シーンの追加
続いて、タイトル文字のスケールと不透明度を変化させるアニメーションを作成します。今回のようにシンプルなアニメーションであれば前の続きでも作成できますが、ここではSencha Animatorのシーン機能を使います。シーン機能を使えばアニメーションをシーンごとに分けて作成できるので、長く複雑なアニメーションも気軽に作成できます。
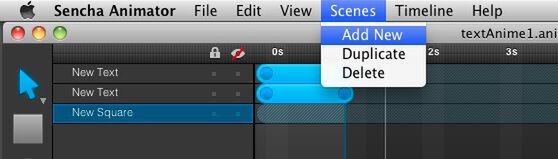
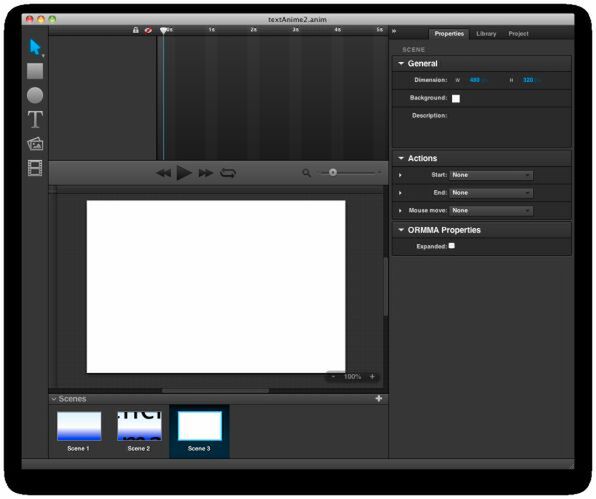
シーンを追加するには、Sencesメニューから「Add New」を選択するか、画面下部のScenes領域にある「+」ボタンをクリックします。
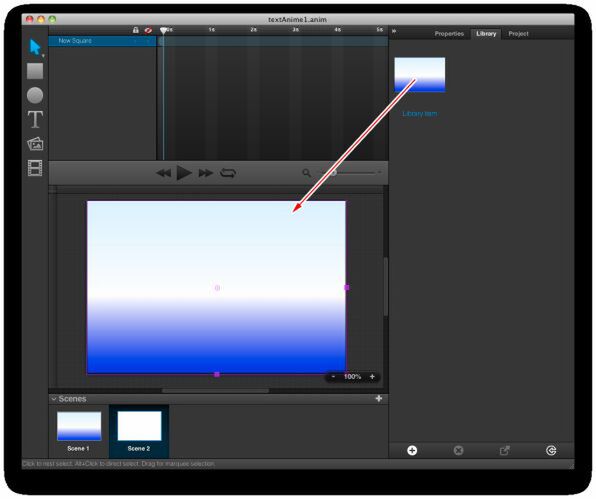
新たなシーンが作成されました。背景はライブラリに登録しておきましたので、ライブラリパネルからステージにドラッグドロップします。
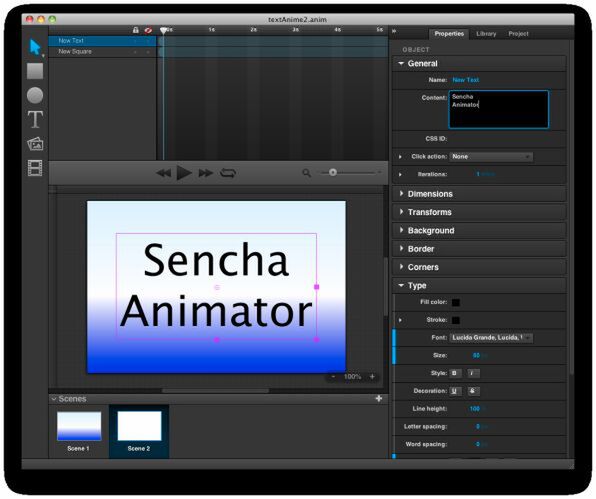
タイトル文字を入力します。先ほどと同様にテキストを入力してフォントやサイズを調整します。
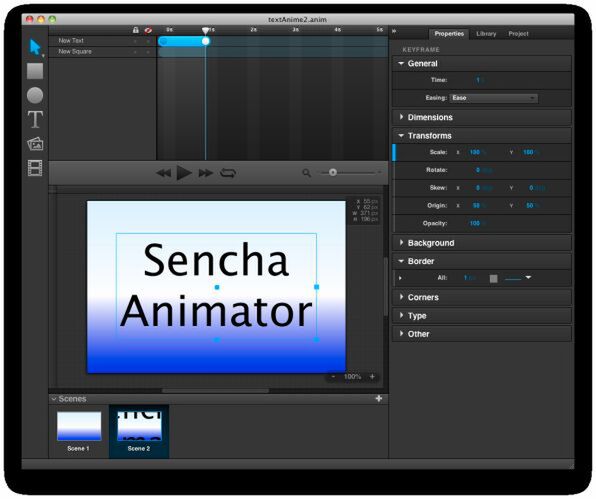
文字のスケールを設定します。文字のサイズはフォントサイズでも変更できますが、ここではCSS3のTransform機能を使って文字の表示倍率を変更します。
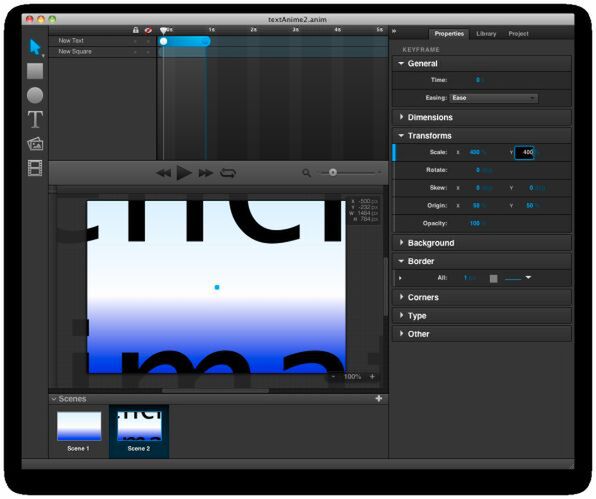
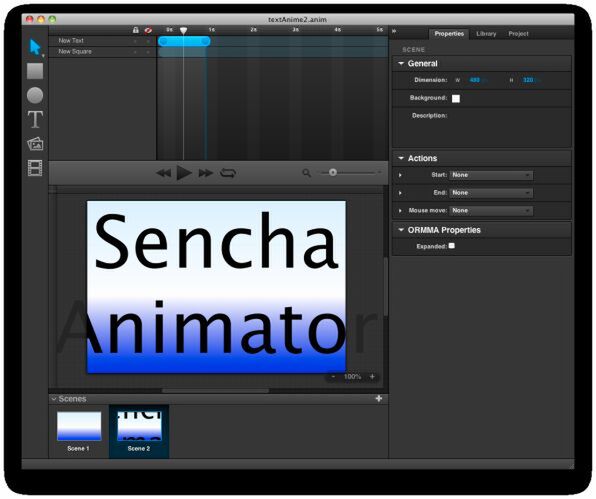
プロパティパネルのTransformsをクリックすると、ScaleやRotateなどの変形に使用できるプロパティと値が表示されます。今回は、最初のScaleを400%に、最後のScaleを100%に設定し、文字を小さくするアニメーションにします。
これでタイトル文字のアニメーションができました。
次に、説明文の部分を作成します。Scenesメニューから「Add New」を選択してシーンを追加します。
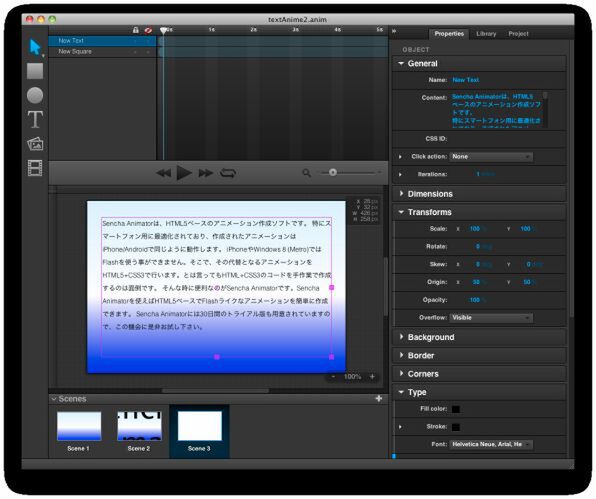
ここでも背景は同じグラデーション背景を使います。ライブラリパネルからドラッグ&ドロップして配置し、あらかじめ用意しておいた説明文を入力します。
説明文を下から上に移動させるようにアニメーションを設定します。
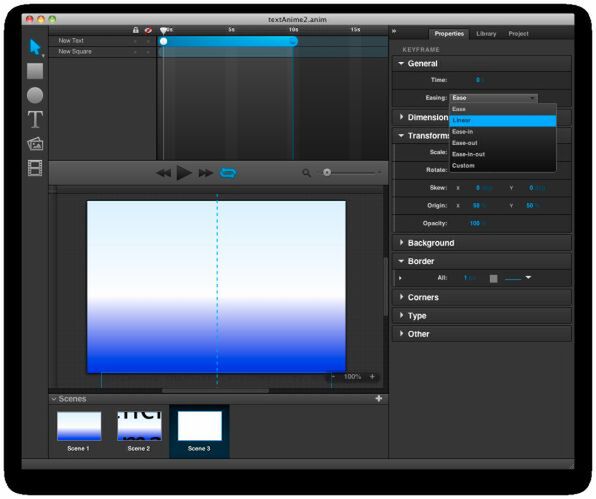
設定したアニメーションを再生してみると、最初は高速に移動するのに最後は非常にゆっくりとした動きになっています。説明文なので一定速度で動いて欲しいところです。
そこで、キーとキーの間の動きの種類を変更します。キーをクリックした状態で表示されるプロパティパネルの「General」→「Easing:」が動きの種類です。その右側にあるポップアップメニューから「Linear」を選択すると、一定速度で動くアニメーションになります。最後のキーも同様にクリックして「Linear」を選択します。
再生して動きを確認してみると、今度は一定速度で文字が下から上に移動します。