国内でも着実に採用が進みつつあるWebサイト制作の手法「レスポンシブWebデザイン」。今年7月に刊行され、すでに2刷となっている書籍『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』の著者・菊池 崇氏が、いま見ておきたいレスポンシブWebデザインの事例を紹介する。
「この業種や規模ではレスポンシブWebデザインは難しい」。そう考えているWeb制作者に見てほしいのが、海外の先行事例だ。レスポンシブWebデザインの導入で先を行く海外では、個人サイトから大規模サイトまで、業種を問わず、参考になるサイトがたくさんある。
ここで紹介するWebサイトは、筆者が日頃からさまざま々なテクニックを吸収したり、教科書として参考にしたりしているWebサイトだ。みなさんも、ぜひ一度目を通してほしい。「レスポンシブWebデザインの限界」を乗り越えるキッカケになるだろう。
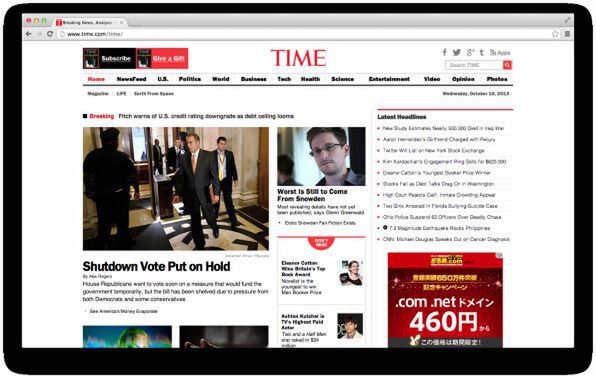
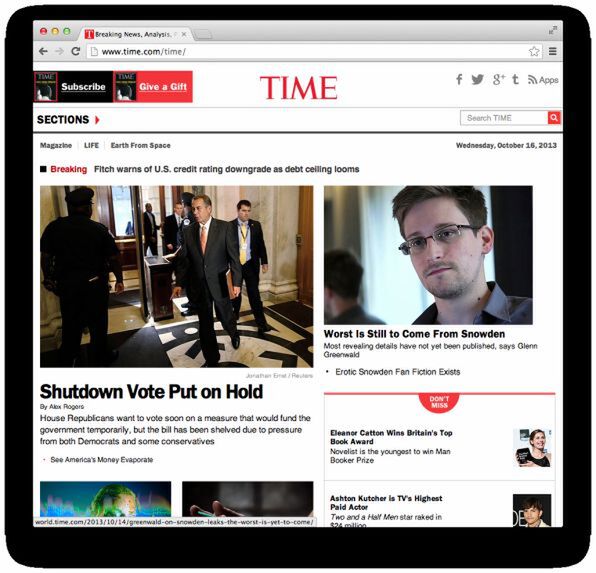
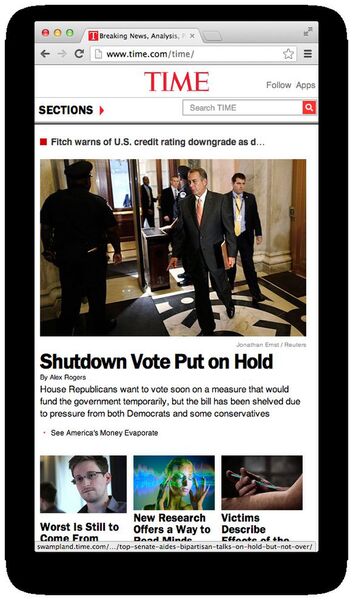
1. Time.com(http://www.time.com/time/)
レスポンシブWebデザインでは画像サイズをブレイクポイントごとに変更することが多いが、Time.comではどのブレイクポイントでも同じ画像を表示している。複数の左上の写真に注目して比較してほしい。実際にどのような数字を指定しているのかを調べるとおもしろい。
画像の処理も工夫されている。使用されている写真画像は、1KB単位で最適化されており、ファイルサイズはどれも非常に小さい。写真自体も、スマートフォンの小さなスクリーンでも内容がわかるような構図がほとんどだ。撮影チームがWebでの利用を前提に写真を撮影しているのだろう。
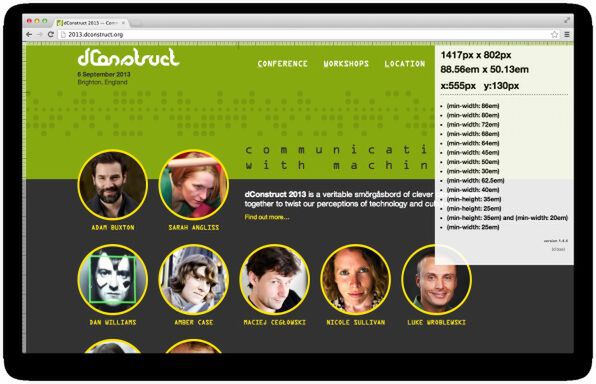
2. dConstruct(http://2013.dconstruct.org/)
ブレイクポイントをem(文字数)を基準として設計しているサイト。以下の画面キャプチャーの右側に表示されているのがブレイクポイントの詳細だが、emによって細かく調整されているのがわかる。
ちなみに、書籍『レスポンシブWebデザイン』では、このWebサイトを設計したJeremy Keithから直接説明を受け、ブレイクポイントの設計方法を執筆した。ぜひ参考にしてほしい。
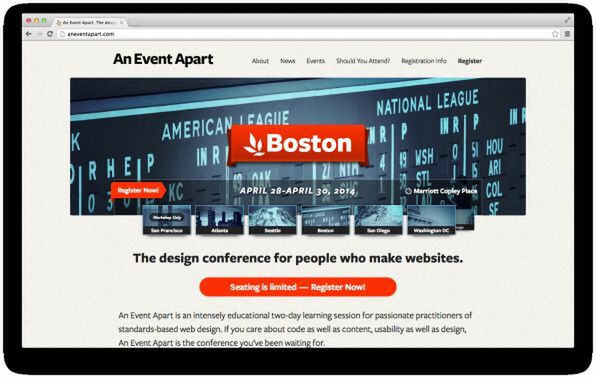
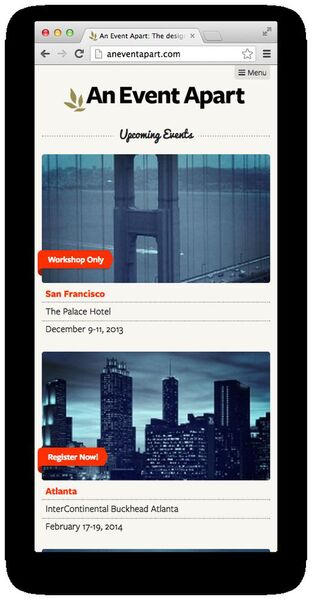
3. An Event Apart(http://aneventapart.com/)
ナビゲーションの処理が優れているサイト。不要なギミックを使わず、必要以上にJavaScriptやjQueryに頼ることなく、シンプルにナビゲーションを実装している点がすばらしい。大きなスクリーンでは右上にあるグローバルナビゲーションが、小さなスクリーンではページ下部に移動する。
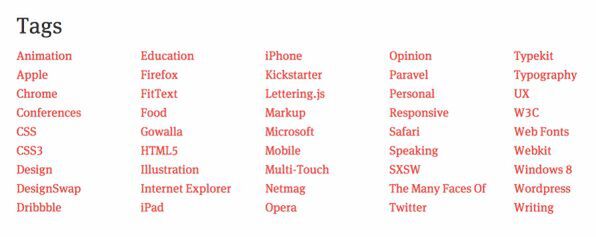
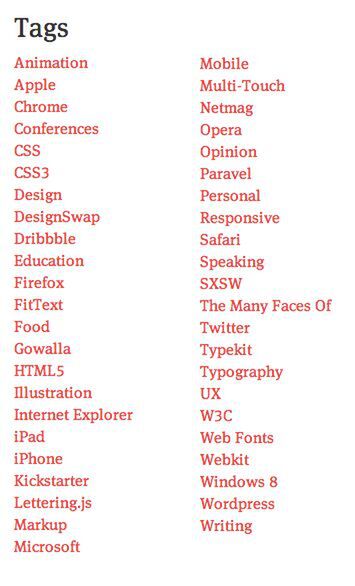
4.Trent Walton(http://trentwalton.com/)
マイクロソフトのグローバルサイトを手がけたデザイナーのWebサイト。各ページごとにデザインを変更する工夫もすばらしいが、特にSearchページのタグクラウドの処理に注目してほしい。CSSのmulti-columnプロパティでブレイクポイントごとに段組を変更している。CSS3を利用することで、スケーラブルなデザインを実現した好例だ。
あらゆるスクリーンに対応するレスポンシブWebデザインによるサイト制作では、こうした「スケーラビリティ」の視点を持つことが非常に重要だ。
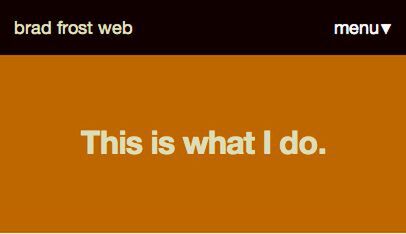
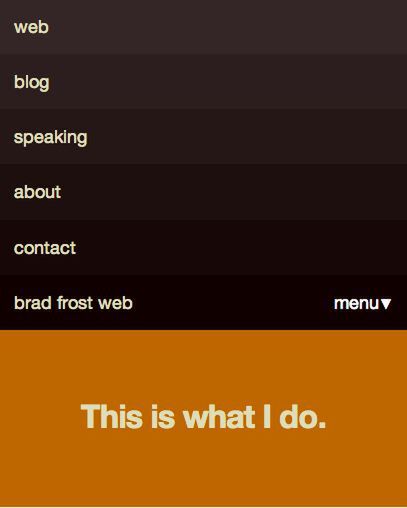
5.Brad Frost Web(http://bradfrostweb.com/)
小さなスクリーン向けのナビゲーションをCSSのみで実装している。こうしたナビゲーションはJavaScriptで実装する人が多いが、ページのレンダリングが遅くなることが多い。そのためこのサイトはCSSのみでマークアップしているのだろう。
コンテンツについても非常に興味深いものが多い。レスポンシブWebデザインを実践する上では必読のブログサイトだ。
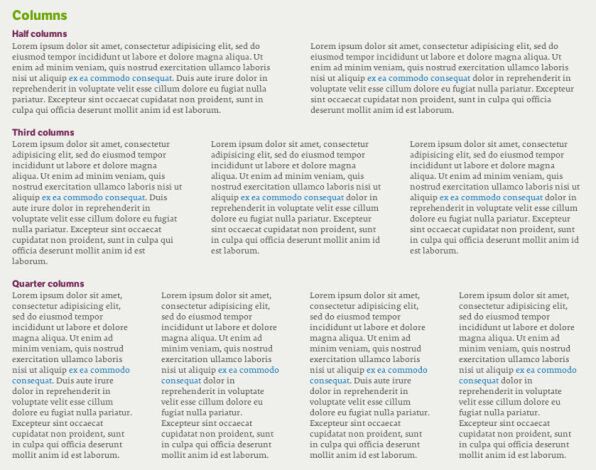
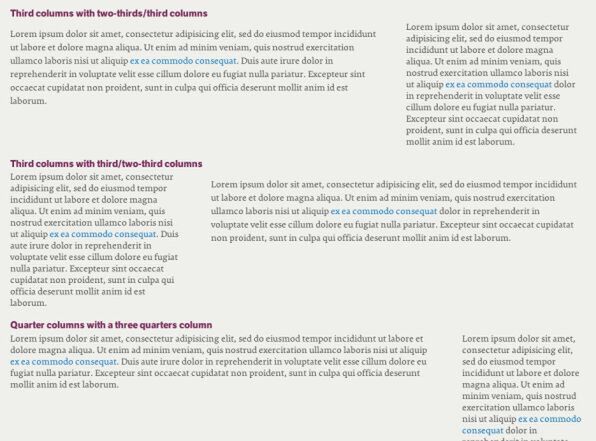
6. Clearleft(http://clearleft.com/styleguide/)
英国のデザインファームであるクリアレフトのスタイルガイド。海外ではスタイルガイドを公開しているサイトが増えているが、クリアレフトのスタイルガイドはグリッドを考慮したスタイルまで指定してあり、非常に完成度が高い。
スタイルガイドの下部には2コラム、3コラム、4コラム用のデザインが用意されており、スタイルガイド自体がレスポンシブWebデザインで構築されている。
実際、ここにあるデザインパーツでClearleft のWebサイトは構築されており、ソースコードを含めて実に学ぶべきことが多いWebサイトだ。
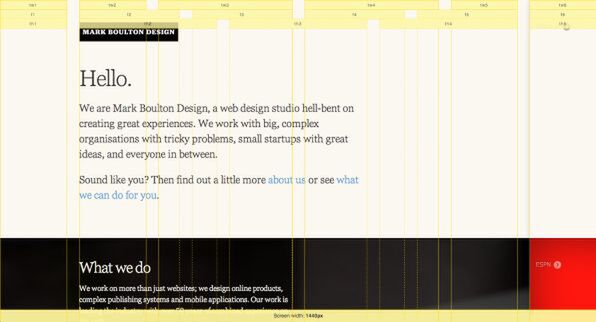
7. Mark Boulton Design(http://markboultondesign.com/)
グリッドデザインの大家であり、CERNのWebサイトを構築した「five simple steps」の代表であるマーク・ボルトン氏のWebサイト。
このWebサイトのおもしろいところは、URLの最後に「?gridset=show」を付加してみるとわかる。
http://markboultondesign.com/?gridset=show
画面上に黄色い線が無数に出てきたはずだ。これは、マーク・ボルトンがこのサイトを作成する時に利用したグリッドを表示したもの。複雑怪奇に見えるかもしれないが、これも高度なグリッドデザインの一種である。
コンテンツ面でも、グリッドについて言及することが多いので、レスポンシブWebデザインを学ぶ上ではぜひ読んでおきたい。
◆
10月22日に開催するハンズオンセミナーでは、実際のソースコードをもとに、レスポンシブWebデザインのサイトをどうを考えて設計するのか、深く踏み込んで説明する。膨大な海外サイトの事例に学び、いち早く実践してきたノウハウを入門者向けに解説する予定だ。
レスポンシブWebデザインの設計に使えるツールも合わせて紹介するので、レスポンシブWebデザインを本格的に学びたい方にはぜひ参加してほしい。
『レスポンシブWebデザイン』刊行記念
ハンズオンセミナー
- 日時
- 2013年10月22日(火)19:00〜21:00(18:45開場)
- 主催
- 株式会社KADOKAWA アスキー・メディアワークス
Web Professional編集部 - 会場
- アスキー・メディアワークス 14F会議室
(東京都千代田区富士見一丁目8番地19号 角川第3本社ビル) - 定員
- 40名
- 講師
- 菊池 崇氏(『レスポンシブWebデザイン』著者)
世界最高峰のカンファレンスWeb Directions Eastの代表。大手IT企業、システム会社、Web制作会社のコンサルティングを行う。企業向け研修、イベント出演、書籍の執筆などを行う。自身でも大手通信会社のアプリ案件のUIを担当。モバイルファースト、レスポンシブWebデザインなど最新情報を日本のWebメディアにいち早く寄稿し話題を提供している。
- 参加費/参加条件
- 無料/書籍『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』を事前に購入済みの方
- 対象
- ・HTMLとCSSの基礎が理解できている方
・独力で静的なWebサイトが制作できる方
・これからレスポンシブWebデザインを学びたい方 - 持ち物
- ・書籍『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』
※書籍の当日販売はありません。必ず事前に購入し、できるだけ目を通しておいてください。
・筆記用具
・ノートPC

レスポンシブWebデザイン
マルチデバイス時代のコンセプトとテクニック
| Image from Amazon.co.jp |
 |
|---|
| レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL) |
菊池崇 著
- 定価:2,625円 (本体2,500円)
- 発売日:2013年7月31日
- 形態:B5変 (232ページ)
- ISBN:978-4-04-886323-0
- 発行:アスキー・メディアワークス
- 発売:KADOKAWA
目次
- 第1章[導入編]マルチデバイス時代とレスポンシブWebデザインの誕生
- [1-1]レスポンシブWebデザインとは
- [Follow up1]レスポンシブWebデザインを支える「モバイルファースト」のコンセプト
- 第2章[基礎編]サンプルで学ぶレスポンシブWebデザインの基本
- [2-1]レスポンシブWebデザインのワークフローと画面設計
- [2-2]HTMLの用意とリセットCSSの作成
- [2-3]フルードイメージの導入とタイポグラフィの基本設定
- [2-4]ヘッダー/フッターとコンテンツ領域のスタイリング
- [2-5]メディアクエリーの設定とグリッドデザインの導入
- [2-6]フルードグリッドへの変換
- [2-7]レスポンシブタイプセッティング
- [Follow up2]Viewportを理解しよう
- [Follow up3]メディアクエリーを使いこなす
- [Follow up4]フルードグリッドの必要性
- [Follow up5]次の新しい単位「rem」
- [Follow up6]スマートフォンで文字を見やすくするテクニック
- 第3章[実践編]商用サイトで通じるプロのテクニック
- [3-1]リセットCSSの最適化
- [3-2]Less Frameworkを利用したグリッドレイアウト
- [3-3]レスポンシブイメージの実装
- [3-4]高解像度ディスプレイへの対応
- [3-5]ナビゲーションパターンとレイアウト設計
- [3-6]テーブルとビデオのレスポンシブ化
- [Follow up7]srcset属性によるレスポンシブイメージの標準化
- [Follow up8]デザイニングインブラウザーを助けるツール
- 第4章[応用編]高度なレスポンシブWebデザインの実践
- [4-1]文字数をベースにしたブレイクポイントの設定
- [4-2]パフォーマンス改善の基本
- [4-3]Data URIとアイコンフォントによるHTTPリクエストの削減
- [4-4]画像の最適化によるパフォーマンスの改善
- [4-5]ソーシャルメディアボタンの最適化
- [4-6]これからのレスポンシブWebデザイン
- [Follow up9]パフォーマンス計測ツールの利用
- [Follow up10]スマートテレビとレスポンシブWebデザイン