
t-js
「t-js」は、テキストをタイプライターで入力しているようなアニメーションで表示するjQueryプラグインです。minify(圧縮)版は1.9kbと軽量ですが、カーソルの点滅や一時停止、人間のようなブレのある動きなど、柔軟な表現が可能です。
t-jsプラグインはGoogle ChromeなどのモダンブラウザーとInternet Explorer 8以降、スマートフォンではiOS 7.1のSafari、Android 4以降の「ブラウザ」に対応しています。
ライセンスはMITです。ライセンスに従って著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
jQuery本体をjQueryの公式サイトから、 t-jsを配布ページからダウンロードします。「t.min.js」ボタンをクリックして保存します。
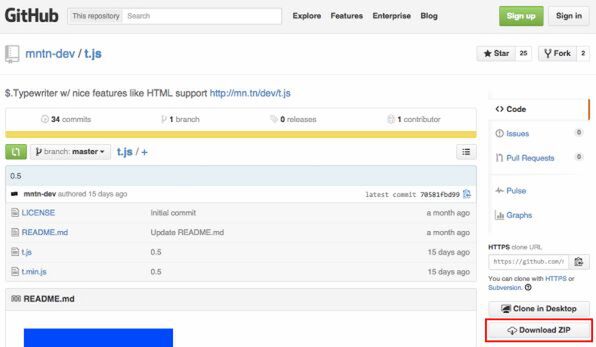
ParticlegroundはGitHubでも公開されており、ページ右下の「Download ZIP」ボタンからダウンロードできます。
また、パッケージマネージャーの「bower」でもインストールできます。bowerを導入している場合は、以下のコマンドですぐに利用できます。
bower install t.js
利用するWebページのbodyの閉じタグ直前で、jQuery本体と、ダウンロードした「t.min.js」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="t.min.js"></script>
</body>
//(中略)
これで準備はOKです。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
t.min.jsを読み込んだ後、t()メソッドを実行します。t()メソッドは、使用したい要素をセレクターと.(ドット)繋ぎで指定します。下の例ではclass名「demo」を指定しています。
JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.particleground.min"></script>
<script>
$(function(){
$(".demo").t()
});
</script>
</body>
//(中略)
続いてHTMLを記述します。タイプライター効果を適用したい要素に対して、class名「demo」を付与します。
HTML
//(中略)
<div class="demo">
// ここにタイプライターのように表示したいテキストを記述
あのイーハトーヴォのすきとおった風
</div>
//(中略)
これで、指定した要素のテキストが、タイプライターのようなアニメーションをしながら表示されます。動画のようになっていれば OKです。
step3 入力を取り消すアニメーション
t-jsプラグインのユニークな機能として、テキストを表示した後に、いったん取り消して再表示する機能があります。取り消したいテキストをdelタグで囲みます。
HTML
//(中略)
<div class="demo">あのイーハ<del>トーブ</del>トーヴォのすきとおった風</div>
//(中略)
上記の例では、「トーブ」というテキストを delタグで囲んでいます。実行すると動画のようになります。
この機能をうまく使うと、より人間らしい自然なタイプが実現できます。
step4 オプションによるカスタマイズ
アニメーションのスピードや表示方法などをカスタマイズしたいときは、オプションを利用します。オプションは、以下のようにt({...});内に指定します。
JavaScript
//(中略)
$('.demo').t({
// ここにオプションを指定する
speed : 75,
speed_vary : false
});
//(中略)
複数のオプションを指定する場合は、,(カンマ)区切りで指定します。
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| speed | テキストがタイプされるスピードを指定できます。数値が低いほど速くなります。 | 75 |
| speed_vary | 値を「true」にすると、まるで人間が入力しているかのように、タイプされる文字ごとにスピードにばらつきが出ます。 | false |
| delay | タイプを開始する時間をずらすことができます。値はmsで指定します。 | false |
| mistype | 文字の打ち間違いのような演出ができます(英数字のみ)。ミスの発生する確率を値に設定します。 | false |
| caret | 値を「true」にすると、カーソルが非表示になります。 | true |
| blink | 値を「true」にすると、カーソルが点滅します。 | false |
| tag | テキストを囲むタグを指定します。 | span |
| repeat | リピートの回数を数字で指定します。値に「true」を指定すると、無限にリピートします。 | false |
Step5 メソッドによるカスタマイズ
t-jsには、メソッドもいくつか用意されています。タイピングの動きを止めたり、再開したりしたいときは、以下のようにt()の引数にメソッド名を指定します。
JavaScript
//(中略)
$(".demo").t("メソッド名");
//(中略)
| メソッド | 説明 |
|---|---|
| add | 第2引数に指定したテキストで、指定した要素を上書きできます。 記法:$("#your-element").t("add", "hogehoge"); |
| pause | タイプのエフェクトを一時停止できます。エフェクトを再開したい場合には、もう一度このメソッドを実行します。 記法:$("#your-element").t("pause"); |
具体的な利用例はデモで確認してください。

これまでタイピング効果を実装するにはテキストを画像化する必要があり、文言の変更のたびに画像を作り直す必要がありました。t-jsを使うと、HTMLの修正だけでテキストを変更できます。また、テキストですので、CSSでの装飾や文字の選択が可能な点も大きな魅力でしょう。
うまく利用することでおもしろい演出ができそうですね!