3. SDKのセットアップ
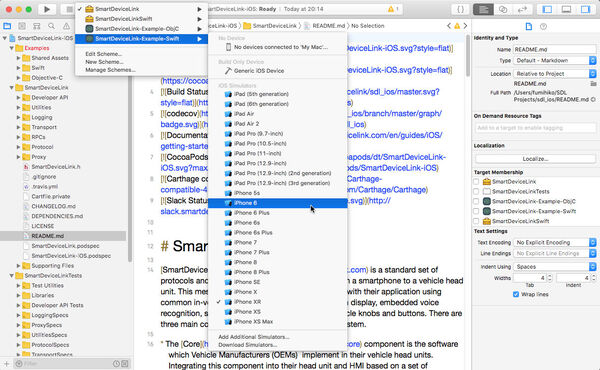
プロジェクトフォルダーにある「SmartDeviceLink-iOS.xcodeproj」をダブルクリックして開けば、Xcodeでプロジェクトを開くことができる。このプロジェクトには、予め必要なSDL関連のライブラリとアプリのスキームが含まれている。それぞれSwiftとObjective-Cの両言語で書かれたものがあるので、合計4つのスキームが含まれている。実際にアプリをビルドするには、あらかじめライブラリだけを明示的にビルドしておく必要はない。SwiftかObjective-C、いずれかのアプリのスキームを選んでビルドすればいい。具体的には「SmartDeviceLink-Example-ObjC」か「SmartDeviceLink-Example-Swift」のいずれかを選ぶことになる。スキームを選択する際には、サブメニューから、そのアプリを起動するデバイスを同時に選択することができる(図19)。
この例では、Swift版の「SmartDeviceLink-Example-Swift」を選び、同時に「iPhone 6」のシミュレーターを選択している。
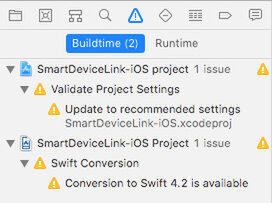
この選択の後でXcodeのIssueナビゲーターを確認すると、「Validate Project Settings」と、「Swift Conversion」という2つのワーニングが発生している(図20)。
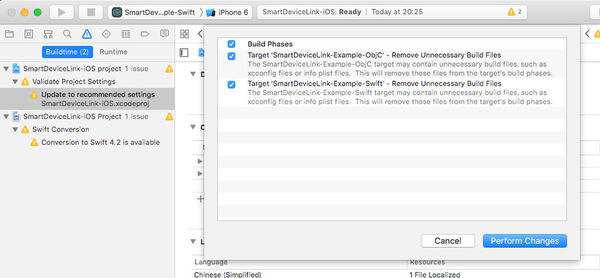
これらは、文字通りワーニングなので、そのままでもアプリをビルドすることが可能だ。前者のワーニングについては簡単に自動修正も可能なので、ワーニングをクリックすると表示されるダイアログの「Perform Changes」ボタンをクリックして解消しておいてもいい(図21)。
もう1つの「Swift Conversion」は、最新のXcode 10.0以降で使えるようになったSwift 4.2の言語仕様に変換すべきところがあるという意味のものだが、これを自動で変換しようとしても、処理の過程でソースコードを手動で変更しなければならない部分が出てくる。こちらについては、今回の目的のためには、とりあえず放置しておくのが無難だ。
4. ビルドして動作を確認する
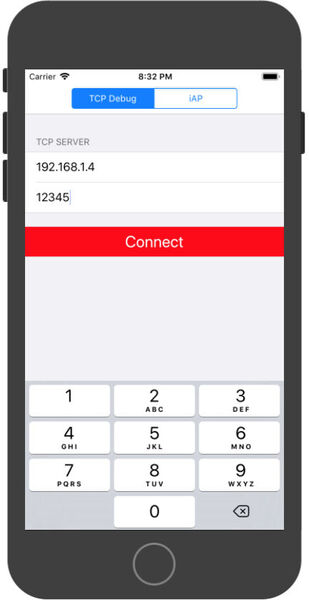
これで準備が完了したので、プロジェクトウィンドウのタイトルバーにある右向き三角(▶)ボタンをクリックし、ビルドして走らせてみよう。iOS版では、車載機エミュレーターとの接続方法やIPアドレス、ポート番号などをソースコードで指定しなかった代わりに、アプリが起動してからアプリ画面で選択、入力するようになっている(図22)。
この例では、Android版の場合と同様に、まず最上部のタブから「TCP Debug」を選び、IPアドレスとして「192.168.1.4」、ポート番号として「12345」を入力している。Manticoreを使う場合には、やはりIPアドレスには「m.sdl.tools」、ポート番号はManticoreの接続画面に表示されたものを入力する。その後「Connect」ボタンをクリックすればいい。
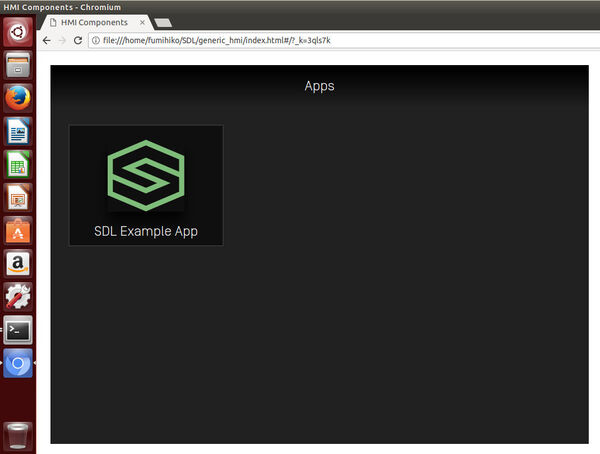
この結果、車載機エミュレーターとの接続が成立し、通信が実行されて、アプリのアイコンが車載機画面に表示される(図23)。
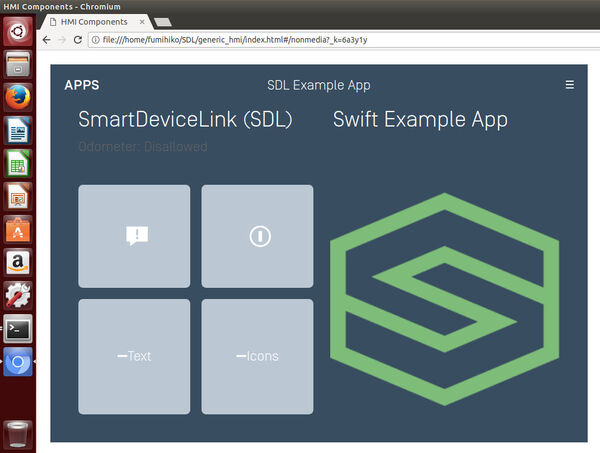
このアプリアイコンをクリックすると、このアプリ固有の画面も表示される。ひと目見ただけで、Android版のサンプルプロジェクトものとは異なった、独自のボタンを備えたものであることに気付く(図24)。
以上のような動作が確認できれば、iOSアプリについても開発環境の構築が完了したことになる。
次回は、Android版アプリについて、サンプルプロジェクトには含まれていなかった独自のボタンの表示など、SDL対応アプリと車載機間のやりとりを中心に探っていくことにしよう。
(提供:トヨタ自動車株式会社)

この連載の記事
-
第10回
スマホ
未来の車とバイクを楽しく安全にするアイデアが集結 -
第9回
sponsored
車両情報+ニュース読み上げアプリを作ってみた! -
第8回
sponsored
SDL対応アプリ開発環境の構築その4~白紙のiOSプロジェクトから作るSDLアプリ -
第7回
sponsored
SDL対応アプリ開発環境の構築その3~Android版のSDLのAPIを使いこなす -
第5回
sponsored
クルマがしゃべる未来って? ロボホンとクルマをつないでみた -
第4回
sponsored
SDL対応アプリ開発環境の構築その1~車載機エミュレーターを作成する -
第3回
sponsored
トヨタ・スズキ・LINEのキーマンが語る、SDLとスマホが作る車・バイクの未来 -
第2回
sponsored
スマホアプリをカーナビで動かすと、こんな世界が待っている! -
第1回
sponsored
車・バイクとスマホを連携させるSDL規格の基礎知識 -
sponsored
車とスマホがつながるSDLの世界 - この連載の一覧へ