|
|---|
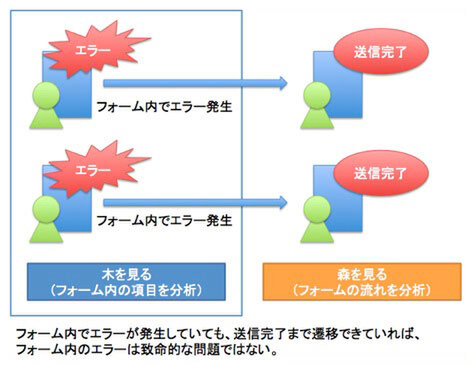
問い合わせや申し込みなど、Webサイトのコンバージョンに直結するフォーム。コンバージョン率を何とか上げようと個々の入力項目を細かく改善しても、費用対効果の高い改善は見込ません。 入力フォームの定量分析は、個々の入力項目という「木」を見る前に、その木はどんな「森」のどんな部分に生えているのかを見る必要があります。
たとえば、未記入のまま送信されて頻繁にエラーになる項目があったとしても、諦めずに再入力して送信を終えているのなら、致命的な問題とはいえません。
そこで今回は、ユーザー視点でフォームの利用行動をモデリングし、改善すべき箇所を特定する方法と、見るべきデータ、改善ポイントについて紹介します。
フォームの利用行動をモデリングしよう
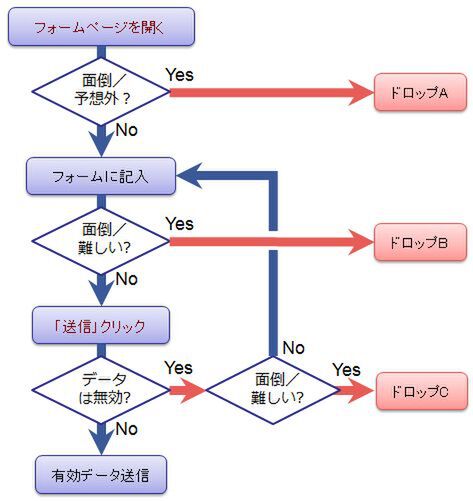
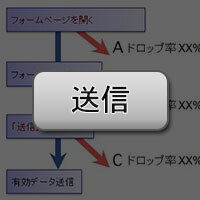
フォームがユーザーにどのように利用されるのか、どのような理由でフォームへの記入が中断(ドロップ)されるのかについて、図解しながら考えてみます。
この例ではユーザーの行動を「フォームページを開く」「フォームに記入」「送信クリック」「有効データ送信」に分けました。サイトのページ構成に合わせたステップだと細かすぎるため、森が見えなくなったり、改善前後の比較がしにくくなったりします。ユーザーの行動をユーザー視点でざっくり分類するのがポイントです。
さらに、それぞれのステップでドロップするシチュエーションについて整理します。「入力が面倒そう」「表示されたページが予想外だった」「質問が難しい」「意図とは違う回答をしてしまった」など、シチュエーションによって理由は異なります。このようなシチュエーションを無視して項目別のエラー回数や未記入率だけを見ると、判断を誤る可能性があります。
また、送信完了までのドロップ率を下げるだけでなく、最終的にはビジネス的に価値のある有効なデータを集めることが重要です。入力項目を減らしたり、入力内容のチェック基準を緩和したりすれば入力エラー回数は減らせますが、その結果、無効な不正データが増えてしまったら本末転倒です。そのため、今回の例では「有効なデータが送信された」を最終ステップとしています。
まずはファネル分析で改善箇所を絞り込む
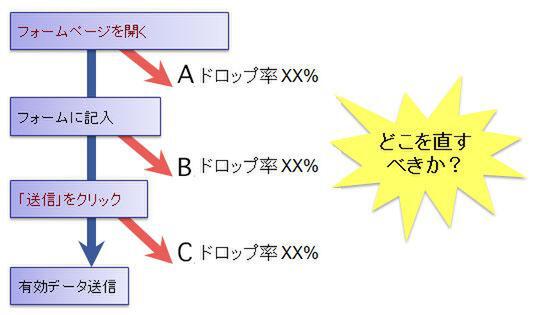
まずはステップ別のドロップ率を分析(ファネル分析)し、大きくドロップしているステップを特定してから改善すべきエリアを絞り込みます。ここでは、フォームページを開いたときにドロップした場合をA、フォームの入力中にドロップした場合をB、送信ボタンをクリックした後にドロップした場合をCとします。
ただし、必ずしもドロップ率が一番高いステップに改善の余地があるとは限りません。利用しているフォームの仕組みによる制約などの改善のしやすさなども考慮しつつ、次はどのステップを改善するのかを決めます。
シチュエーションごとに改善アクションと解析方法を決める
次に、絞り込んだステップでどのような改善ができるのか、そのためにどんなデータを見るべきかを整理します。
ドロップするポイントA、B、Cのステップごとに、想定されるシチュエーションと改善ポイント、見るべきデータについて以下で紹介します。3つすべて紹介しますが、実際には選んだステップ1つのみの改善で問題ありません。
A. フォームページに違和感を感じ、記入しないでドロップ
表示されたフォームページのデザインや内容が予想外だったために、サイトを去ったり別のページに移動してしまったりするシチュエーションです。この場合、項目ごとのクリックやエラー発生回数を細かく調べる必要はありません。どのページからフォームページにたどり着いているのかを調べ、それぞれのユーザーコンテクストを想像しながら違和感を減らすように改善します。
見るべきデータの例
- リンク元別のフォームドロップ率
改善ポイント
- リンク元ページにおけるリンクの場所やタイトル、前後の説明文は適切か?
- フォームページ上部に掲載されたタイトルや説明文は十分で適切か?
- フォームページのデザインはサイトのデザインと一貫していてプロフェッショナルに見えるか?
たとえば、ドロップが多かったフォームのリンク元がセミナー申し込みページとします。調査の結果、フォームの見出しが「お問い合わせ」になっていて、項目のラジオボタンにしか「セミナー申し込み」の表記がない点が違和感につながっているという仮説が立てられました。この場合、セミナーの申し込みページから遷移したときは、フォームの見出しに「セミナー申し込み」と表示するといった改善ができます。
B. 途中まで入力し、送信しないでドロップ
一部の入力フォームに記入したものの、送信ボタンをクリックするまで至らず、途中で諦めてドロップするシチュエーションです。記入方法が分からない、時間がない、面倒、などの理由が考えられます。この場合は、どの入力項目がきっかけとなってドロップしているのかを細かく調べ、問題項目の削除やシンプル化、ページ分割、デザインの改善などを検討します。
見るべきデータの例
- フォーム項目別ドロップ率
改善ポイント
- 1ページのフォーム記入数は適切か?
- 送信までのフォームの流れがユーザーにわかりやすく記述されているか?
- 途中まで入力したのに諦めて離脱している項目はどれか?
たとえば、セミナー申し込みフォームで「参加したいセミナー」を選択した後、会社の住所を入力する項目でのドロップが多かったとします。担当者と協議し、「リマインドメールを送信するためメールアドレスは必須だが、会社情報は受付時に受け取る名刺だけでも問題ない」「ただし参加者のカテゴリーを判断するため社名だけは事前に知りたい」という合意を得られれば、ユーザーの負担を軽減するため、会社情報は社名のみを入力するように変更します。
C. 送信したがエラーになり、諦めてドロップ
質問の仕方が紛らわしい、必須項目であることが不明確、入力に抵抗があるなどの理由で回答を間違えたり空のまま送信したりするシチュエーションです。この場合は、質問文、選択肢、エラーメッセージ、入力内容の補正方法を見直す、などの方法が考えられます。
見るべきデータの例
- エラーが発生している項目
- 空のまま送信された項目
改善ポイント
- 入力例や、エラー文言が適切か?
- 必須項目がわかりやすく記載されているか?
たとえば、必須項目の電話番号でのエラーが多かったとします。調べたところ、ハイフン(-)を含めるとエラーになってしまうことがわかりました。ハイフンの入力は不要、という指示テキストだけでは不十分なので、ハイフンが含まれている場合は自動で削除するようにプログラムを改善します。
データ取得のヒント
実際のデータの取得では、 「ClickTale」のようなフォーム分析機能を持つツールを使う方法と、「Googleアナリティクス」や「SiteCatalyst」のような汎用的なWeb解析ツールを使う方法があります。汎用Web解析ツールの場合は、以下のイベント発生を計測しておくと、ファネル分析に必要なセグメント作成やクロス集計が可能になります。
- 項目のフォーカス(初回のみ)
- 送信ボタンのクリック
- 入力エラー発生(JavaScriptによるチェックとサーバプログラムによるチェックの両方)
まとめ
サイトやページ視点ではなく、もっと大きなユーザー視点でコンテクスト(シチュエーション)を整理 し、問題箇所の絞り込みや改善方法を検討すると、見るべきデータが明確になり、成果の出る分析が可能になります。森を見てから木を見るというアプローチは、フォーム分析に限らずいろいろ応用が可能です。視点と発想を変える分析をぜひ試してみてください。
著者:清水 誠 (しみず・まこと)

Webアナリスト。1995年国際基督教大学を卒業後、凸版印刷やScient、Razorfishにて大手企業へのWebコンサルティングとIA設計に従事した後、ウェブクルーでは開発・運用プロセス改善、日本アムウェイでは印刷物のデジタル化とCMS・PIM導入、楽天ではアクセス解析の全社展開、ギルト・グループではKPIの再定義とCRMをリード。2011年9月に渡米、マーケティング製品の品質改善に取り組む傍ら、執筆活動も続けている。サンクトガーレン社外CMO、電通レイザーフィッシュ社外フェローも務める。