カスタマイズやマウスジェスチャーで
手足のように使いこなせるブラウザー
Webブラウザーをバリバリ使っている方だと、さまざまなカスタマイズを行なって、自分好みにしていることが多いのではないかと思います。Lunascapeは、多くの部分をカスタマイズでき、より自分好みのWebブラウザーに変身させることができます。
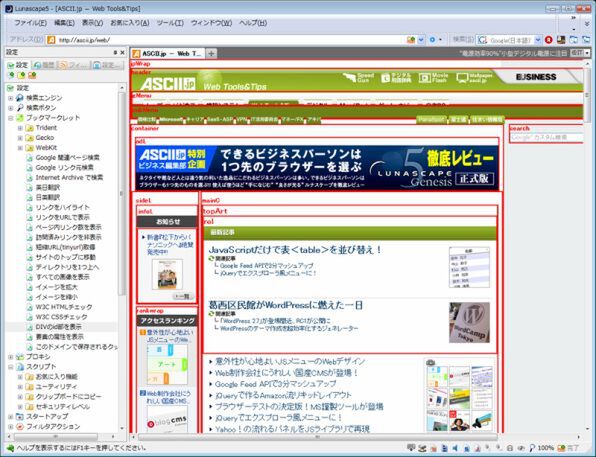
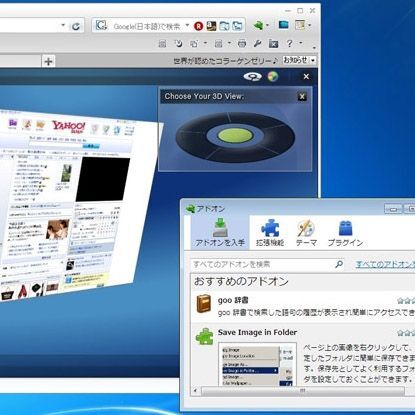
「スキン」をインストールしてブラウザー全体のデザインを変えることや(画面2)、ツールバーのアイコンの変更、サイドバーに表示する項目の変更など、操作やデザインをカスタマイズできます。
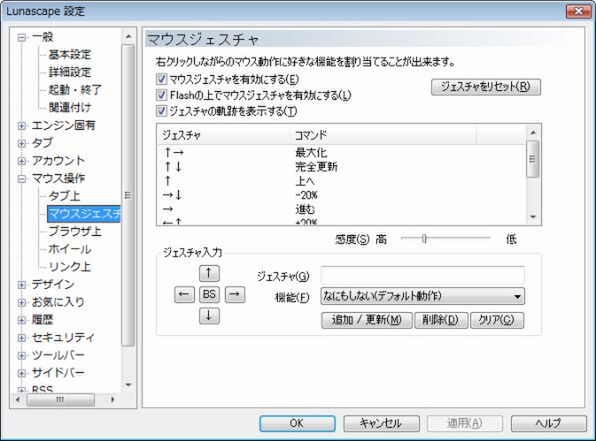
また、マウスの「ジェスチャ」に動作を割り当てる機能をうまく使うと便利です。例えば、標準の設定では「マウスの右ボタンを押しながら左に動かす」という操作をすると、前に表示していたページに戻ることができます。頻繁に使う操作をジェスチャに設定しておけば、作業の効率が確実に上がります(画面3)。
Web制作に役立つ機能
Lunascapeでは、ブックマークレットなど、Web制作にも役立つ機能がいくつかあります。
●ブックマークレット
ブックマークレットは、現在開いているページに対して、JavaScriptを利用して、ちょっとした処理を行なう機能です。標準でもいくつかのブックマークレットが登録されています。
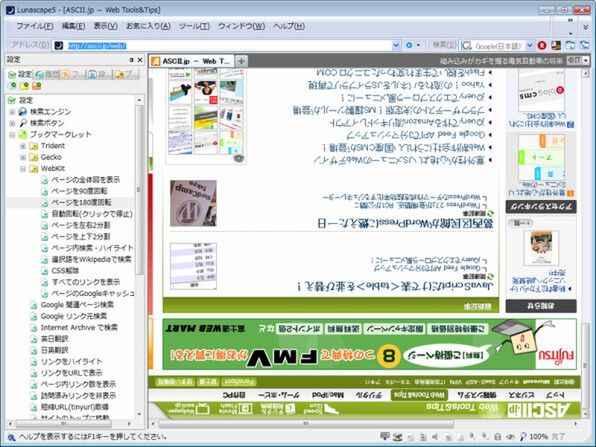
たとえば、「DIVのid部を表示」というブックマークレットを実行すると、現在開いているWebページで、divタグのIDを見ることができます。Webページの構造を理解する上で便利です(画面4)。
また、Lunascapeは3つのレンダリングエンジンを搭載しているため、レンダリングエンジンごとにブックマークレットを管理できます。1つのレンダリングエンジンでしか動作しないブックマークレットは、そちらにのみ登録もできます(画面5)。
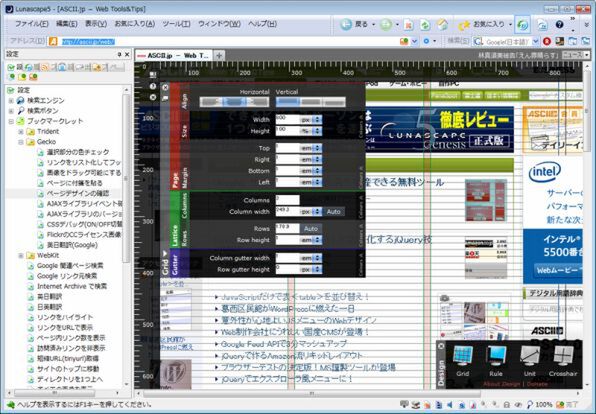
Geckoの「ページデザインの確認」など、レンダリングエンジンごとのブックマークレットの中には、Web開発にかなり役に立つものもあります(画面6)。
●スクリプト
スクリプトは、プログラム言語を使って、Lunascapeをさまざまに操作する機能です。Lunascapeそのものや、現在開いているWebページなどに対する一連の操作を、スクリプトから自動的に実行することができます。VBScriptまたはJScriptでスクリプトを書くことができます。
●プラグイン
プラグインは、Lunascapeに新たな機能を追加する仕組みです。Lunascapeの公式サイトで、いくつかのプラグインが配布されています(関連サイト)。
なお、LunascapeはGeckoエンジンを搭載していますが、現状ではFirefoxのアドオンを使うことはできません。「Greasemonkeyなしでは生きていけない」「Firebugは必須」など、Firefoxのアドオンをバリバリ使っている人には、この点はなんとも残念なところです。