Webデザイナーへ向けて、Tumblrの魅力とテーマの制作方法を解説する本連載。第3回と第4回では、カフェのサイトを想定したTumblrテーマを完成させました。今回は応用編として、テーマの完成度をさらに高めるためのテクニックを紹介します。
トップページとパーマリンクで異なる構造にする
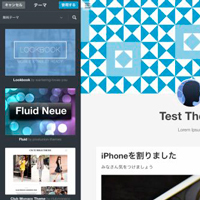
前回制作した「Cafe」テーマは、トップページとパーマリンクページ(個別の記事ページ)がほとんど同じレイアウトでした。実際には、Webサイトによって、トップページとパーマリンクページをまったく別のレイアウトにしたい場合もあるでしょう。
このような場合は、{block:IndexPage}と{block:PermalinkPage}という2種類のブロックを使います。トップページ用のコンテンツは{block:IndexPage}...{/block:IndexPage}、パーマリンクページ用のコンテンツは{block:PermalinkPage}...{/block:PermalinkPage}で囲んで記述します。
{block:IndexPage}
{block:Posts}
<!-- トップページ用のコンテンツ -->
{/block:Posts}
{/block:IndexPage}
{block:PermalinkPage}
{block:Posts}
<!-- パーマリンク用のコンテンツ -->
{/block:Posts}
{/block:PermalinkPage}{block:IndexPage}と{block:PermalinkPage}は、ページ全体ではなく、HTMLの特定の部分を出し分けたいときにも使えます。次の例では、トップページとパーマリンクページのOGP(og:url)をそれぞれ別に指定しています。
{block:PermalinkPage}
<meta property="og:url" content="{Permalink}" />
{/block:PermalinkPage}
{block:IndexPage}
<meta property="og:url" content="{BlogURL}" />
{/block:IndexPage}
{Permalink}タグはパーマリンクページのURLを取得するテンプレートタグですが、Tumblrの仕様上、トップページのURLは取得できません。そこで、トップページでは{BlogURL}を使ってブログのURLを取得し、og:urlに指定しています。
色や画像、フォントをユーザーがカスタマイズできるようにする
ユーザーがフォントサイズや背景などを変更できるTumblrテーマも作れます。Cafeテーマをカスタマイズできるように改造してみましょう。
背景画像と背景色、フォントをダッシュボードで変更するには、HTMLのheadに専用のmeta要素を記述します。
<meta name="color:Background Color" content="#f9f9f2" />
<meta name="image:Background Image" content="" />
<meta name="font:Font" content="'Times New Roman',serif" />
meta要素のname属性には、Tumblrが定義しているカスタム変数名と、任意の設定項目名をコロン区切りで指定します。カスタム変数名には、color(色)やimage(画像)、font(フォント)などがあり、上の例では、color:Background Colorで背景色、image:Background Imageで背景画像、font:Fontでフォントを指定しています。content属性には初期値を指定します。
bodyには以下のようなstyle要素を記述します。meta要素のname属性に指定した値を{}でくくり、カスタマイズ画面で置き換えたいCSSプロパティの値に記述します。なお、テンプレートタグを含むCSSは外部ファイルではなくHTML内に書く必要があります。
<style>
html,body {
background-color: {Color:Background Color};
background-image: url('{image:Background Image}');
font-family: {font:Font};
}
{CustomCSS}
</style>最後の{CustomCSS}はカスタムCSSをテーマに反映するために必要なテンプレートタグですので、必ず記述しておきましょう。
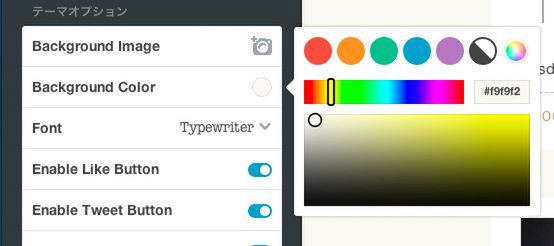
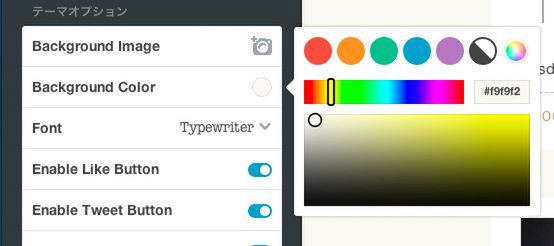
これで、背景やフォントをユーザーがカスタマイズ画面でカスタマイズできるようになりました。ダッシュボードでは、指定したカスタム変数名によって適したUIが表示されます。「color」を指定した背景色は、カラーピッカーで色を選択できます。
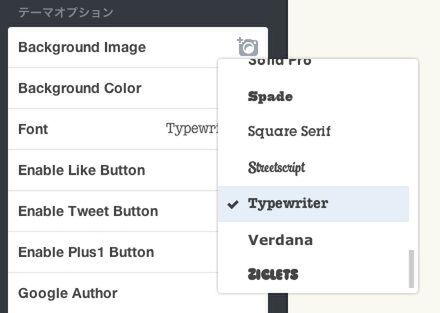
「font」を指定したフォントは、Tumblrに用意されているフォントの一覧から選べます。例えば「Typewriter」を選択すると、以下のようにテーマのフォントが変わります。
特定のテキストをユーザーが入力できるようにする
「カスタムテキスト」を使うと、Tumblrのデザインカスタマイズ画面に入力フォームが追加され、テーマのHTMLの一部を入力したテキストに置き換えられます。例として、rel="author"にGoogle+プロフィールのURLを指定できるようにしましょう。
HTMLのheadに専用のmeta要素を記述します。カスタムテキストは、「text」というカスタム変数を使います。
<meta name="text:Google Author" content="" />
カスタムテキストを表示したい場所に、{text:設定項目名}の書式でテンプレートタグを記述します。
<link rel="author" href="{text:Google Author}" />
テーマを適用してTumblrのカスタマイズ画面を見ると、入力用のフォームが追加されていることがわかります。
このフォームにGoogle+プロフィールのURLを入力して保存すると、HTMLのrel="author"が書き換えられます。
カスタムテキストは、作ったテーマを配布するときに便利です。たとえば、GoogleアナリティクスのトラッキングIDや、DISQUSのShortnameといった、ユーザーによって値が異なる部分をカスタムテキストにしておけば、テーマそのものを編集しなくても済むのです。
要素の表示・非表示を選べるようにする
条件分岐タグを使うと、ページ内の要素の表示・非表示をカスタマイズ画面でユーザーが選べるようにもできます。ここでは、ソーシャルボタンの有無をユーザーが設定できるようにしてみましょう。
HTMLのheadに「if:...」で始まる専用のmeta要素を記述します。コロンの右側はダッシュボードに表示する設定項目名です。content属性には0(デフォルトで無効)か1(デフォルトで有効)を記述します。
<meta name="if:Enable Like Button" content="1" />
<meta name="if:Enable Tweet Button" content="1" />
表示・非表示を切り替えたい要素の外側を{block:If...}{/block:If...}タグで囲みます。ifに続く設定項目名はコロンやスペースを省いて記述してください。
{block:IfEnableTweetButton}
<li class="social-button">
(省略:ツイートボタンのコード)
</li>
{/block:IfEnableTweetButton}
{block:IfEnableLikeButton}
<li class="social-button">
(省略:Likeボタンのコード)
</li>
{/block:IfEnableLikeButton}
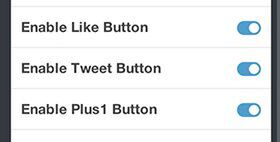
これで、ソーシャルボタンの表示・非表示をダッシュボードのデザインカスタマイズから選べるようになります。
条件分岐タグを使いこなすと、ユーザーがカスタマイズしやすいテーマを作れます。ぜひマスターしましょう。
条件分岐タグの応用例
テンプレートタグ{IfNot:...}を使うと、設定が無効のときに、指定した要素を出力できます。下記のサンプルコードでは、タイトルロゴ画像が設定されていないときに、ブログタイトルを表示します。
{block:IfTitleLogoImage}
<img src="{image:Title Logo}" alt="{Title}">
{/block:IfTitleLogoImage}
{block:IfNotTitleLogoImage}
{Title}
{/block:IfNotTitleLogoImage}
おわりに
今回で「Web制作のためのTumblrテーマカスタマイズ入門」の連載は終わりです。いかがでしたか?
Tumblrは、Webデザイナーの工夫次第でさまざまなサイトを作れる懐の広さを持っています。ぜひTumblrテーマの制作に挑戦して、魅力的なWebサイトを作ってください。