
Vide
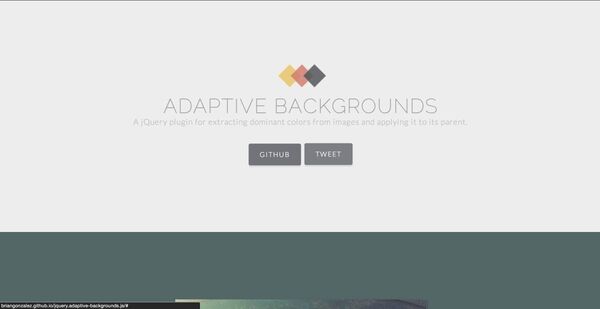
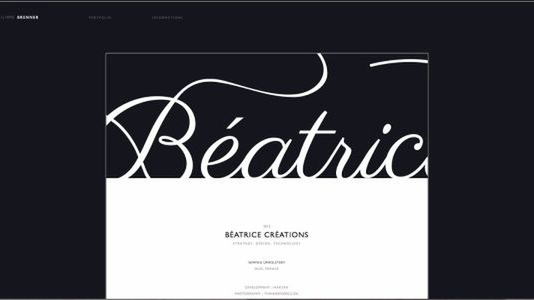
「Vide」 はWebページの背景に動画を表示するjQuery プラグインです。最近よく見かける、動画上にオーバーレイでコンテンツを表示するプロモーションサイトが簡単に制作できます。
minify(圧縮版)が 3.6KBと軽量で、Google Chromeなどのモダンブラウザーと、Internet Explorer 9以降に対応しています。iOSとAndroidでは動画のインライン再生ができないので、動画の代わりに静止画を表示します。
MITライセンスですので、著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
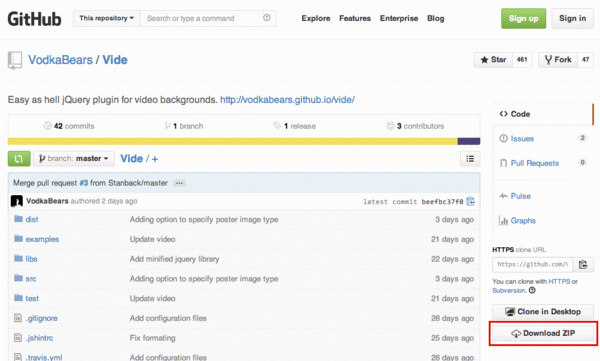
jQuery本体をjQueryの公式サイトから、Vide をGitHubからダウンロードします。ページ右下の「Download ZIP」ボタンからダウンロードできます。
Videは、パッケージマネージャーの「bower」でもインストールできます。bowerを導入している場合は、以下のコマンドですぐに利用できます。
bower install vide
利用するWebページのbodyの閉じタグ直前で、jQuery本体とVideのdistフォルダにある minifyファイル「jquery.vide.min」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.vide.min.js"></script>
</body>
//(中略)
ブラウザーによってサポートしている動画フォーマットが異なるため、動画はMP4/OGV/WebM形式の3つのファイルを用意します。iOS/Android用にJPEG形式の画像ファイルも用意しましょう。
これで準備はOKです。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
jquery.vide.min.js を読み込んだ後、vide()メソッドを実行します。vide()メソッドは、動画を表示したい対象要素をセレクターと.(ドット)繋ぎで指定します。下の例ではID名「myBlock1」を指定しています。
Vide()メソッドの引数に、動画ファイルのパスを拡張子なしで指定します。たとえば、HTMLと同階層の movieフォルダにある「vide.mp4」の場合は、「movie/vide」 と記述します。
JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.vide.min.js"></script>
<script>
$(function(){
$('#myBlock1').vide(movie/vide);
});
</script>
</body>
//(中略)
HTMLは以下のように記述します。CSS で要素の幅、高さを必ず指定します。例では、要素の幅いっぱいに動画を表示するため、幅を100%、高さをautoにしています。
HTML
//(中略)
<div id="myBlock1" style="width: 100%; height: auto;"></div>
//(中略)
なお、動画ファイルのパスは、以下のようにカスタムデータ属性「data-vide-bg」でも指定できます。
HTML
//(中略)
<div id="myBlock1" data-vide-bg="movie/vide "></div>
//(中略)
ブラウザーで動画が表示されれば、プラグインの導入は成功です。
step3 動画のカスタマイズ
Vide は次のようなオプションを指定することで、動画の再生方法をカスタマイズできます。
| オプション | 説明 | デフォルト値 |
|---|---|---|
| volume | 動画の音量を0.1〜1の範囲で指定できます。後述する muted オプションが falseの場合のみ有効です。 | 1 |
| playbackRate | 動画の再生スピードを制御します。10と指定すると10倍速で、0.1なら10分の1のスピードで再生されます。muted オプションがfalseで音声が出力される場合は、音声も同じスピードで再生されます。 | 1 |
| muted | 音声出力の有無を指定できます。意図せず音が鳴ってうれしいユーザーはあまりいませんので、デフォルトではtrue(音声無し)になっています。falseに変更すると音声が出力されます。 | true |
| loop | 動画を繰り返し再生します。繰り返し再生しない場合はfalseにします。 | true |
| autoplay | ページの読み込み時に自動再生します。自動再生をオフにする場合はfalseに変更します。 | true |
オプションは、以下の2つの方法で指定できます。
jQuery プラグインのメソッドで指定する
vide (パス{...})内にオプション名と値を;(コロン)で区切って指定します。複数のオプションを指定する場合は、カンマで区切ります。
HTML
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.vide.min.js"></script>
<script>
$(function(){
$('#myBlock1').vide(path/to/video, {
// この中にカンマ区切りで指定する
volume: 1,
// 最後の行になる場合はカンマは不要
playbackRate: 1
});
});
</script>
</body>
//(中略)
カスタムデータ属性で指定する
HTMLのカスタムデータ属性でも指定できます。data-vide-options属性の値に、オプション名と値を;(コロン)で区切って指定します。複数のオプションを指定する場合はカンマで区切ります。
HTML
//(中略)
<div id="myBlock1" data-vide-bg="path/to/video" data-vide-options="loop: false, muted: false, position: 0% 0%"></div>
//(中略)

VideではMP4/OGV/WebMの3つの動画ファイルを用意する必要があります。動画の変換には専用ツールが便利です。いろいろあるので探してみてください。
また、試してみたいけど動画を用意するのが面倒な場合は、筆者が撮ったサンプル動画を用意しましたのでこちらからダウンロードして利用してください。
いかがでしたか。Web サービスやスマートフォンアプリのプロモーションサイトなどに活躍しそうですね。