■フォームの内容変更を感知するchange()
change() は、フォームの内容(フォーム部品の値)が変更されたことを感知する命令です。内容が変更されたかどうかは、該当するフォーム部品からフォーカスが外れたタイミングで判断されます。
$(セレクター).change(function(){
//セレクターで指定した要素の内容が変更された場合に実行したい命令
})
次のサンプルでは、セレクトボックスの選択行が変更されると、option要素のvalue属性の値をval() で読み出し、読み出した値をspan要素に書き込みます。option要素のvalue属性には、「お名前」「会社名」というラベル名を付けてあるので、セレクトボックスの選択行に合わせてフォームの左横にあるラベルが変更されます。
▼サンプル06(スクリプト部分)
$(function(){
$("select").change(function(){
$("span").text($(this).val())
})
}))
▼サンプル06((X)HTML部分)
申し込み者:
<select>
<option value="お名前">個人</option>
<option value="会社名">法人</option>
</select>
<p><span>お名前</span><input type="text" /></p>
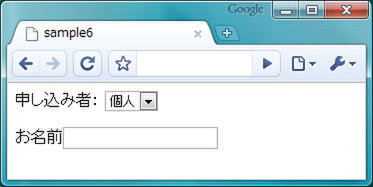
▼サンプル06(実行結果)
■フォームの送信を感知するsubmit()
submit() は、フォームの送信ボタンが押されたときに発生するsubmitイベントの処理を設定します。
Webブラウザーは、フォームの送信ボタン(type属性が「submit」もしくは「images」のinput要素)がクリックされると、送信ボタンを包んでいるform要素に記述されているaction属性のURLに対して、form要素内のフォーム部品で入力・選択されている情報を送信します。
たとえば下記のサンプルの場合、送信ボタンがクリックされると、フォーム部品の値が「check.html」に送信されます。
▼サンプル07((X)HTML部分)
<form action="check.html" method="post">
<dl>
<dt>お名前<em>(必須)</em></dt>
<dd><input type="text" name="name" /></dd>
<dt>性別</dt>
<dd>
<input type="radio" name="gender" value="男性" id="gender_man" />
<label for="gender_man">男性</label>
<input type="radio" name="gender" value="女性" id="gender_woman" />
<label for="gender_woman">女性</label>
</dd>
<dt>年齢</dt>
<dd>
<select name="age">
<option>選択してください</option>
<option value="10代">10代</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代以上">40代以上</option>
</select>
</dd>
<dt>スキル</dt>
<dd>
<input type="checkbox" name="xhtml" value="XHTML" id="xhtml" />
<label for="xhtml">XHTML</label>
<input type="checkbox" name="css" value="CSS" id="css" />
<label for="css">CSS</label>
<input type="checkbox" name="javascript" value="JavaScript" id="javascript" />
<label for="javascript">JavaScript</label>
<input type="checkbox" name="php" value="PHP" id="php" />
<label for="php">PHP</label>
</dd>
<dt>コメント</dt>
<dd>
<textarea name="comment"></textarea>
</dd>
<input type="submit" value="送信" />
</dl>
</form>
このとき、送信ボタンが押された後、データをaction属性のURLに送信する前に設定した命令を実行するのが、submit() です。設定した命令を実行し終わると、action属性のURLにデータが送信されますが、submitの命令の中で return false; を追加すると送信をキャンセルできます。
以下に示すのは、サンプル07の(X)HTMLの問い合わせフォームに、チェック機能を追加するプログラムです。送信ボタンが押されると、入力必須項目である「お名前」(name属性の値が「name」のinput要素)の値をval()で取得し、入力/未入力をif文を使って調べます。未入力の場合は、input要素のborderプロパティを赤色に変更し、input要素の後ろに「お名前を入力してください」というspan要素を挿入、span要素のcolorプロパティを赤色にします。
▼サンプル07(スクリプト部分)
$(function(){
$("form").submit(function(){
if($("input[name='name']").val()==""){
$("input[name='name']").css("border","1px solid red").after("<span>お名前を入力してください</span>")
$("span").css("color","red")
return false;
}
})
})
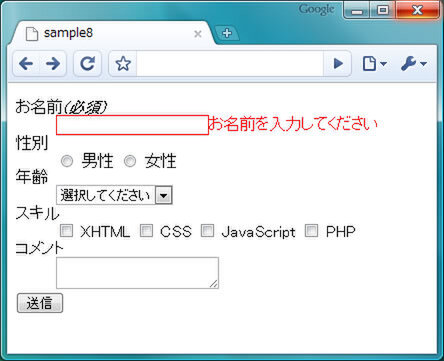
▼サンプル07(実行結果)
ただ、このままだと送信ボタンを押すたびに「お名前を入力してください」というテキストがどんどん追加されてしまいます。そこで、(X)HTML/CSSを操作する命令は一度だけ実行するように改良します。
▼サンプル08(スクリプト部分)
$(function(){
$("form").submit(function(){
if($("input[name='name']").val()==""){
if($("span").css("color") != "red"){
$("input[name='name']").css("border","1px solid red").after("<span>お名前を入力してください</span>")
$("span").css("color","red")
}
return false;
}
})
})
このサンプルでは、2つのif文を利用しています。1つはサンプル07で使った、input要素の値を調べて処理を分岐するもの。もう1つは、span要素のcolorプロパティの値を調べて処理を分岐するものです。もとのプログラム(サンプル07)では、input要素が未入力(空)のときにspan要素を挿入してcolorプロパティを赤色に変更していました。そこで、colorプロパティの値を調べて赤色ではない場合にのみ、span要素を追加するようにしています。
(後編に続く)
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。