マーカー(アノテーション)を表示する
最後に、マーカー(アノテーション)を表示させてみましょう。window.plugins.mapKit.setMapData()の最初の引数にマーカーの情報を格納したオブジェクトを指定します。※2
マーカー情報を入れたオブジェクトには、表示する緯度や経度、マーカーの色を設定します。マーカーオブジェクトの引数には以下が指定できます。
| lat | 緯度 |
| lon | 経度 |
| title | マーカータイトル |
| pinColor | マーカーの色(green, purple。これ以外を指定すると赤になる) |
| imageURL | 吹き出しに表示する画像(アイコン)【コラム参照】 |
| index | マーカー番号(インデックス番号) |
| selected | 最初に吹き出しを表示するかどうか(trueなら表示する、falseならしない) |
サンプルでは以下のようにマーカー情報を設定しました。マーカーは緑色で富士山に表示します。
var marker1 = {
lat:35.3628410163896,
lon:138.73156428337097,
title:"富士山",
pinColor:"green",
imageURL : "",
index:0,
selected:true
};
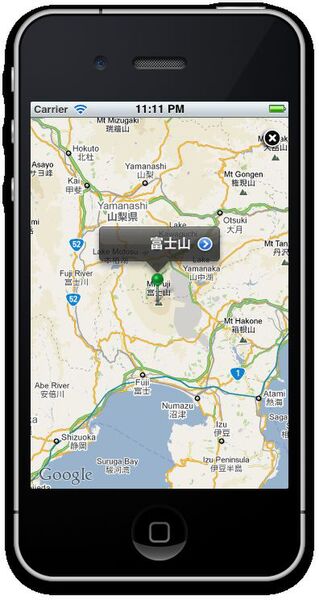
iOSシミュレータで確認しましょう。実行すると以下のように富士山に緑色のマーカーが表示されます。
iOSシミュレータでの動作を確認したら実機でも試してみましょう。MapKitを利用したアプリの場合は、シミュレータだけでなく必ず実機でも動作確認してください。
これまでと同様の手順で実機にアプリを転送すると、最初に位置情報の取得を許可するかどうか聞いてきます。今回のサンプルは位置情報を利用していないので、どちらを選択しても構いません。
その後、MapKitを利用した地図が表示されます。Googleマップよりも少し快適に動きます。
MapKitで表示した地図は、Googleマップを埋め込んだ場合と異なり、あくまでもiOSのネイティブアプリのビューとして表示されます。Webページとは完全に別ですので、アプリの用途によってGoogleマップと使い分けましょう。
また、PhoneGap用のMapKitPlugにはAPIドキュメント類がないので、Objective-Cのソースコードを見ないと分からない部分もあります。
プラグインがうまく動作しない場合は最初からプロジェクトを作成し直してみてください。また、プラグインがバージョンアップされた場合、動かなくなる可能性もあります。PhoneGapのバージョンにプラグインが対応しているかどうかも確認してください。場合によっては使用するメソッドの書式が違ってくることもあります。PhoneGapのプラグインは頻繁にバージョンアップ、更新されていますので、定期的にチェックしておくとよいでしょう。
それでは、また次回。
※2 最新版のMapKitプラグインではwindow.plugins.mapKit.addMapPins()メソッドでアノテーションを表示するようになっています。パラメータには{lat : 緯度, lon:経度}のようにパラメータを指定します。
wwwフォルダ内にあるアイコン画像をimageURLに指定するには
マーカー上に表示されるアイコン画像は、imageURLを指定しないとPhoneGapのデフォルトアイコンになります。アイコン画像をwwwフォルダ内に入れた画像に変更するには以下のようにします。
var basePath = String(location);
var path = basePath.substr(0, basePath.lastIndexOf("/"));
これでpathにwwwフォルダへのフルパスが入りますので、あとは以下のようにしてwwwフォルダ内にある画像(ここではfuji.jpg)をimageURLに指定します。
imageURL : encodeURI(path+"fuji.jpg")