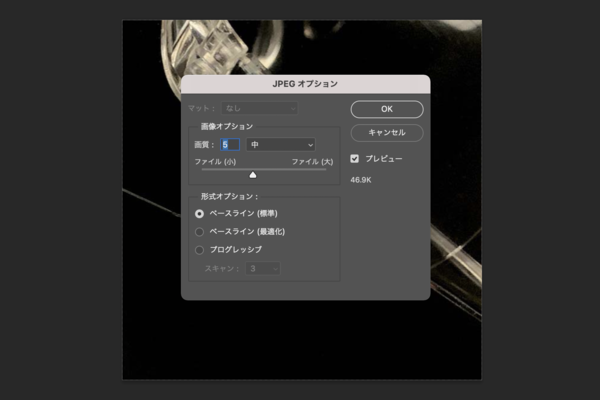
Photoshop CCでは画像の圧縮率をかんたんに変更できる。画質を下げすぎて見苦しくなっては本末転倒なので、見た目に影響が出ない範囲で落としている。
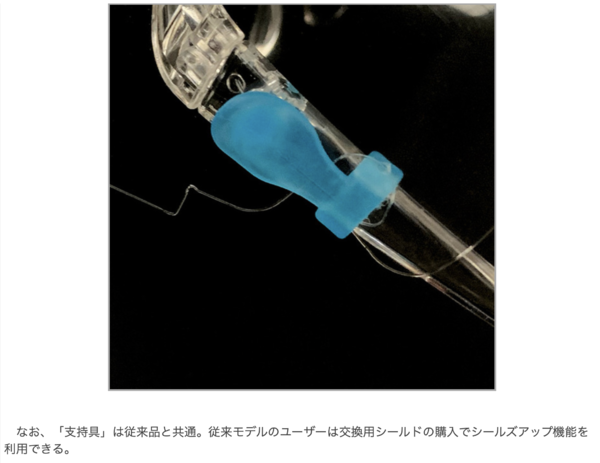
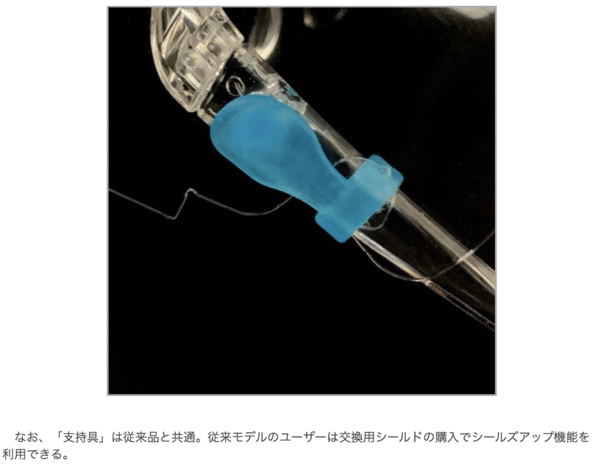
上が圧縮前の記事、下が圧縮後の記事だ。どうだろう、筆者の環境では、ほとんど見た目には影響が出ていないように見える。これでも、4割ほど画像の容量は下がっているので、ページスピードの向上には貢献してくれるはずだ。
また前回、櫻井先生より「画像タグのaltは、画像の役割や種類を、検索エンジンに伝えるために重要であり、記述すれば、Googleにとって親切」とのアドバイスをもらった。これを参考に、空欄だったaltタグを埋めている。
altタグの記述は時間もかからず、また、どの画像を何のために配置しているのかを、改めて確認するきっかけにもなる。ふだんの記事作成と手間はほとんど変わらないので、習慣化したいと思った。
これで、すぐにできるSEO対策はひと通り終えた。SEO極〜KIWAMI cloud〜で解析すると、アクセスアップのために改修したいイントを指示してくれるので、初心者でもすぐにSEO対策がはじめられる。今回の改修後、検証用の記事にどのような影響が出るのか、楽しみだ。
〜次回に続く!〜

この連載の記事
-
第8回
トピックス
SEOの完全な素人は、プロの指導による2ヶ月の修行で何を学べたのか? -
第8回
トピックス
記事のSEO対策により、検索結果の表示順位に変動はあるのか? -
第7回
トピックス
SEO対策でもPDCAサイクルが重要、SEOのプロに指南を受ける -
第5回
トピックス
「検索エンジンに好かれるサイト構造」って? いま本当に必要なSEO対策をプロに聞く -
第4回
トピックス
SEO対策された文章と読みやすい文章、両立はできるのか -
第3回
トピックス
ECサイトのSEO対策、初心者が挑戦してみた! -
第2回
トピックス
SEO初心者が、SEO対策における重要概念「共起語」を学ぶ -
第1回
トピックス
初心者がSEO対策のプロに聞く、今どきのSEOの基本的な考え方 - この連載の一覧へ