サンプルで学ぶTwitter Bootstrapの使い方:中編 (5/5)
2013年08月19日 11時00分更新
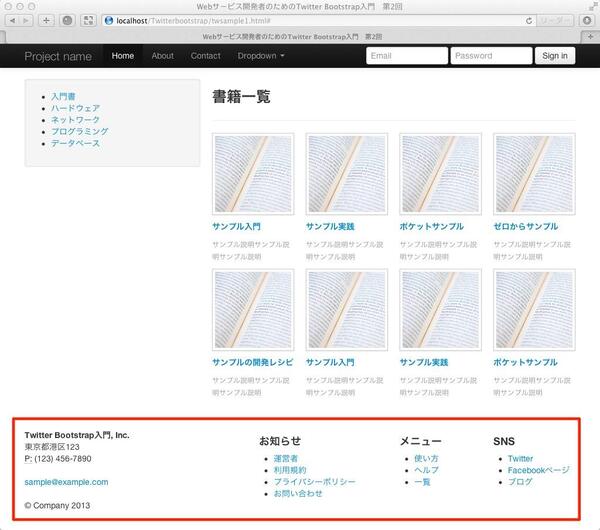
フッターを作る
フッターは、グリッドとulの組み合わせで作成します。特別に難しいことはありません。div.spanxの合計が12になるように調整します。
フッターには基本情報として住所やメールアドレスを表示しています。略語はabbr要素で指定し、下点線で表示されます。住所は、address要素で表現します。
<footer>
<div class="row">
<div class="span5">
<address>
<strong>Twitter Bootstrap入門, Inc.</strong><br>
東京都港区123<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<a href="mailto:#">sample@example.com</a>
</address>
<p>© Company 2013</p>
</div>
<div class="span3">
<h4>お知らせ</h4>
<ul>
<li><a href="two-column.html">運営者</a></li>
<li><a href="two-column.html">利用規約</a></li>
<li><a href="two-column.html">プライバシーポリシー</a></li>
<li><a href="two-column.html">お問い合わせ</a></li>
</ul>
</div>
<div class="span2">
<h4>メニュー</h4>
<ul>
<li><a href="two-column.html">使い方</a></li>
<li><a href="two-column.html">ヘルプ</a></li>
<li><a href="two-column.html">一覧</a></li>
</ul>
</div>
<div class="span2">
<h4>SNS</h4>
<ul>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebookページ</a></li>
<li><a href="#">ブログ</a></li>
</ul>
</div>
</div>
</footer>
◆
次回はフォームのマークアップを説明します。
著者:おおくぼようすけ

会社員時代は主に生産管理システムに従事。スタンドアロンだったシステムのWeb化を進めた。2007年に独立、株式会社バンシステムズを設立。現在はCakePHPを使い、Webシステム開発をメインにサイト構築を行なうかたわら、Web開発の勉強会の主催や講師を行なっている。ここ最近では、iPhoneを使用した生産管理・在庫管理システムの構築を進めている。
著者:まきのてつお

システム会社にエンジニアとして勤務後、2012年に独立。鳥取にてフリーランスで活動。JavaやPHPによる多くのWebシステム開発に従事。ブログ「GNJYOブログ」はWeb制作に限定せずさまざまな話題を扱う。Web制作やアプリ開発などジャンルを問わず「Webのなんでも屋」として活動中。
企画協力:原 一浩