中の人が語るさくらインターネット 第19回
お互いの領域での知見を生かす「学際的研究」が必要な理由とは、熊谷将也氏
材料工学から情報工学への挑戦、さくらのパラレルキャリア研究者
2020年05月18日 08時00分更新
物質の結晶構造=安定したWebシステム? 「超個体」につながる研究テーマも
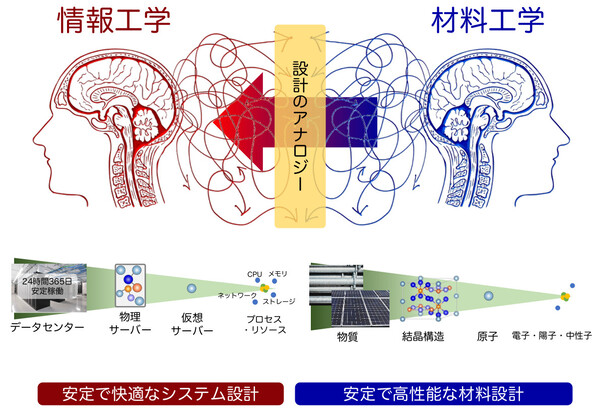
もうひとつ、「いつかはやりたい」と語る研究テーマは、さくらインターネット研究所が掲げる「超個体型データセンター」ビジョンにつながるものだ。「物質(材料)設計のアナロジーを、Webシステムにマッピングする(当てはめる)というコンセプトです」と説明するが、「物質」と「Webシステム」がどう結びつくのか。熊谷氏は次の図を見せながら説明する。
Webシステムは、さまざまなインスタンス(仮想マシン)を組み合わせて構成される。そして、Webシステム全体の安定かつ快適な稼働状態を実現するためには、適切なリソースを備えたインスタンスを組み合わせなければならない。
ただし、Webシステムの構成が大規模化/複雑化すると、その全体を最適化する作業は難しくなっていく。さらに、CPU使用率やトラフィック量といった環境条件は刻々と変化するので、個々のインスタンスを人手で調整し続けるのは困難だ。超個体型データセンタービジョンにもあるように、環境変化に応じてシステム自身が「自律的に」調整を行うことが望ましい。
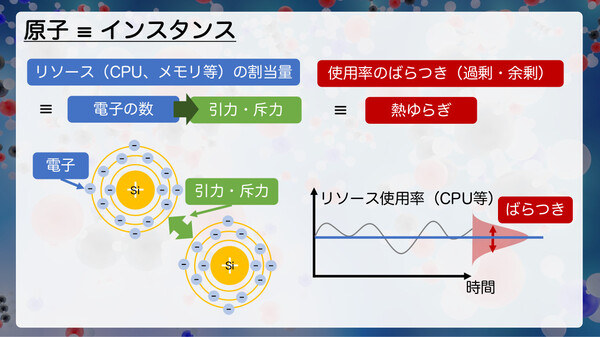
ここで熊谷氏は、Webシステムを構成するインスタンス(仮想マシン)の組み合わせを「物質の結晶構造」ととらえ、インスタンス=「原子」、CPUやメモリといったリソース=「電子」、プロセス=「陽子、中性子」と置き換える。物質の結晶構造は、原子それぞれが持つ特性に応じて「自律的に」安定な形をとったものだ。「これと同じように、Webシステム自身が自律的に安定的な構成を取れるのではないか、という発想です」(熊谷氏)。
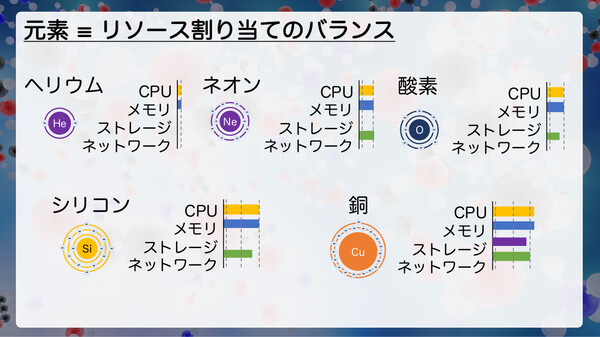
ここでは多様なアナロジーが考えられるという。たとえば、リソースの割当量を「電子の数」と考えれば、インスタンスどうしに「引力/斥力」が生じ、同じ物理ホスト上に配置できるインスタンス数が自律的に決まる。リソース使用量のばらつき(変動の大きさ)を「熱ゆらぎ」と考えると、それに応じて物理ホスト間のマイグレーションも自律的に実行できるかもしれない。そのほか、リソースの割り当てバランスに応じてインスタンスを「元素」にたとえる、インスタンス間のリソース共有は「結合」と見なすなど、多くのアイディアがあるという。
「たとえば、アクセスが過大になると温度が上がって物質が『溶け出す』=Webシステムがスケールアウトするとか、サイバー攻撃という『破壊』に強いのは金属結晶のような柔軟なシステム構造であるとか、アナロジーで考えられるわけです。研究所内でこのコンセプトを披露したところ『面白い』という反応をもらえました。正直なところ実現可能性としては未知数なのですが、ワクワクしますよね」
熊谷氏は、自分一人ではWebについての知識が足りず難しいが、超個体型データセンターにもつながる話であり、いつかは他の研究所メンバーとの共同研究としてこのコンセプトを追求していきたいと語った。
* * *
かつては“さくららしい”研究テーマとは何か、自分の知見を生かして成果も出せる研究テーマとは何か、葛藤を抱えていた熊谷氏。「ワクワクすること」という自分の原点に立ち返ることで、研究に向かうエネルギーを取り戻したようだ。
「研究所長の鷲北さんは、どんな研究テーマでも『さくららしければいい』、そして『さくららしさを変えてもいい』といつも言っています」。これまでの“さくららしさ”は、さくらインターネットの「中の人」が作り、変えてきたものだろう。材料工学という異分野からの挑戦によって、熊谷氏もまた“さくららしさ”を変えていく一人になるはずだ。
(提供:さくらインターネット)

この連載の記事
-
第18回
sponsored
「技術進化と併走しながら考える」さくらと量子コンピューターの未来 -
第17回
sponsored
さくらインターネット研究所の松本直人氏が語る災害対応と通信技術の可能性 -
第16回
sponsored
さくらのレンタルサーバが15周年 次はコンテナベースの新サービス? -
第15回
sponsored
「みんなジョブズにだまされている」? エッジ/フォグの進化が必然である理由 -
第14回
sponsored
フルSSD化を実現したさくらのVPS、クラウド時代も進化し続ける -
第13回
sponsored
研究員たちが考える、さくらインターネット研究所「これから」の10年 -
第12回
sponsored
設立10周年、さくらインターネット研究所の「これまで」の歩み -
第11回
sponsored
“元・幼稚園の先生”がデータセンターで働き、プログラミング教育支援に携わるまで -
第10回
sponsored
心が躍るファミコン風CSSフレームワーク「NES.css」の誕生秘話に迫る -
第9回
sponsored
さくらのネットワークエンジニアが北海道の地震で見た「モノのつぶやき」 - この連載の一覧へ