
customSelect.js
「customSelect.js」は、CSSだけでは変更できない、フォームのセレクトメニューのデザインを簡単にカスタマイズできるプラグインです。
標準スタイルはシンプルですが、自分で用意したデザインも適用できます。軽量で拡張しやすいので、セレクトメニューのデザインをカスタマイズするにはベストなプラグインです。
step1 jQueryプラグインの読み込み
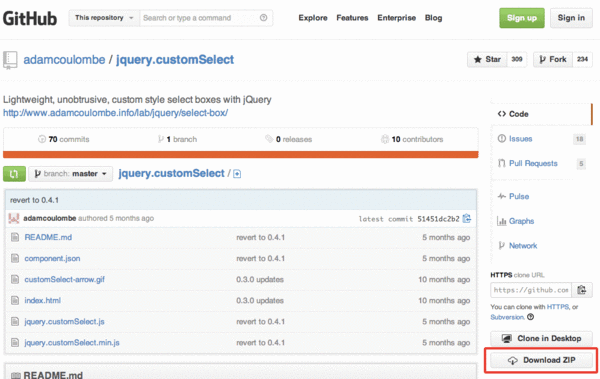
jQuery本体をjQueryの公式サイトから、customSelect.js を配布ページからダウンロードしましょう。customSelect.js は GitHub で公開されており、ページ右下の「Download ZIP」ボタンからダウンロードします。
jQuery本体と customSelect.js を、利用するWebページの head の閉じタグ直前に読み込みます。このプラグインはページの読み込みが完了する前に読み込む必要があるので、script要素はbody内ではなくhead内に記述します。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.customSelect.js"></script>
</head>
<body>
//(中略)
customSelect.jsのセレクトメニューがファーストビューに入っている場合、ブラウザーのデフォルトのコントロール(UI)がいったん表示されたあとに、カスタマイズしたデザインが適用されます。
step2 基本的な使い方
実際にプラグインの使い方を説明します。
jquery.customSelect.js を読み込んだ後に、デザインを変更したいselect要素をjQueryのセレクターで指定して、customSelect()メソッドを .(ドット)繋ぎで指定します。
たとえば以下のように書くと、class名が「styledForm」の要素のデザインを変更します。
HTML,JavaScript
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.customSelect.js"></script>
<script>
$(function(){
$(".styledForm").customSelect();
});
</script>
</head>
<body>
//(中略)
customSelect()メソッドは、指定された要素の直後にspan要素を生成し、span要素に対してCSSを適用することで、独自のスタイルでセレクトメニューを表示します。select要素自体にはopacity:0; を適用することで、ブラウザーのデフォルトのコントロールを非表示にしています。
フォームのHTMLは以下のように記述します。
HTML
//(中略)
<form action="" method="" class=" ">
<select class="styledForm">
<option value="テスト1">test1</option>
<option value="テスト2">test2</option>
<option value="テスト3">test3</option>
<option value="テスト4">test4</option>
<option value="テスト5">test5</option>
</select>
</form>
//(中略)
一般的なフォームの書き方と同じですが、select要素のclass属性に、customSelect()のセレクターに指定したclass名(サンプルでは「styledForm」)を付けます。
この状態で実行すると、以下のようにcustomSelect.jsのデフォルトのデザインで表示されます。
step3 デザインのカスタマイズ
customSelectのセレクトメニューは、CSSで独自のスタイルに変更できます。デフォルトではclass名「customSelect」に対してCSSを記述します。デモでは以下のように緑色のセレクトメニューにカスタマイズしました。
CSS
.customSelect {
/* 通常時のスタイル デモでは、以下の指定でデザインしています */
background: #2ecc71;
border: 5px solid #239954;
padding: 15px;
font-size: 20px;
color: #fff;
border-radius: 5px;
font-weight: bold;
}
マウスオーバー時のスタイルや、セレクトメニューが開いているときなど、状態によってもスタイルを変更できます。
| 状態 | class名 |
|---|---|
| マウスオーバー時 | customSelect.customSelectHover |
| セレクトメニュー展開時 | customSelect.customSelectOpen |
| セレクトメニューフォーカス時 | customSelect.customSelectFocus |
| 選択項目が無効なとき | customSelect.customSelectDisabledOption |
| select要素自体が無効なとき | customSelect.customSelectDisabled |
| select要素の内側のスタイル | customSelectInner |
なお、マウスオーバー時のスタイルでは、opacityの変更をすると、マウスを乗せている間チカチカと点滅してしまいます。マウスオーバーに対するopacityの指定は避けましょう。
.customSelect.customSelectHover {
opacity:0.5;
}
step4 オプションによるカスタマイズ
customSelect.jsにはいくつかオプションが用意されています。オプションは、.customSelect()の中に{}で指定します。
JavaScript
//(中略)
<script>
$(function(){
$(".customselect").customSelect({customClass:'OrignalClassName'});
});
</script>
//(中略)
customClass オプション
セレクトメニューのスタイルは、デフォルトでは「.customSelect」で定義しますが、任意のclass名にも変更できます。class名は、customClassオプションで変更します。
customClass: "mySexySelect"
上記の例では、「mySexySelect」というclass名を任意で指定しています。ここで指定したclass名は、スクリプトが読み込まれてから動的に付与されます。
ほかにもいくつかのオプションがあります。オプションの詳細は、公式サイトで確認してください。
今回プラグインを紹介するに当たって用意したデモページは、画像を使わずに、after擬似要素で▼を出力し、表現しています。
position:absolute; で絶対配置にしていますが、select要素自体にposition:static;以外を指定すると、クリックができなくなってしまいますので、外側にdiv要素などで別の要素を作り、その要素に対してposition: relative;を指定するようにしましょう。
classの指定によってスタイルを細かく変更できるので、自由度の高いフォームを簡単に作成できます。ぜひ試してみてください。