複数ページ/複数のPDFを処理する
最後に、複数ページのPDF、複数のPDFファイルを表示してみましょう。サンプルでは実際に私が販売している電子書籍PDFを例にします。
- Adobe Illustrator CS3 + JavaScript 自動化サンプル集
- http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
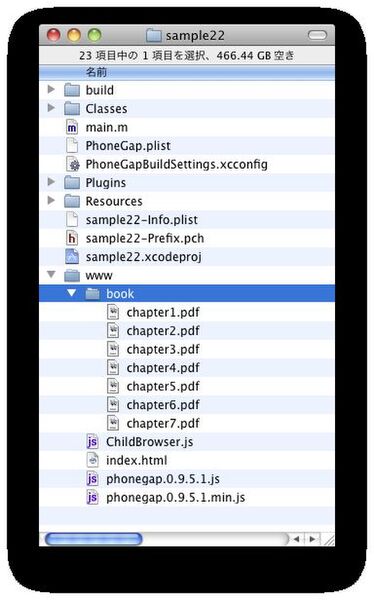
wwwフォルダ内にbookというフォルダを作成し、PDFをまとめて入れておきます。
複数ページのPDFを表示する場合は、特別な処理やパラメータは必要なく、PhoneGap.exec()にPDFファイルのURLを指定するだけです。複数ファイルはリストタグを使ってそれぞれのPDFにリンクを張ります。クリックされたらChildBrowserでPDFを表示するようにイベントハンドラを設定します。今回はaタグ内にonclick属性で書いていますが、addEventListener()などイベントリスナーを使っても問題なく動作します。
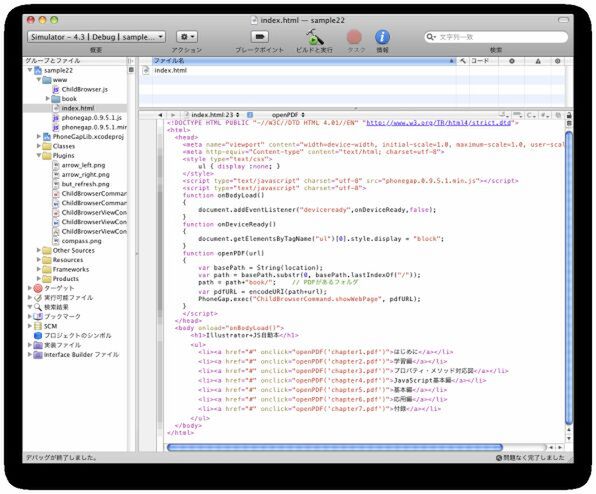
実際のプログラムは以下のようになります。作成したプログラムが動作するかどうかiOSシミュレータで確認します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
ul { display :none; }
</style>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.1.min.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{
document.getElementsByTagName("ul")[0].style.display = "block";
}
function openPDF(url)
{
var basePath = String(location);
var path = basePath.substr(0, basePath.lastIndexOf("/"));
path = path+"book/"; // PDFがあるフォルダ
var pdfURL = encodeURI(path+url);
PhoneGap.exec("ChildBrowserCommand.showWebPage", pdfURL);
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>Illustrator+JS自動本</h1>
<ul>
<li><a href="#" onclick="openPDF('chapter1.pdf')">はじめに</a></li>
<li><a href="#" onclick="openPDF('chapter2.pdf')">学習編</a></li>
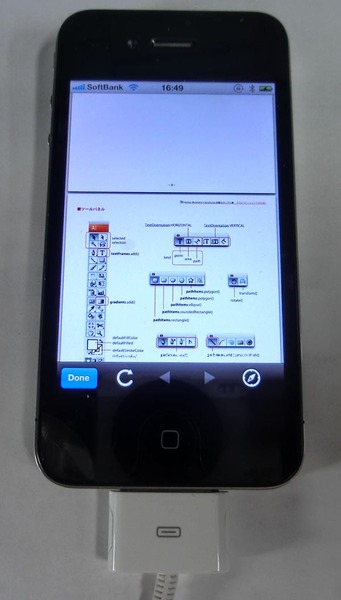
<li><a href="#" onclick="openPDF('chapter3.pdf')">プロパティ・メソッド対応図</a></li>
<li><a href="#" onclick="openPDF('chapter4.pdf')">JavaScript基本編</a></li>
<li><a href="#" onclick="openPDF('chapter5.pdf')">基本編</a></li>
<li><a href="#" onclick="openPDF('chapter6.pdf')">応用編</a></li>
<li><a href="#" onclick="openPDF('chapter7.pdf')">付録</a></li>
</ul>
</body>
</html>
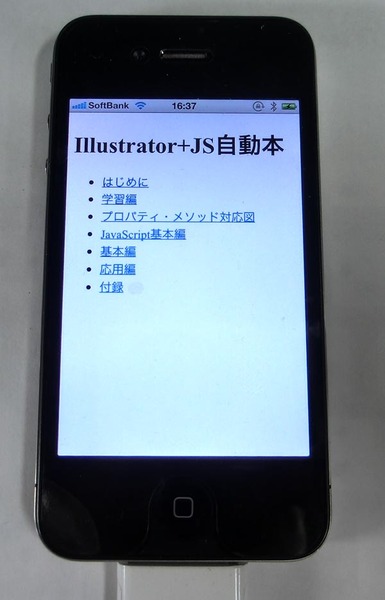
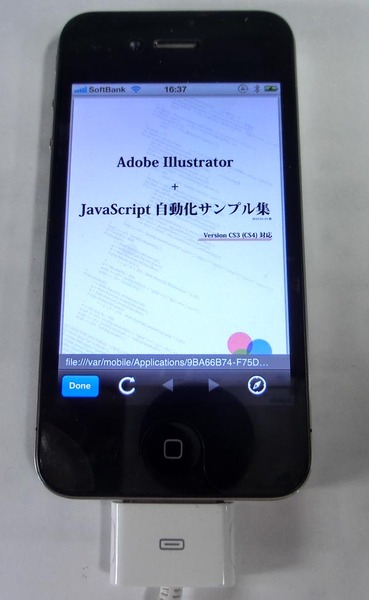
実機での動作を確認する
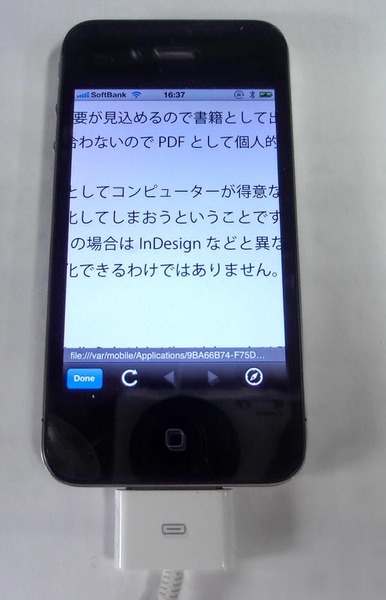
ここまででサンプルは完成したので、最後に実機で確認してみましょう。いつものようにiPhoneにアプリを転送します。実際に手持ちのiPhone 4で試してみると、PDFを読み込んで表示されるまでに3秒程度かかりました。サンプルのPDFは30MB以上あるので仕方ないところです。iPad 2であればもっと高速に読み込み処理できるでしょう。
今回紹介したように、PDFをベースにした電子書籍アプリはPhoneGapを使うと比較的簡単に作成できます。以前の連載を参考にして、iPadにも対応させてみるとよいでしょう。
それでは、また次回。