お店の情報はXMLで用意する
地図に表示するお店の情報をスクリプトファイル内に直接書いてしまうと、後々の修正が面倒です。面倒なだけならまだしも、プログラムを間違って不用意に書き換えてしまい、動かなくなってしまうこともあります。そのため、お店の情報は別ファイルとして用意し、読み込んで使うようにします。
外部から読み込むファイルとしては、以下の形式が多く利用されています。
- 標準テキスト形式
- CSV(カンマ区切り)形式
- タブ区切り形式
- XML形式
- JSON形式
ただ、Ajaxを使ってこれらのファイルを読み込んでデータを解析して……という手順は、考えるだけでも面倒です。幸いにしてGoogleマップには、XMLデータを読み込ませるだけで自動的にマーカーを表示し、ふきだし(情報ウィンドウ)の処理まで行なう機能があります。このXMLデータは「KML(Keyhole Markup Language)」と呼ばれ、Google Earthでもほぼ同じものが使われています。今回はこのKMLを使いましょう。
KMLは以下の形式で記述します。
- <name>
- 名前
- <description>
- 情報ウィンドウに表示する内容
- <coordinates>
- 経度、緯度、高度
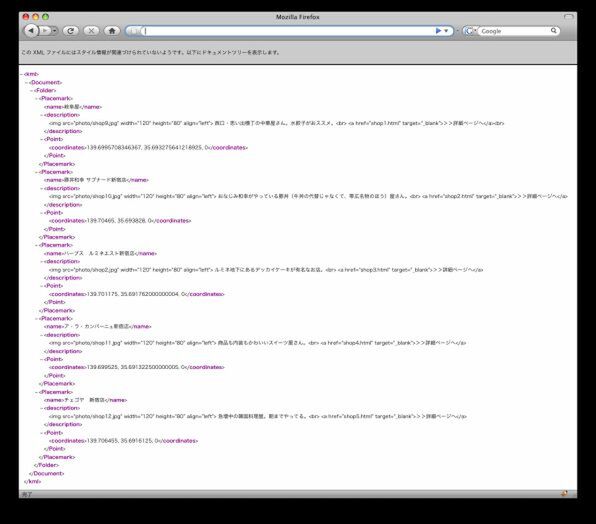
お店の名前は<name>タグに、情報ウィンドウに表示する内容は<description>タグ内に書きます。お店の位置は<coordinates>に経度、緯度の順で書きます。最後に指定している「0」は、Googleマップでは無視されますが、Google Earthでは高度になります。
あとは、お店の数だけ<Placemark>~</Placemark>を繰り返し書けばできあがりです。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<Folder>
<Placemark>
<name>【お店の名前】</name>
<description>
<![CDATA[
【情報ウィンドウに表示する内容】
]]>
</description>
<Point>
<coordinates>【お店の経度】,【お店の緯度】, 0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
なお、KMLに関して詳細な情報は以下のグーグルのWebサイトにあります。