第1回、第2回とPC版のブラウザーを中心に見てきたが、最終回となる今回はスマートフォンのブラウザーの活用方法について焦点を当ててみたい。
スマホ向けサービスで専用アプリを
“あえて”使わずブラウザーを活用!?
スマートフォンでFacebookやTwitterといったウェブサービスを利用する際、各サービスが提供しているアプリを使うのが一般的だ。
専用アプリは新着コメントやメッセージを通知するなど便利だが、バックグラウンドで動作する場合があるなど、どうしてもスマホの限られたリソースを消費してしまう。
たとえば、LINEやFacebookアプリは、メッセージを受け取るためにアプリが常時待機しているが、それだけバッテリーの消耗が速くなる。少しでもスマホの稼働時間を伸ばしたいのであれば、使用頻度の低いサービスはアプリを使わず、ブラウザーから利用するという手もある。
最近は、ほとんどのサービスがスマホのブラウザーから快適に使えるインターフェースを用意しているので、アプリと同じような感覚で使えるはずだ。
専用アプリからブラウザーに切り替えると、不便なのがサービスを開くまでの操作。これはホーム画面にウェブページへのショートカットを貼り付けることで解消できるので、最初におさえておこう。Android、iOSの両端末で操作方法が異なる。
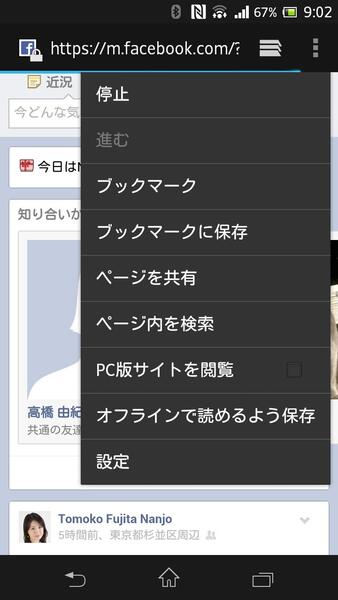
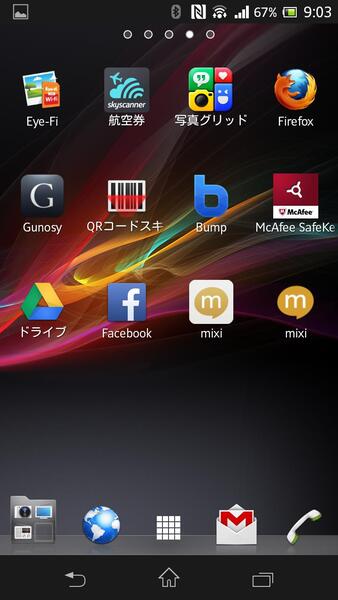
Androidのショートカット作成方法
Androidの場合は、ブラウザーでウェブサービスにログインした状態でブックマークの追加先に「ホーム画面」を指定する。Chromeでは一度「モバイルのブックマーク」に保存したあと、ウィジェットの「ブックマーク」から項目を選択することでホーム画面に貼り付けられる
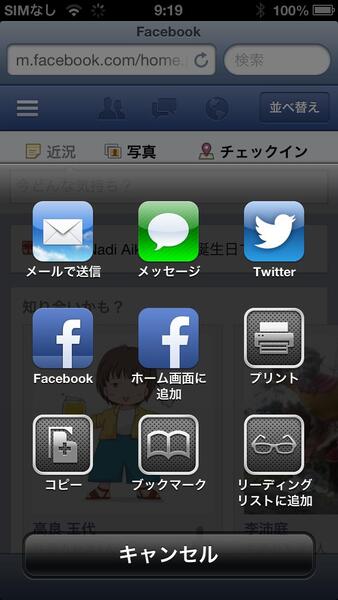
iOSのショートカット作成方法
次ページからは、SNSやクラウドストレージなどの主要サービスについて、ブラウザー版とアプリ版でどの程度違うのか、ブラウザー版はどれくらい常用に耐えうるのかを具体的に見ていく。
それぞれ、Android版のChromeを中心に見ていくが、iOSのSafariでもほぼ同じ画面構成となったことを最初に付け加えておく。

この連載の記事
-
第2回
PC
スマホとPC用Firefox/Chromeを連携させる24の必須アドオン -
第1回
PC
どれが快適!? スマホ連携は? 最新ウェブブラウザー6選 -
PC
今、密かにアツい!? ウェブブラウザーの選び方&スマホ連携活用術 - この連載の一覧へ