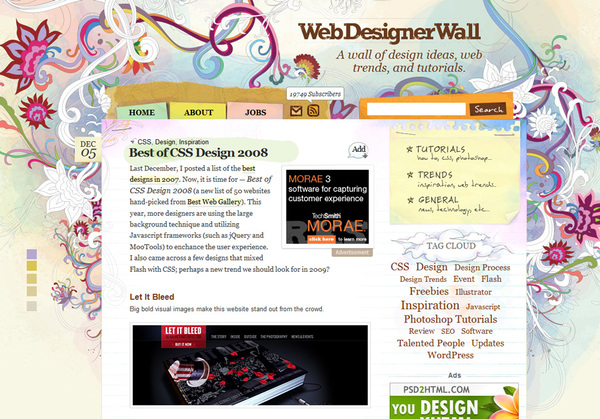
Webデザインの世界で著名なブログ「Web Design Wall」が年末恒例の「Best of CSS Design 2008」を発表した。同ブログの姉妹サイトである「Best Web Gallery」の中から、CSSレイアウトの優れたWebサイトを全部で50サイト選出。こちらのエントリで画面ショット付きで紹介している。
選出されたサイトの一覧はぜひ元エントリを参照していただくとして、ここでは50サイトの中から特徴的なデザインのサイトと、共通する傾向をピックアップして紹介しよう。
JavaScriptでアニメーション&エフェクト
今年に限ったことではないが、多くのサイトで何かしらの形で使われていたのが、JavaScriptだ。中でも、画像の拡大にLightbox系(ページを遷移せずにオーバーレイ表示)の効果を使ったり、ページ内リンクにスムーズスクロールを取り入れるのは相変わらず人気のようだ。アニメーションやエフェクト効果をさりげなく取り込むのに、手軽に使えるJavaScriptライブラリが広く浸透し、定着している印象を持った。
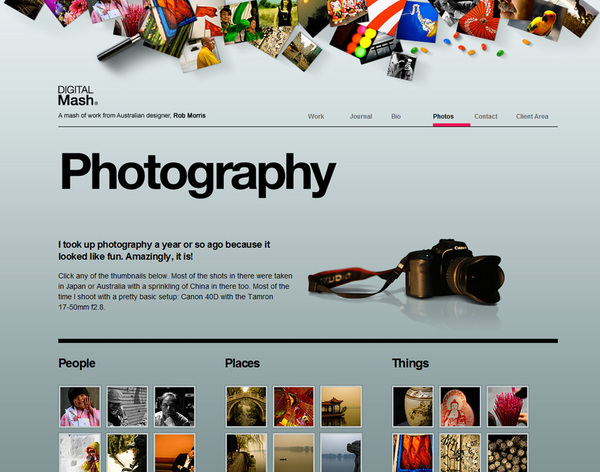
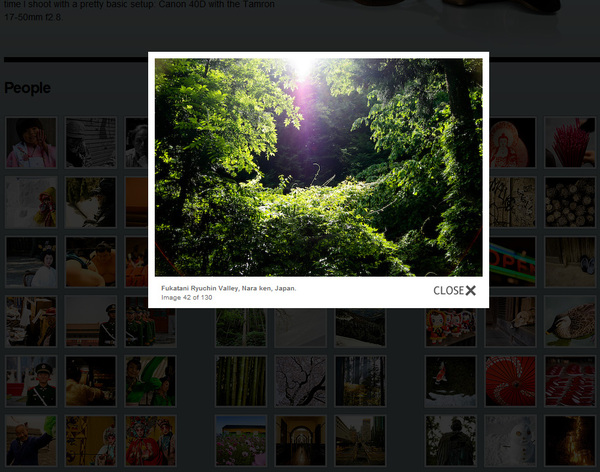
Lightbox系のJavaScriptを採用するサイトは多い。「Digitalmesh」(http://digitalmash.com/photo/)はフリッカーの画像をサムネイルで並べて、クリックするとオーバーレイ表示する
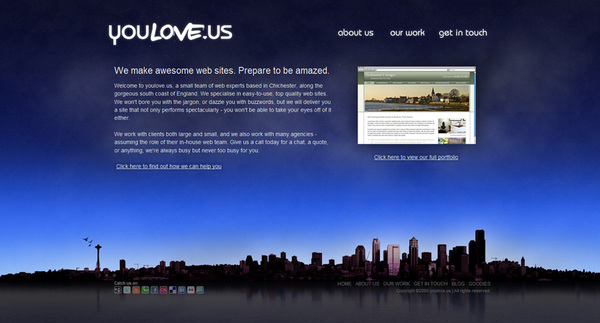
その一方で、かなり大胆に(というより実験的に)JavaScriptを使っているサイトもあった。「youlove.us」は1ページのみで構成されるWebサイトだが、縦長のページ内をスクロールさせたり、部分的に書き換えたりして多くの情報を表示させている。それぞれちょっとしたアニメーション効果で切り替わるようになっていて、フルFlashサイトのようにも見えるできばえだ。
FlashとJavaScriptは適材適所で使い分け
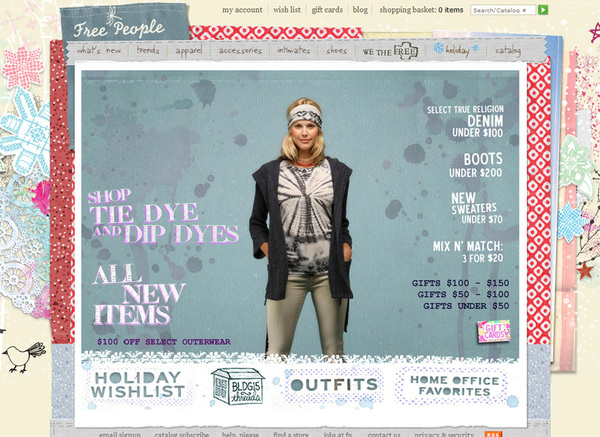
いくらJavaScriptが人気とはいえ、キャラクターのイラストが動くような“アニメーション”なら、Flashを使ったほうがいいし、実際に多くのサイトはFlashとJavaScriptを適材適所で使い分けをしている。トップページのメインビジュアルはFlashで作り、個別ページやナビゲーション部分はJavaScriptを使って動きを付ける、というケースが多い。たとえば「Free People」がそのパターンだ。
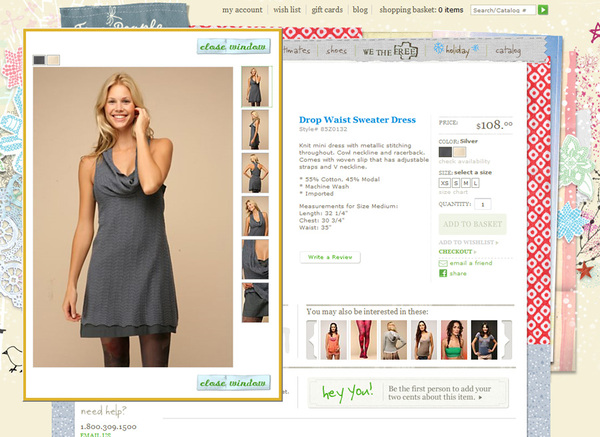
「Free People」(http://www.freepeople.com/)。左はFlashを使ったトップページ、右は個別の商品ページ。個別ページは画像切り替えのエフェクトなどでJavaScriptを使っている
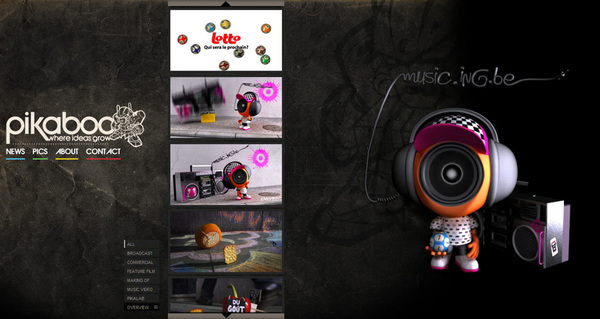
「Pikaboo」のように、トップページにFlashとJavaScriptを同居させているケースもあった。画面左側の画像はJavaScriptで動きをつけ、右側にはFlashによるアニメーションを配置している。このサイトも一見、フルFlashサイトに見えるつくりだが、サイト内で実際にFlashを使っているのはごく一部だ。