KMLデータファイルを表示しよう
これでお店の情報も地図も準備できました。しかし、最初に説明したGoogleマップを表示するスクリプトだけでは、肝心のお店の情報が表示されません。作成したKMLファイルを表示させるには以下の2行を追加します。
var kml = new GGeoXml("【KMLファイルのURL】?time="+(new Date()).getTime());
map.addOverlay(kml);
「?time=~」は、ブラウザーにローカルキャッシュさせないためのものです。これがないと、お店の情報が書き換わった場合にも以前読み込まれたKMLファイルの情報が表示されてしまいますので指定しておきましょう。
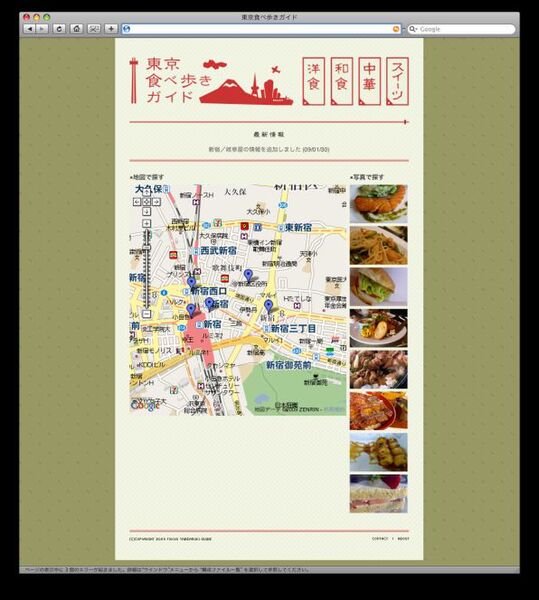
以上で完成です。GoogleマップのAPIとKMLを使えば、お手本サイトのような「地図から探す」機能も手軽に実装できました。KMLファイルを修正すればお店の情報の追加や変更も簡単にできますし、KMLファイルはGoogle Earthにも流用できます。興味のある人は試してみてください。
さて、Googleマップを使った今回の「29分でできる」技はいかがでしたか? 次回からはまたちょっと趣向を変えて、「東京食べ歩きガイド」にJavaScriptを使った楽しいUIを組み込んでいく予定です。どうぞお楽しみに。
(作例デザイン:wataru)
■もっと勉強したい人のためのオススメBOOK(Amazon.co.jp)