シーンをつなぎ合わせる
ここまでの操作で各シーンのアニメーションができましたが、このままHTMLファイルを出力するとScene 1だけのアニメーションが再生され、他は再生されない状態になります。そこでシーンの再生が終了したらどうするかを指定する必要があります。
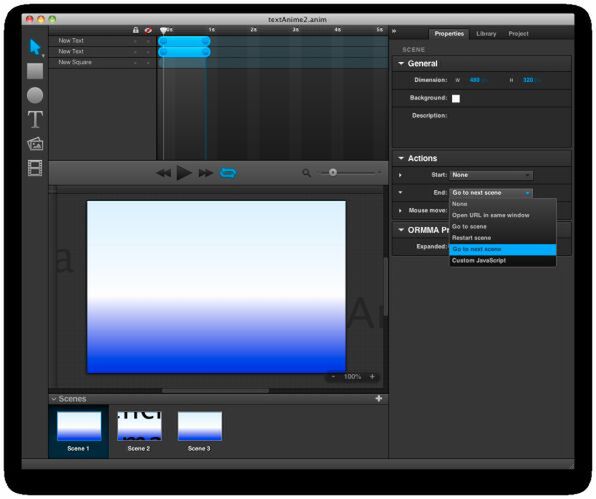
画面下部のScenesの部分でScene 1をクリックして選択すると、画面右側にシーンのプロパティパネルが表示されます。Actions欄にあるEnd:でシーンの再生終了時どのようにするかを設定します。単純に次にシーンを再生する場合は「Go to next scene」を選択します。
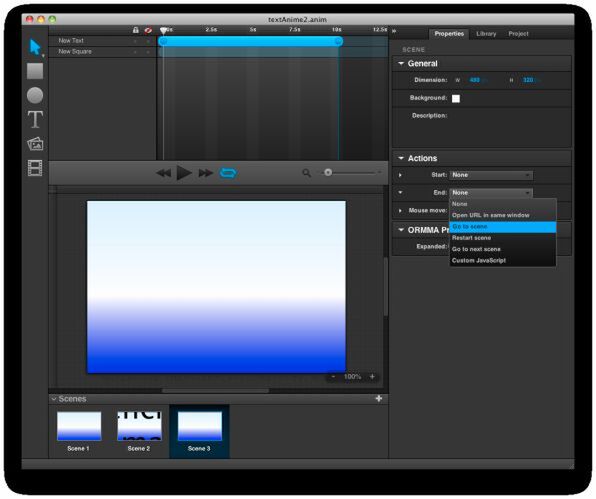
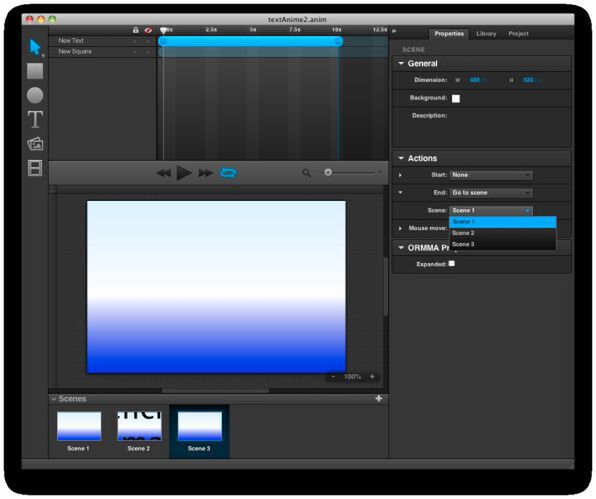
同様にScene 2を選択した状態で、プロパティパネルから「Go to next scene」を選択します。最後のScene 3の場合は次にシーンがありませんから、最初のシーンに戻るように「Go to scene」を選択し、Scene:の欄でScene 1を選択します。これで、Scene 3の再生が終わると自動的にScene 1に戻ります(*1)。
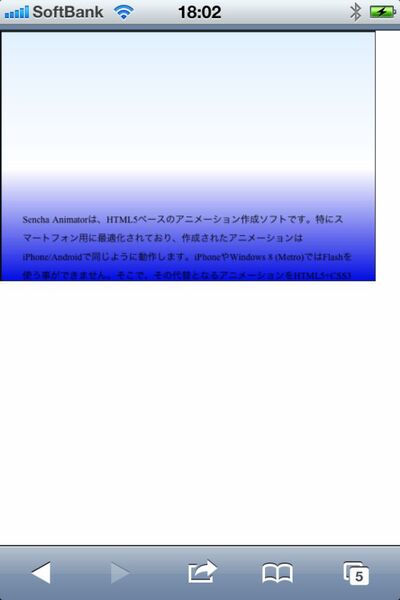
あとはHTMLファイルに書き出して、スマートフォンで動作を確認すれば完成です。
次回は、画像を使ったアニメーションを作成します。
*1 Sencha Animator 1.0では再生後に画面が真っ白になってしまい、指定したシーンに戻らないようです。出力されたHTMLファイル内にある「controller.startSceneByID(undefined)」の文字を探し、「controller.startSceneByID(0)」に修正すると最初のシーンに戻って繰り返し再生されるようになります。