
TADA
「TADA」は、画像の遅延ローディングを手軽に実装するプラグインです。ページを読み込んだときではなく、画像が見える位置までスクロールしたタイミングで読み込むので、ページを開いたときの待ち時間を短縮できます。
TADAプラグインはGoogle ChromeなどのモダンブラウザーとInternet Explorer 8以降、iOS/Androidのスマートフォンに対応しています。
ライセンスはMITです。ライセンスに従って著作権表示は削除せずに利用しましょう。
step1 jQueryプラグインの読み込み
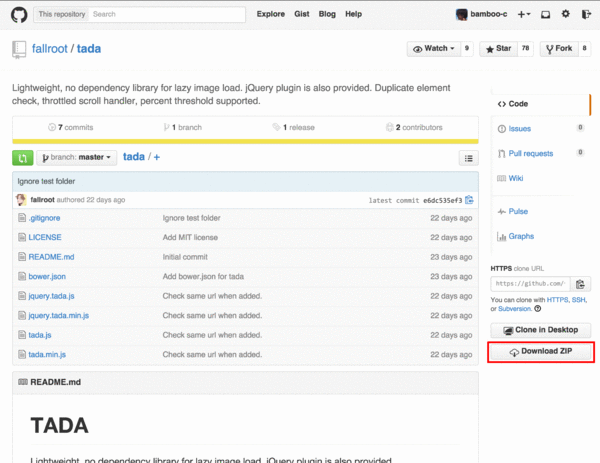
jQuery本体をjQueryの公式サイトから、 TADAをGithubからダウンロードします。ページ右下の「Download ZIP」ボタンからダウンロードできます。
利用するWebページのbodyの閉じタグ直前で、jQuery本体と、ダウンロードした「jquery.tada.min.js」を読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.tada.min.js"></script>
</body>
//(中略)
カスタムデータ属性「data-src」の値に、表示したい画像へのパスを記述します。後からjQueryプラグインで要素を取得するために、任意のID名、もしくはclass名を振っておきましょう。下の例ではclass名に「js-lazy-image」を指定しています。
HTML
//(中略)
<img class="js-lazy-image" data-src="path/to/image">
//(中略)
これで準備はOKです。
img要素にはsrc属性が必須ですが、値を空にしていてもサーバーへリクエストを飛ばしてしまう場合があるため、あえて記述していません。プレースホルダーやローディングの GIFなどの軽量の画像を先に表示しておきたい場合には、src 属性にその画像へのパスを記述しておきます。プレースホルダーやローディング GIF は「同一の画像」にし、リクエストは1回で済むようにしましょう。
src属性を省略する場合は親要素に高さと幅を指定しサイズを確保しましょう。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
jquery.tada.min.jsを読み込んだ後、tada ()メソッドを実行します。tada ()メソッドは、HTML でimg要素に指定した要素をセレクターで指定し、.(ドット)繋ぎで指定します。
JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.tada.min.js"></script>
<script>
$(".js-lazy-image").tada();
</script>
</body>
//(中略)
ページ内のすべての画像に適用するには以下のように指定します。
JavaScript
//(中略)
$("img").tada();
</script>
</body>
//(中略)
基本的な機能は実装できました。動画のようになっていればOKです。
step3 オプションによるカスタマイズ
TADAにはいくつかオプションが用意されています。オプションは以下のようにTada.setup ({...})内に指定します。tada()を実行する前に指定しましょう。
JavaScript
//(中略)
<script>
Tada.setup({
attribute: "data-src",
delay: 50
});
$("img").tada();
</script>
//(中略)
複数のオプションを指定する場合は、,(カンマ)区切りで指定します。
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| attribute | 画像のパスを記述するカスタムデータ属性の名前を変更する | data-src |
| delay | 画像までスクロールしてから、画像がロードされるまでの時間をms単位で指定する | 50 |
オプションの利用例はデモをご確認ください。
画像にフェードの効果をつける
デフォルトでは、画像がパッと瞬間的に表示されます。それでもよいのですが、CSS3のtransitionで簡単にフェード効果を追加できます。
まずはjQueryでclassを付与します。下の例では「is-ready」というclass名を付与しています。
JavaScript
//(中略)
<script>
$( ".js-lazy-image" ).addClass( "is-ready" );
</script>
//(中略)
CSSを指定します。画像が読み込まれたときにいったん透明にします。
CSS
//(中略)
.js-lazy-image.is-ready {
opacity: 0;
}
//(中略)
data-srcの画像が読み込まれた後に、コールバックを利用して別のclassを付与します。下の例では、画像が読み込まれた後に「is-loaded」という class名を付与しています。
JavaScript
//(中略)
<script>
Tada.setup({
callback: function( i_element ) {
$( i_element ).addClass( "is-loaded" );
}
});
$("img").tada();
</script>
//(中略)
CSSでis-loadedの「opacity」と「transition」 を指定します。
CSS
//(中略)
.js-lazy-image.is-loaded {
opacity: 1;
-webkit-transition: all .25s ease-in;
transition: all .25s ease-in;
}
//(中略)
これで画像がふわっと表示されます。

Retina ディスプレイなどの高精細ディスプレイの影響で画像のサイズは大きくなりがちです。遅延ロードを利用することで、初期表示までの速度が向上し、ユーザーの体験を改善できます。
画像を多用するサイトで活躍しそうですね。
jQueryプラグインを紹介する本連載は最終回となります。ご愛読ありがとうございました。