サンプルで学ぶTwitter Bootstrapの使い方:中編 (1/5)
2013年08月19日 11時00分更新
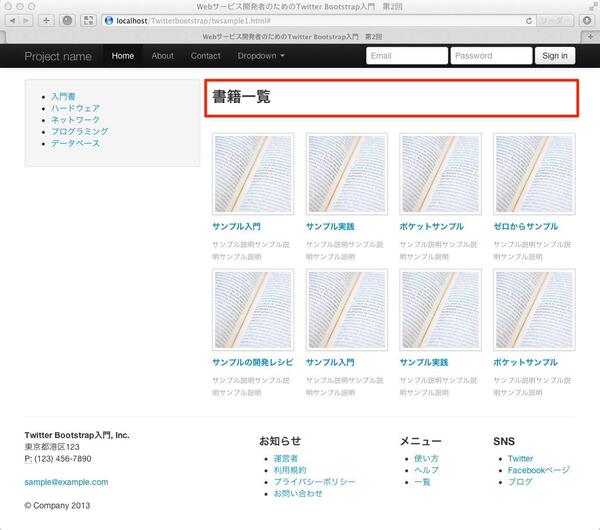
Webデザインができないエンジニアでも、見た目をすばやく整えられるフロントエンドツール「Twitter Bootstrap」。前回は、Twitter Bootstrapを導入するための準備とレイアウトの設定方法を解説しました。今回も、前回と同じブックカタログのサンプルサイトを作りながら、コンテンツ部分のマークアップ方法について説明します。
基本はclass属性で設定
Twitter Bootstrapのデザインを各HTMLの要素に適用するには、class属性を指定します。
以下のようなテーブルがあったとします。
table要素のclass属性に「table table-striped」を指定すると以下のようなデザインが適用されます。
見出しのマークアップ
見出しは、h1〜h6要素を使って記述します。特に指定するclass要素はありません。自動的に太文字になり、ある程度のマージンが取られます。
サンプルでは「書籍一覧」というページタイトルをh3要素で記述しています。
<h3>書籍一覧</h3>
h1〜h6要素の表示結果は以下のとおりです。
<h1>h1. Heading 1</h1>
<h2>h2. Heading 2</h2>
<h3>h3. Heading 3</h3>
<h4>h4. Heading 4</h4>
<h5>h5. Heading 5</h5>
<h6>h6. Heading 6</h6>