スマートフォンなどのモバイル端末からGoogleで検索した結果表示が4月21日から変わります。新しい検索結果では、スマートフォンでの表示に最適化されている(モバイルフレンドリー)かどうかが表示順位に影響するようになります。
すでに対応しているサイト運営者も多いと思いますが、自社サイトが「モバイルフレンドリー」になっているかどうかを確認する方法を改めて紹介しましょう。「自分のサイトは大丈夫」と思っている人ほど、チェックが必要ですよ。
4/21からモバイルフレンドリーが順位に影響する
グーグルが発表したアルゴリズムの変更について理解しましょう。
モバイルフレンドリーとは
モバイルフレンドリーとは、Webサイトがスマートフォンでの表示に最適化されている状態を指します。具体的にはスマートフォンでの表示を想定し、操作しやすく、読みやすいサイトになっているということです。
2014年秋からはGoogleによってモバイルフレンドリーと判断されたページは、下図のようにモバイル版の検索結果で「スマホ対応」というラベルが追加されるようになっています。
4/21にアルゴリズムが変更される
グーグルは2015年2月、モバイルフレンドリーを検索順位を決定する要素にすると発表しました。その適用開始日が4月21日なのです。モバイルフレンドリーなサイトにしておかないと、モバイル端末での検索順位が低下してしまう可能性が高くなります。
モバイルフレンドリーかどうかチェックしよう
自社サイトがモバイルフレンドリーかどうかを判断する方法は、「モバイルフレンドリーテスト」と「Googleウェブマスターツール」の2つあります。
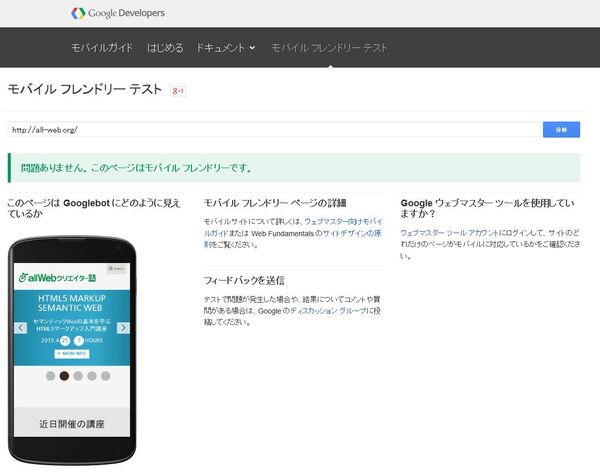
モバイルフレンドリーテスト
モバイルフレンドリーテストは、サイトを解析し設計がモバイルフレンドリーであるかどうかを教えてくれるツールです。アクセスして表示されるページに、調べたいWebサイトのURLを入力してチェックします。対応している場合は図のように「問題ありません。このページはモバイルフレンドリーです」と表示されます。
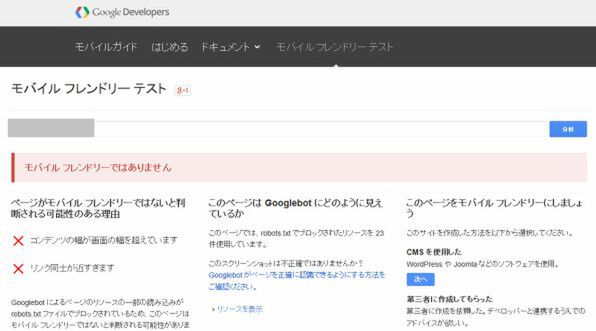
問題がある場合は、下図のように「モバイルフレンドリーではありません」と表示され、詳細が表示されます。
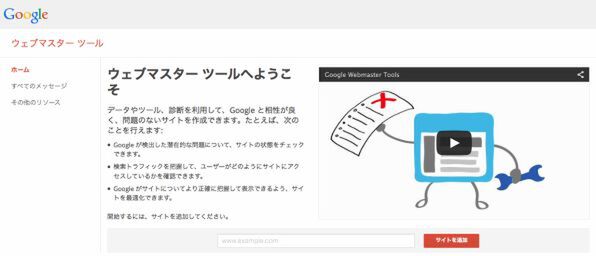
Googleウェブマスターツール
Googleウェブマスターツールも確認しておきましょう。モバイルユーザビリティ レポートにエラーが出ていたら、対処する必要があります。エラーの内容と対処方法については、Googleウェブマスターツールから送られてくるメッセージを読んで対応していきましょう。
なんちゃってモバイルフレンドリーに注意
Web担当者や制作者が陥りがちなのは「うちのサイトはレスポンシブWebデザインだから大丈夫」とチェックしない、「モバイルフレンドリーテストに合格したからOK」と油断してエラーを見逃すケースです。それぞれ、よくある間違いを紹介してましょう。
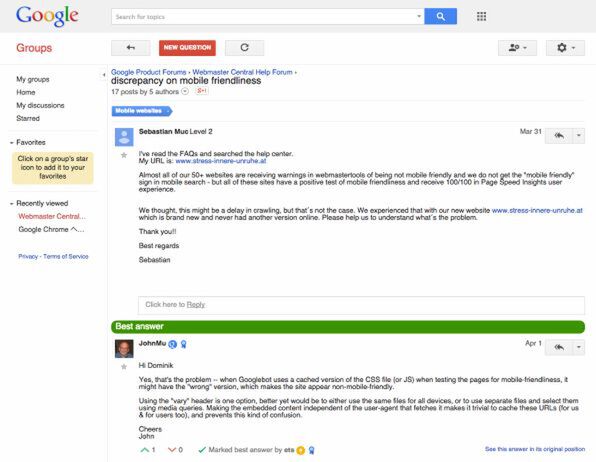
ユーザーエージェントの識別ミスの場合
デバイスごとに表示ページを振り分ける場合は、ユーザーエージェント情報の識別が必要になります。しかし、ユーザーエージェント(UA)の識別ミスがあっても、モバイルフレンドリーテストに合格してしまうのです。この問題は、英語版のGoogle公式ヘルプフォーラムでも話題に挙がっています。
UAの識別ミスがあるかどうかは、Googleウェブマスターツールで確認するのが手っ取り早い方法です。多数のサイトで生じている現象なので、必ずGoogleウェブマスターツールでもチェックするようにしましょう。
レスポンシブWebデザインの誤解
グーグルが推奨しているレスポンシブWebデザインならモバイルフレンドリーなはず、と思う方も多いのではないでしょうか。しかし、あなたが考えている「レスポンシブWebデザイン」は実はモバイルフレンドリーではないかもしれません。
特に、一見レスポンシブWebデザインに見えるものの、実は特定のデバイスの画面幅に依存したpx単位のブレイクポイントを設定している場合は気をつけましょう(このようなサイトは「アダプティブデザイン」と呼ばれます)。端末によって横スクロールバーが表示されたり、レイアウトが崩れたりしてはレスポンシブWebデザインとは言えません。
レスポンシブWebデザインを本気で学びたい人は、基礎から学ぶことをおすすめします。正しいレスポンシブWebデザインを理解していれば、モバイルフレンドリー対応は怖くないでしょう。
この記事は、「4月21日以降の順位低下に注意!モバイルフレンドリー対応のチェック方法」をもとに再構成したものです。
レスポンシブWebデザイン
マルチデバイス時代のコンセプトとテクニック
 |
|---|
| レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL) |
菊池崇 著
- 定価:2,625円 (本体2,500円)
- 発売日:2013年7月31日
- 形態:B5変 (232ページ)
- ISBN:978-4-04-886323-0
- 発行:アスキー・メディアワークス
- 発売:KADOKAWA
目次
- 第1章[導入編]マルチデバイス時代とレスポンシブWebデザインの誕生
- [1-1]レスポンシブWebデザインとは
- [Follow up1]レスポンシブWebデザインを支える「モバイルファースト」のコンセプト
- 第2章[基礎編]サンプルで学ぶレスポンシブWebデザインの基本
- [2-1]レスポンシブWebデザインのワークフローと画面設計
- [2-2]HTMLの用意とリセットCSSの作成
- [2-3]フルードイメージの導入とタイポグラフィの基本設定
- [2-4]ヘッダー/フッターとコンテンツ領域のスタイリング
- [2-5]メディアクエリーの設定とグリッドデザインの導入
- [2-6]フルードグリッドへの変換
- [2-7]レスポンシブタイプセッティング
- [Follow up2]Viewportを理解しよう
- [Follow up3]メディアクエリーを使いこなす
- [Follow up4]フルードグリッドの必要性
- [Follow up5]次の新しい単位「rem」
- [Follow up6]スマートフォンで文字を見やすくするテクニック
- 第3章[実践編]商用サイトで通じるプロのテクニック
- [3-1]リセットCSSの最適化
- [3-2]Less Frameworkを利用したグリッドレイアウト
- [3-3]レスポンシブイメージの実装
- [3-4]高解像度ディスプレイへの対応
- [3-5]ナビゲーションパターンとレイアウト設計
- [3-6]テーブルとビデオのレスポンシブ化
- [Follow up7]srcset属性によるレスポンシブイメージの標準化
- [Follow up8]デザイニングインブラウザーを助けるツール
- 第4章[応用編]高度なレスポンシブWebデザインの実践
- [4-1]文字数をベースにしたブレイクポイントの設定
- [4-2]パフォーマンス改善の基本
- [4-3]Data URIとアイコンフォントによるHTTPリクエストの削減
- [4-4]画像の最適化によるパフォーマンスの改善
- [4-5]ソーシャルメディアボタンの最適化
- [4-6]これからのレスポンシブWebデザイン
- [Follow up9]パフォーマンス計測ツールの利用
- [Follow up10]スマートテレビとレスポンシブWebデザイン