
Particleground
「Particleground」は、Webページの背景にパーティクルアニメーション(爆発時の飛散物のように、たくさんの点が同時に動くアニメーション)を表示するプラグインです。ユーザーの目を引くおしゃれな背景を手軽に導入でき、マウスカーソルに追従して動く視差効果(パララックス)の機能もあります。
ParticlegroundプラグインはGoogle ChromeなどのモダンブラウザーとInternet Explorer 9以降、スマートフォンではiOS 7.1のSafari、Android 4以降の「ブラウザ」に対応しています。
ライセンスはMITです。ライセンスに従って著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
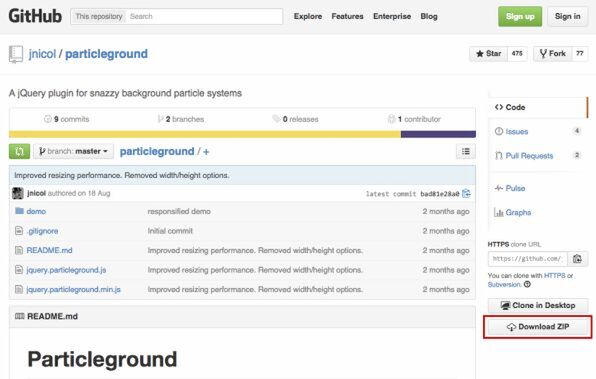
jQuery本体をjQueryの公式サイトから、 Particlegroundを配布ページからダウンロードします。ページ中央の「Download」ボタンをクリックして保存します。
ParticlegroundはGitHubでも公開されており、ページ右下の「Download ZIP」ボタンからダウンロードできます。
利用するWebページのbodyの閉じタグ直前で、jQuery本体と、ダウンロードしたParticlegroundのルート直下にあるminifyファイル「jquery.particleground.min.js」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.particleground.min.js"></script>
</body>
//(中略)
これで準備はOKです。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
jquery.particleground.min.jsを読み込んだ後、particleground()メソッドを実行します。particleground()メソッドは、背景を表示したい要素をセレクターと.(ドット)繋ぎで指定します。下の例ではclass名「particleground」を指定しています。
JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.particleground.min.js"></script>
<script type="text/javascript">
$('.particleground').particleground();
</script>
</body>
//(中略)
これで、指定したエリアにパーティクルが出現します。
続いてHTMLを記述します。背景にパーティクルを敷きたい要素に対して、class名「particleground」を付与します。
HTML
//(中略)
<div class="particleground">
// ここにスクロールさせる要素を記述
</div>
//(中略)
背景色をCSSで指定します。必要に応じて、幅や高さも指定します。
CSS
//(中略)
. particleground {
background: #16a085;
}
//(中略)
以上で基本的な機能は実装できました。動画のようになっていればOKです。
step3 オプションによるカスタマイズ
Particlegroundで描く背景は、オプションで細かく変更できます。オプションは、以下のようにparticleground ({...})内に指定します。
JavaScript
//(中略)
$('.particleground').particleground({
// ここにオプションを指定する
dotColor : "#ff0000",
lineColor : "#ff0000"
});
//(中略)
複数のオプションを指定する場合は、,(カンマ)区切りで指定します。
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| minSpeedX | particleの、X軸(横)移動の移動時間の最小時間を指定します。 | 0.1 |
| maxSpeedX | particleの、X軸(横)移動の移動時間の最大時間を指定します。 | 0.7 |
| minSpeedY | particleの、Y軸(縦)移動の移動時間の最小時間を指定します。 | 0.1 |
| maxSpeedY | particleの、Y軸(縦)移動の移動時間の最大時間を指定します。 | 0.7 |
| directionX | X軸(横)のparticleが流れていく方向の指定します。"center"、"left"、"right"が指定できます。 | center |
| directionY | Y軸(横)のparticleが流れていく方向の指定します。"center"、"up"、"bottom"が指定できます。 | center |
| density | 生成されるparticleの密度を指定します。指定する数値が少ないほど、密度が濃くなります。 | 10000 |
| dotColor | ドットの色を指定します。 | #666666 |
| lineColor | ドットをつなぐ線の色を指定します。 | #666666 |
| particleRadius | ドットの大きさを指定します。 |
7 |
| lineWidth | ドットをつなぐ線の太さを指定します。 | 1 |
| curvedLines | ドットをつなぐ線を指定します。trueにすることで、曲線になります。 | false |
| proximity | ドット同士が、どのくらい近づいたら線で結ぶかをpx数で指定します。 | 100 |
| parallax | マウスの動きに合わせた視差効果の有無を指定します。falseで視差効果をオフにします。 | true |
| parallaxMultiplier | 視差効果による動きの大きさを指定します。少ない数値を指定することで、視差効果は大きくなります。 | 5 |
| onInit | このプラグインのinitialize(初期化) が終わったタイミングで実行する処理を記述できます。 | function() {} |
| onDestroy | particlegroundがdestroy(削除)された後に実行する処理を指定できます。 | function() {} |
Step4 メソッドによるカスタマイズ
Particlegroundには、背景の動きを制御するメソッドもいくつか用意されています。動きを止めたり、再開したりしたいときは、以下のようにparticleground()の引数にメソッド名を指定します。
JavaScript
//(中略)
$(".particleground").particleground("メソッド名");
//(中略)
| メソッド | 説明 |
|---|---|
| pause | particle ground の動きを一時停止します。 記法:$("#your-element").particlegound("pause"); |
| start | 一時停止している particle ground の動きを再開します。 記法:$("#your-element").particlegound("start"); |
| destroy | 指定したエレメントから、プラグインへの紐付けを完全に取り除きます。 記法:$("#your-element").particlegound("destroy"); |
オプションの利用例はデモで確認してください。

いかかでしょうか? プロモーションサイトやキャンペーンページで、華を添えるエフェクトが簡単に実装できますね。