※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第7回です。過去の記事もご覧ください。
(前編からの続き)
イベント発生時に一度だけ命令を実行する one()
指定した要素で発生したイベントに対して、一度だけ実行する命令を設定できるのが one() です。
$(セレクター).one("イベント発生の条件",function(){
//イベント発生時に実行する命令
})
one() の括弧内にはイベント発生の条件を指定します。イベント発生の条件には、ここまでに説明してきた click や dblclick、mouseup、pusedown、mousemove、mouseout、mousemove などを記述します。その後を,(カンマ)で区切り、 function(){...} に実行したい命令を書きます。
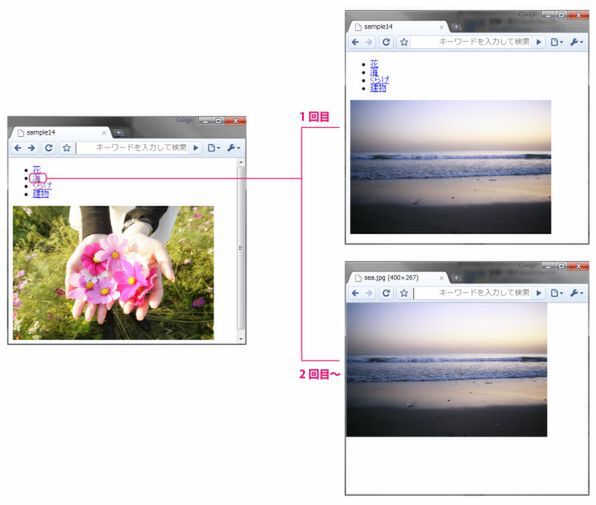
次のサンプルでは、a要素がクリックされたときに、一度目は画像が切り替わり、二度目はa要素に設定されているリンク先に移動します。
▼サンプル14(スクリプト部分)
$(function(){
$("a").one("click",function(){
$("img").attr("src",$(this).attr("href")).attr("alt",$(this).text());
return false;
})
})
▼サンプル14((X)HTML部分)
<ul>
<li><a href="flower.jpg">花</a></li>
<li><a href="sea.jpg">海</a></li>
<li><a href="Jellyfish.jpg">くらげ</a></li>
<li><a href="Building.jpg">建物</a></li>
</ul>
<p><img src="flower.jpg" alt="花" /></p>
▼サンプル14(実行結果)
設定されているイベント処理を取り消す unbind()
unbind() は、設定されているイベント処理を取り消す命令です。
$(セレクター).unbind("イベント発生の条件");
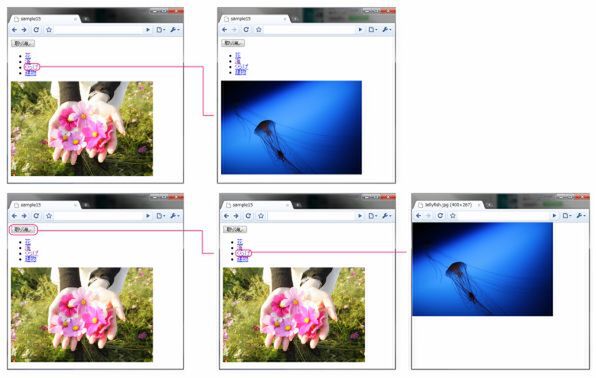
次のサンプルは、a要素がクリックされると、img要素を書き換える命令が設定されています。ただし、button要素がクリックされると unbind() でa要素のイベントが取り消されます。a要素はbutton要素がクリックされる前は画像切り替えとして機能し、button要素がクリックされた後はa要素によるリンクに戻ります。
▼サンプル15(スクリプト部分)
$(function(){
$("a").click(function(){
$("img").attr("src",$(this).attr("href")).attr("alt",$(this).text());
return false;
})
$("button").click(function(){
$("a").unbind("click")
})
})
▼サンプル15((X)HTML部分)
<button>取り消し</button>
<ul>
<li><a href="flower.jpg">花</a></li>
<li><a href="sea.jpg">海</a></li>
<li><a href="Jellyfish.jpg">くらげ</a></li>
</ul>
<p><img src="flower.jpg" alt="花" /></p>
▼サンプル15(実行結果)
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。