透明人間を自発的に動かすための刺激を用意する
すでに情報を持っているユーザーに1から順序よく説明するページを見せたとしても、読み飛ばされてしまうのが落ちです。結局は、せっかくアクセスしてくれた人をがっかりさせることになります。がっかりさせないためには何をすればいいのでしょうか?
前提を変えればいいのです。「ユニクロについてよく知っているユーザーがアクセスする」ことを前提に、「サイトで何を知りたがっているのか」を考えてみましょう。たとえばユニクロに興味がある人なら、商品の細かいディティールや質感も気になるでしょう。そうしたユーザーの疑問を解消するコンテンツがあれば、満足してもらえるはず。リアクションを起こさせることで、透明人間の動きを見えるようにするわけです。
透明人間にリアクションを起こさせるのに必要なのは、
- 問題意識を起こさせるしかけ(フック)
- 問題意識を受け止めるコンテンツ(フォローコンテンツ)
の2つです。
最初のページには、「おや」と疑問を持ってもらうためのフックを用意しておきます。フックに反応した人のために用意するのが、フォローコンテンツ。フックで「おや」と思った疑問について、フォローコンテンツで「なるほど」と納得してもらいます。
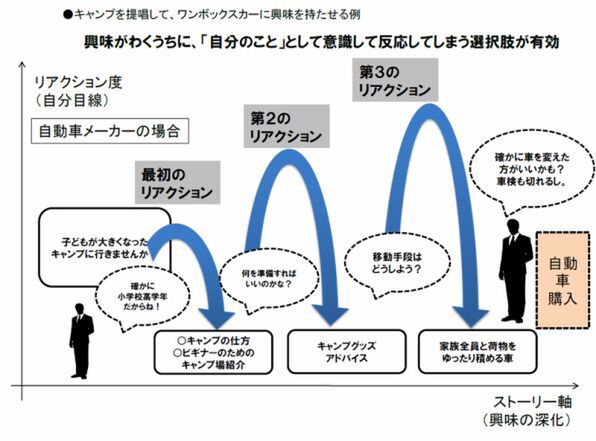
ちょうどボールが地面でバウンドするようなイメージで考えるといいでしょう。最初のバウンドは、ユーザーが「おや」と思った瞬間、次に地面に落ちるところには「フォローコンテンツ」を用意しておきます。納得してもらった人には次々とバウンドを繰り返しながら、商品購入ページへ誘導できます。
たとえば、 自動車メーカーがワンボックスカーの販売を強化するとします。このとき商品を全面に出すのではなく、使い方を提案することから始めるのです。上の例は、キャンプをテーマに訴求する方法です。「子どもとキャンプ」をイメージさせた後に「キャンプに行くなら車も買い替えなくてはいけない」「だったらワンボックスカーがいいみたいだ」と緩やかに誘導していきます。
こうしたストーリー作りに成功すると、ユーザーに「自発的に動いてもらう」ことができます。人間は、受動的に動かされるより、自発的に動くほうがスムーズに理解でき、思考も積極的になります。教えられる勉強よりも、遊びながら学ぶほうがよく覚えられるのと一緒です。
だからこそネットのコンテンツには、ユーザーが自発的な反応を起こすような刺激が必要なのです。そこが私のいう「リアクション喚起」のキーになるところです。