「売れるECサイト」は何をやっているのか? 7000社超のEC支援実績を持つ「いつも.」のコンサルタントが、売上アップに欠かせない戦略・戦術・施策をまとめた書籍『ECサイト[新]売上アップの鉄則119 オムニチャネル時代の集客から接客まで』から、現場ですぐに使えるノウハウを厳選して紹介します。
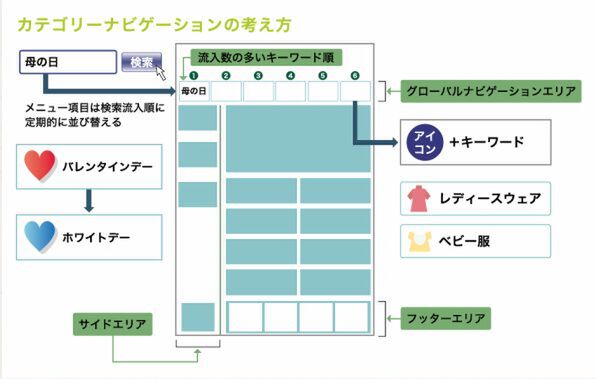
ページの閲覧数と購入率は比例するので、滞在時間が長引く仕掛けを考えます。サイトを訪れたお客さまが、ストレスなくサイト内を回遊してもらえるように、カテゴリーナビゲーションを意識して作りましょう。
滞在時間が長いほど売上は伸びる
ページの閲覧数が多く、サイト滞在時間が長いECサイトが売上を上げています。お客さまの多くは、特定のキーワードで検索してサイトを訪れますが、1つの商品だけでは決められず、ほかにも見てみたいと思うのが普通です。すぐに他の商品にアクセスできず、商品ページから他のページへの誘導がわかりにくければ、購入意欲は下がり、その場で離脱してしまうでしょう。せっかく来店してくれたお客さまを逃さずに、いかに多くのページを見てもらえるかが大切です。
そこで、お客さまがアクセスしたいところにスムーズに移動できるように、適切なカテゴリーナビゲーションを用意しておく必要があります。
アクセス分析でグローバルナビゲーションの配置を決定
カテゴリーナビゲーションは、ページ上部の「グローバルナビゲーションエリア」、左または右に配置する「サイドエリア」、ページ下部に置く「フッターエリア」の3つがあります。いずれも、サイトで売りたいもの、実際に売れているもの(主力商品)、季節のおすすめ品のほか、検索エンジンや外部サイトからの流入が多いキーワードを分析し、それらをもとにバナーの内容や表示位置を決めます。
特に重要なのが、グローバルナビゲーションエリアです。サイト名の下にメニューを5〜6項目程度並べます。メニュー項目は固定せず、アクセス分析をしてサイト流入率の高いキーワードに合わせて2~3カ月に一度変更すると、より利便性の高いサイトになります。「オーガニックベビー服」「肌着」など、組み合わせキーワードが伸びている場合は、アクセス数の多いキーワード順に左から配置します。
メニューのデザインは、画像(アイコン)と文字(テキスト)の組み合わせを基本に構成します。直感的に絵で認識する人もいれば、文字を読み込む人もいるので、必ず両方の要素を入れるようにしましょう。サイドエリアのナビゲーションはすべてのカテゴリーを網羅して、一覧できるようにします。
ページ上部だけでなく、下部(フッター)のカテゴリーナビゲーションも意識します。一番下にもカテゴリーナビゲーションを配置しておかないと、ページをスクロールしたときに行き止まりになって、そのまま離脱してしまう恐れがあります。フッターにも必ず上部と同じナビゲーションを用意しておきましょう。










![『ECサイト[新]売上アップの鉄則119』本日発売](https://ascii.jp/img/2015/07/29/1530883/l/9d0e2b9321d2ae79.jpg)


