ChildBorwserでWebページを表示
準備が完了したら、さっそくChildBorwserを使ってみましょう。以下のように記述すると、指定したWebページがChildBorwserで表示されます。
●書式
PhoneGap.exec("ChildBrowserCommand.showWebPage", 【URL】);
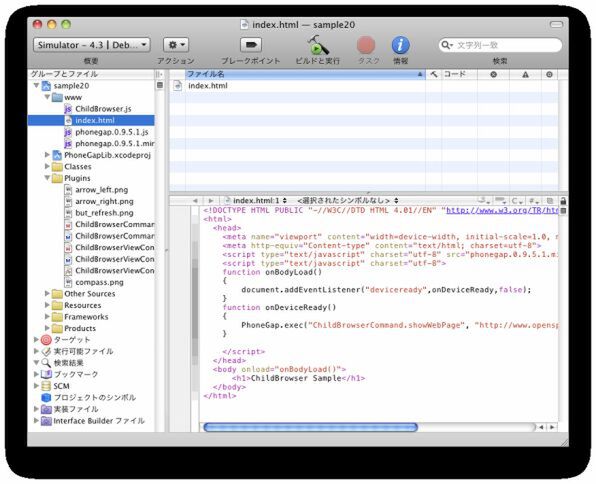
これだけですので特に細かい説明はありません。実際のプログラムは以下のようになります。
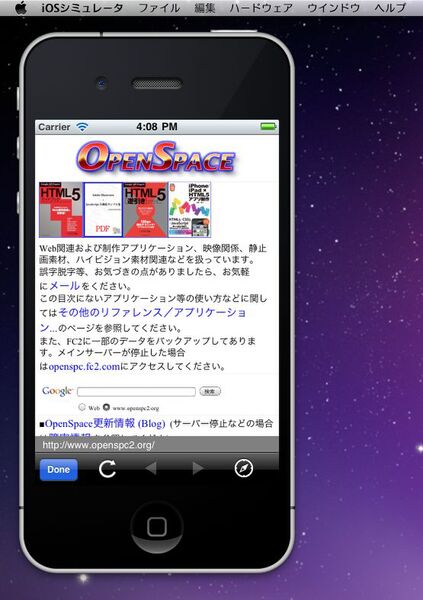
ページが読み込まれると私の運営する「OpenSpace」のページが表示されます。実際に表示されるかどうか、iOSシミュレータで確認してみましょう。iOSシミュレータが起動すると以下のような画面になります。
この状態で画面左下にある「Done」ボタンをタップすると、以下のようにPhoneGapの画面に戻ります。ChildBrowserは同一のアプリ内で起動するので、すぐに表示され、PhoneGapにすぐに戻れます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.1.min.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{
PhoneGap.exec("ChildBrowserCommand.showWebPage", "http://www.openspc2.org/");
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>ChildBrowser Sample</h1>
</body>
</html>