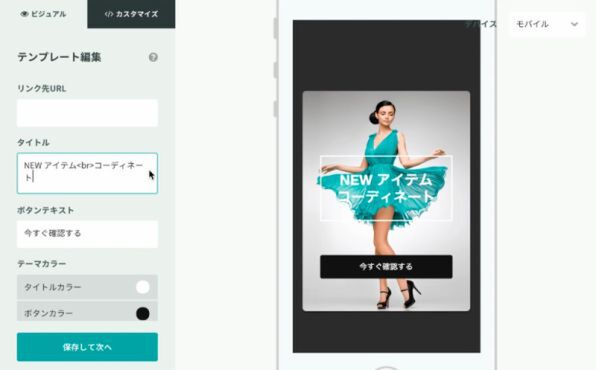
Web接客の設定
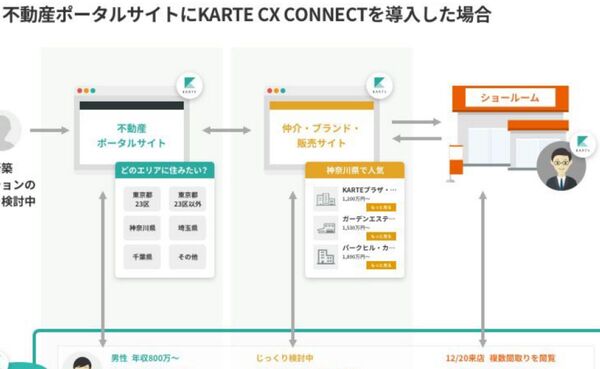
クーポンやお知らせを瞬時に表示するだけでなく、お客さまの動きもリアルタイムで可視化できる。お客さまが入店=サイトを訪問したら、KARTEの管理画面上にリアルタイムで店内にいるお客さまの属性が表示される。
あらかじめ設定した条件、例えば「購入履歴が1回以上」「過去にサイトを訪れたことがある」などに当てはまるお客さまを自動でセグメントし、セグメントに対してクーポンをお買い得品情報のメッセージを表示できる。ポップアップやメッセージをいつ配信するかは、管理画面上から簡単に設定できるので、リアル店舗の声がけに近いアクションをWeb上でも実現できる。
「ECサイトの資産であるお客さまの行動履歴を、誰でも簡単に有効活用できるツールを作りたかった」とプレイドの倉橋健太氏は語る。
倉橋氏は、楽天出身。「サイト内でできることはレコメンドエンジンを入れるぐらい」と悩んでいるECサイト運営者を多く見てきたからこそ、KARTEは誕生したともいえる。
KARTEの管理画面を見ると、どこまで個人情報を使っているのか、気になる人も多いだろう。
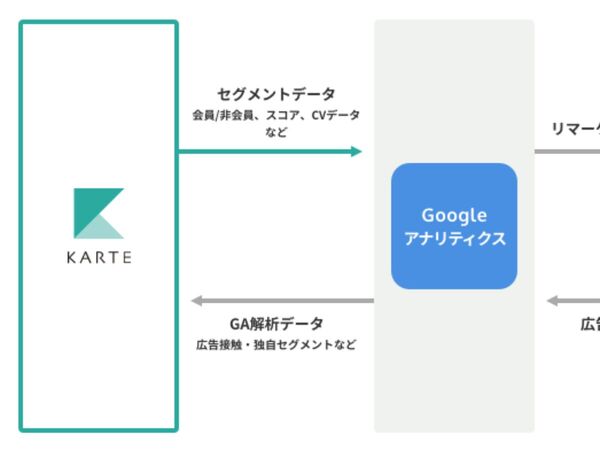
KARTEを導入するには、Googleアナリティクスのタグを挿入するのと同じように、KARTEから発行されたJavaScriptのタグを埋め込むだけだ。タグにより、KARTEは閲覧履歴や購買履歴を蓄積ができ、ECサイト側の会員情報とも紐付けられる。しかし、名前やメールアドレスなどの情報がなくても接客できるので、ECサイト側は必要な情報だけをKARTEと紐付けれるように設定すればよい。
※ ※ ※
今回はKARTEの仕様を中心に見てきた。次回は、サザビーリーグでどのようにKARTEを活用しているのか、詳しく紹介していく。