|
|---|
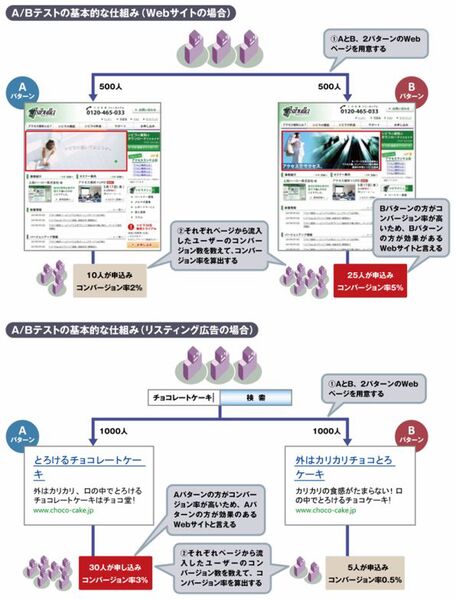
A/Bテストとは、異なる2パターンの広告やWebページを用意し、実際にユーザーに利用させて効果を比較するクリエイティブテストのことです。別名「スプリット・ラン・テスト」とも呼ばれ、広告やWebページのデザイン、ナビゲーションを最適化するために用います。
典型的な例としては、色違いのバナーや異なるキャッチコピーを配置したランディングページを用意して、CTR(クリック率)やCVR(コンバージョン率)を比較する方法があります。クリエイティブの最適化には、期間をずらして広告配信やページ設定を変え、効果を見極める方法もありますが、不正確で時間もかかります。A/Bテストを利用すると、プランニング時の仮説を正確かつ短期間に検証し、改善につなげられます。
A/Bテストを実施するには
A/Bテストは、アクセス解析ツールのオプション機能などを使って手動で実施することもできますが、一般的には専用のテストツールを利用します。
Webページ向けの代表的なテストツールとしては、グーグルが提供する「ウェブサイトオプティマイザー」があります。またリスティング広告の場合は、ほとんどの媒体でA/Bテスト機能が標準で備わっているため、管理画面でA/Bテストを設定すると実施できます。
実施後は、テストから得られた広告やコンテンツのCTRや直帰率、CVRなどの数値を比較して、より効果を上げられるクリエイティブを選択していきます。
A/Bテストの実施と注意点
A/Bテストの具体的な実施方法を、Webページを例に説明しましょう。まず、テストを実施したいランディングページにテストツールが発行する専用のタグ(JavaScriptのコードなど)を埋め込みます。次に、テスト対象となる画像やテキストなどのコンテンツを用意し、管理画面でテスト用コンテンツとして登録します。テストを開始すると、タグを埋め込んだ部分のコンテンツ(ページの一部)が動的に切り替わるよううになり、クリック数が計測されていきます。
A/Bテストを成功させるには、シンプルなテスト計画とある程度の期間設定が重要です。一度に多くの内容を変更すると、得られた結果とコンテンツとの因果関係が分かりづらくなりますし、あまりに短期間の実施では誤差が大きくなります。一度のテストで変更する内容は極力絞ったうえで、2~3週間程度の期間を目安にテストを実施するとよいでしょう。小さなA/Bテストを繰り返し実施することで、より効果の高いWebサイトを実現できます。
著者:株式会社 環
Web解析を軸に2000年創業。「誰もがチャンスをつかめる社会を創る」を理念に地方中小企業に対しアクセス解析ツール「シビラ」とWeb解析コンサルティング、Webサイトの改善やリスティングの最適化を提案している。楽天ビジネスアワードを4回受賞。JWDAウェブ解析&リサーチ委員会委員長。最近は「JWDAウェブ解析士」の運営支援も行なっている。現在Web解析に関心がある人材を募集中!