サンプルで学ぶTwitter Bootstrapの使い方:中編 (2/5)
2013年08月19日 11時00分更新
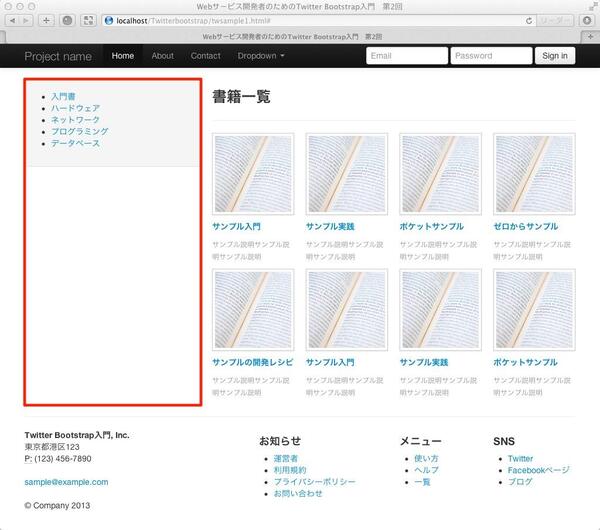
メニューをリストでマークアップ
サイドバーのメニューは、リスト要素を使います。リスト要素も特にclass要素を指定する必要はありません。
<div class="span4">
<div class="well">
<ul>
<li><a href="#">入門書</a></li>
<li><a href="#">ハードウェア</a></li>
<li><a href="#">ネットワーク</a></li>
<li><a href="#">プログラミング</a></li>
<li><a href="#">データベース</a></li>
</ul>
</div>
</div>
ul要素以外にもol要素やdl要素も使えます。また、class属性を付加することで表示方法を変更できます。
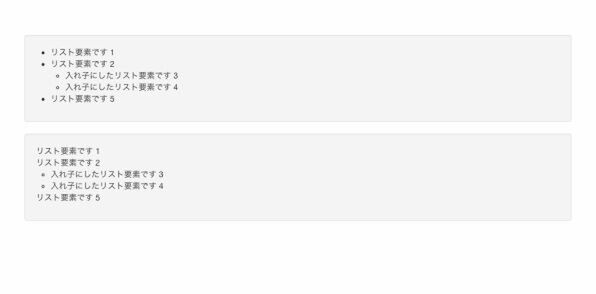
ul要素
ul/li要素で記述したリスト要素は、ビュレットが黒マルで表現されます。ul/li要素を入れ子にすると、ビュレットは白マルとなります。
<ul>
<li>リスト要素です 1</li>
<li>リスト要素です 2
<ul>
<li>入れ子にしたリスト要素です 3</li>
<li>入れ子にしたリスト要素です 4</li>
</ul>
</li>
<li>リスト要素です 5</li>
</ul>
ビュレットを表示したくない場合は、ul要素のclass属性に「unstyled」を指定します。
<ul class="unstyled">
・・・
</ul>
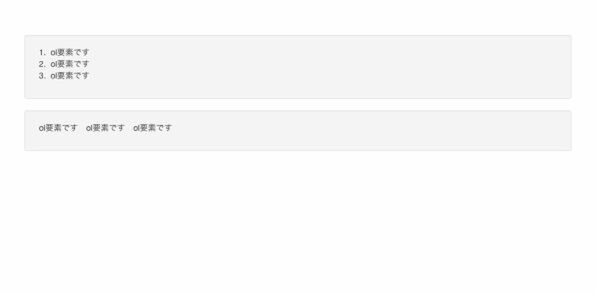
ol要素
ol/li要素のリストは、「数字+ドット」で表示されます。
<ol>
<li>ol要素です</li>
<li>ol要素です</li>
<li>ol要素です</li>
</ol>
ul、ol要素にclass属性「Inline」を指定するとリストは横並びになります。
<ol class="inline">
・・・
</ol>
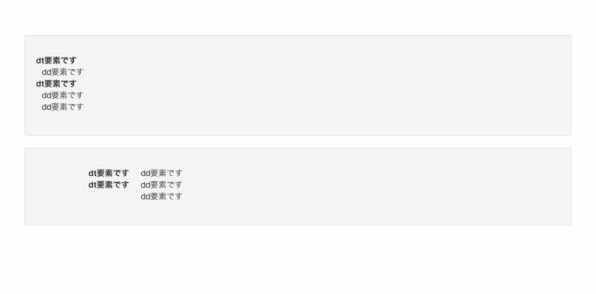
dl要素
dt要素は太字で表示され、dd要素にはインデントが入ります。
<dl>
<dt>dt要素です</dt>
<dd>dd要素です</dd>
<dt>dt要素です</dt>
<dd>dd要素です</dd>
<dd>dd要素です</dd>
</dl>
dl要素にclass属性「dl-horizontal」を指定すると、dt/dd要素が横に並びます。
<dl class="dl-horizontal">
・・・
</dl>