スライドアニメーションで表示/非表示を切り換えるslideDown()/slideUp()
slideDown()/slideUp()は、セレクターで指定した要素の表示/非表示をスライドアニメーション付きで切り換える命令です。slideDown()は非表示の要素の高さを0から本来の高さに近づけながら表示し、slideUp()は表示状態の要素の高さを少しずつ0に近づけながら非表示にします。
$(セレクター).slideDown(スピード,コールバック関数);
$(セレクター).slideUp(スピード,コールバック関数);
サンプル06は、slideDown()/slidUp()を使って、「開閉パネル」(Collapsible-Panel)と呼ばれるUI部品を作成したものです。dt要素がクリックされると、css()を使ってdd要素のdisplayプロパティを調べ、displayプロパティの値がblock<の場合はslideUP()でdd要素を非表示に、それ以外ならslideDown()でdd要素を表示します。条件の指定には、第8回で解説したif文を使っています。
dd要素のdisplayプロパティがblockの場合でもアニメーション処理中の可能性があるため、セレクターに:not(:animated)を追加し、アニメーション中でない要素にのみslideUp() を適用しています。
▼サンプル06(CSS部分)
dl{
width:300px;
margin:50px auto;
}
dl dt{
background:#7CADB6;
cursor:pointer;
}
dl dd{
border:1px solid #7CADB6;
height:300px;
margin:0;
}
▼サンプル06(スクリプト部分)
$(function(){
$("dt").click(function(){
if($("dd").css("display")=="block"){
$("dd:not(:animated)").slideUp("slow");
}else{
$("dd").slideDown("slow");
}
})
})
▼サンプル06(HTML部分)
<dl>
<dt>スライドして表示状態を切り替える</dt>
<dd>
slideDown()とslideUp()、show()やhide()とは違いスライドアニメーションで表示非表示を切り替える命令です。
</dd>
</dl>
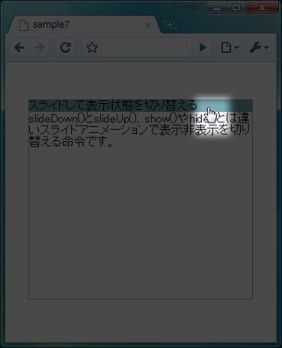
▼サンプル06(実行結果)
スライドアニメーションで表示/非表示を交互に切り換えるslideToggle()
slideToggle()は、前のページで紹介したtoggle()のスライドアニメーション版です。セレクターで指定した要素が表示されている場合は非表示に、非表示の場合は表示状態にスライドアニメーションで切り換えます。
$(セレクター).slideToggle(スピード,コールバック関数);
以下は、サンプル06をslideToggle()を使って書き直したものです。if文による条件分岐がなくなり、すっきりとしたソースコードになりました。
▼サンプル07(スクリプト部分)
$(function(){
$("dt").click(function(){
$("dd:not(:animated)").slideToggle("slow");
})
})
【CSSワンポイントレッスン】
マウスカーソルを変更するcursorプロパティを覚えよう
サンプル06のCSSには、「cursor」というプロパティが登場しています。cursorは、マウスカーソルの形状を指定するプロパティです。HTMLでは、a要素にマウスカーソルを重ねると、カーソルの形がポインター(指の形)に変わり、クリックできる要素だと分かります。ところが、JavaScriptを使ってクリックイベントを設定した要素は、マウスを重ねてもカーソルの形は変わりません。
CSSでcursorプロパティの値に「pointer」を指定すると、a要素と同じポインターに変更できます。先ほどのサンプル06では、dt要素のcursorプロパティをpointerにすることで、その要素がクリックできることをユーザーに伝えています。
通常のWebサイト制作では利用する機会が少ないCSSプロパティですが、jQueryなどのJavaScriptを使う場合には覚えておきましょう。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。