スマートフォンの普及を背景に、「レスポンシブWebデザイン」(Responsive Web Design)という制作手法が海外で注目を集めている。レスポンシブWebデザインとはどのようなアプローチなのか? 実例で解説する。
ウィンドウサイズを基準にデザインを調整
レスポンシブWebデザインとは、デバイスごとに複数のデザインを用意するのではなく、ブラウザーのウィンドウサイズに合わせてデザインをフレキシブルに調整する制作手法だ。モバイルサイトの制作では、デバイスやスクリーンサイズごとにページを振り分ける方法が一般的だが、レスポンシブWebデザインではHTMLはそのままに、CSS3のメディアクエリーを利用してスタイルシートだけでデザインを変更する。
レスポンシブWebデザインは、2010年5月、米国のイーサン・マルコッテ氏によって提唱され、海外では企業サイトを含む多くのWebサイトで採用されている。
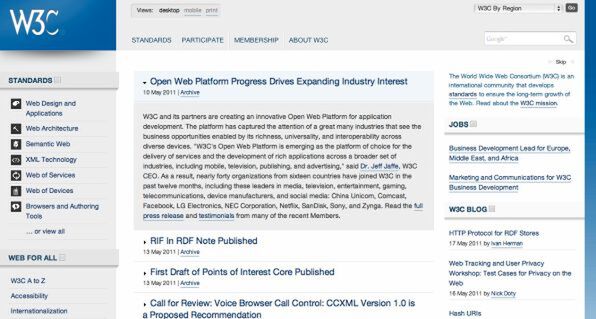
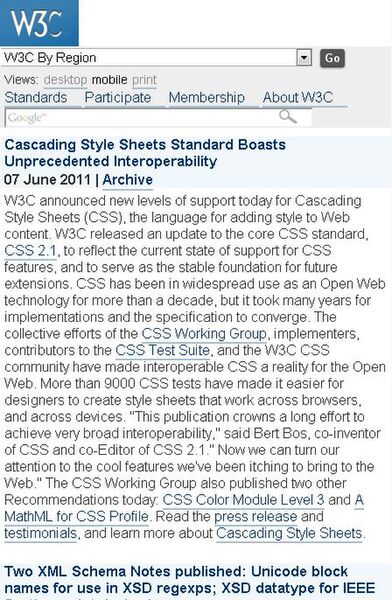
たとえば、2009年にリニューアルされたW3CのWebサイト(マルコット氏が所属していたHappy Cog が制作した)は、ウィンドウ幅が480ピクセル以下になるとレイアウトが自動的に変更される。これがレスポンシブWebデザインの一例だ。
一般企業でも進む レスポンシブWebデザイン
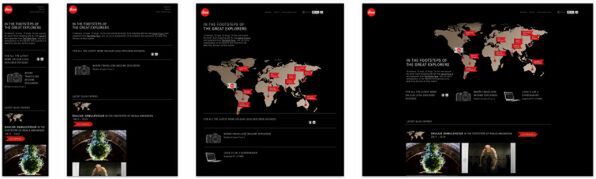
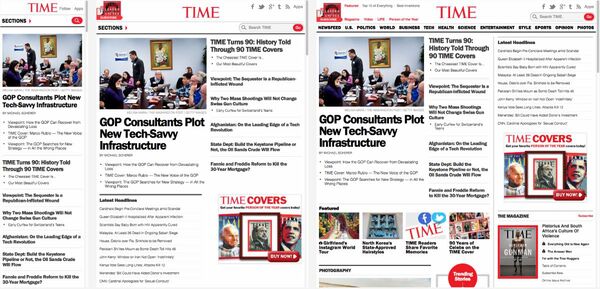
世界的に有名なカメラメーカーの「Leica(ライカ)」は、キャンペーンサイト「Leica Explorer」でレスポンシブWebデインを採用している。ブラウザーのウィンドウ幅を狭めていくと、以下のようにページレイアウトが変わっていく。
WWF(野生動物保護基金)のキャンペーンサイトでも、レスポンシブWebデザインは利用されている。「Leica」の例と同様に、ウィンドウサイズを小さくするとレイアウトが変わっていく。
このように、レスポンシブWebデザインは机上の空論ではなく、すでに有名企業や組織も採用している制作手法なのだ。
マルチスクリーン時代の最新のコンセプトと技術を学ぶ
「SwapSkills doubbble01」早割締切迫る!
![SwapSkills doubbble vol.01|モバイルサイト制作に見る、次世代Webのカタチ[One Web]](http://swapskills.info/2011/banner/dob01.png)
|
|---|
本稿で紹介した「レスポンシブWebデザイン」や、海外で広まりつつある「モバイルファースト」など、マルチスクリーン時代のWeb制作のコンセプトと技術を学ぶセミナーイベント「SwapSkills doubbble01」が、7月2日、東京都内で開催されます。
Webデザイナーの長谷川恭久氏、Yahoo! JAPANでスマートフォン版のUI設計を担当した藤木裕介氏/伊東宣之氏、HTML5/CSS対応を進めるハンゲーム(NHN Japan)の馬場宣孝氏など豪華スピーカー陣による充実の5時間です。6月18日までの申込みなら参加費が1000円引き! ぜひお早めに申込みください。
SwapSkills doubbble01
モバイルサイト制作に見る、次世代ウェブのカタチ『One Web』
- 日時
- 2011年7月2日(土)13:00 ~ 18:00
- 会場
- 野村カンファレンスプラザ日本橋
- 定員
- 135名
- 料金
- 7500円(5月28日〜6月18日まで)、8500円(6月19日以降)
- 申込み
- http://swapskills.info/2011/doubbble01.html