“おもしろいデザイン”と“使いやすいデザイン”はどこまで両立できるか? Webデザインの課題に、世界的に著名なデザイン会社「IDEO」が挑んだ。今年8月、IDEOのWebサイトが7年ぶりに全面リニューアルされたのだ。
新しくなったWebサイトは、見た目の美しさはもちろんのこと、随所にさまざまな“仕掛け”が盛り込まれていておもしろい。思わず、ページ内のリンクをあちこちクリックしてしまう。
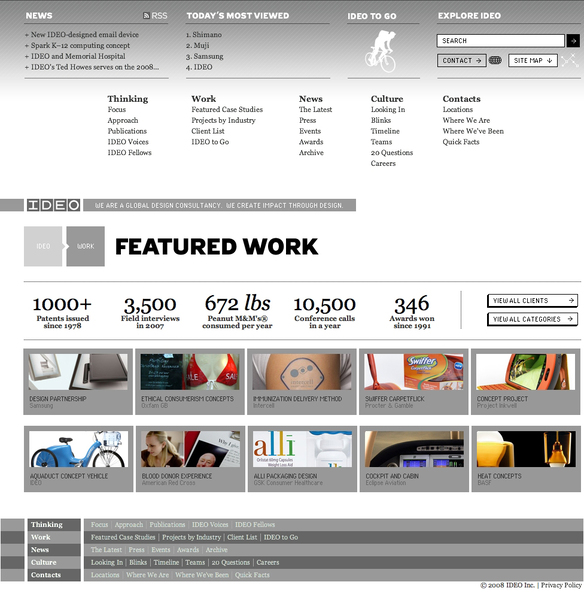
たとえばトップページ。IDEOが手がけた作品を紹介するWebページのサムネイルが並び、「WHAT WE DO」「WHAT WE HAVE DONE LATELY」「WHAT WE CAN DO FOR YOU」の3つに絞り込まれたメニューが、それぞれのコンテンツへと導く。作品こそが自社を表すのにもっとも適したイメージであり、そのイメージをWebページのサムネイルというカタチで表現したインパクトのあるトップページだ。
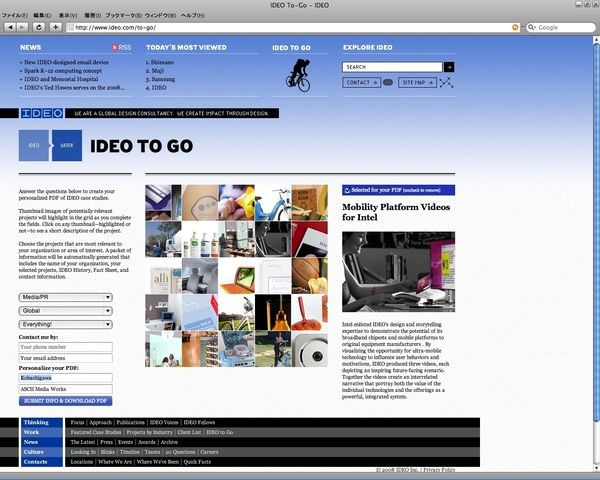
あるいは、「IDEO TO GO」という事例紹介のページ。自分の職業や地域、興味分野といった簡単なアンケートに答えて、名前や会社名を入力する。すべての設定が済むと、名前入りのオリジナル事例集がPDFデータとして作成される。収録される事例はアンケートの回答によって変わる仕組みだ。
“仕掛け”に凝れば凝るほど、実際の使い勝手は置き去りにされがちだが、IDEOのサイトは使い勝手も考慮されている。階層ごとに整理されたフッターメニューからは目的のページにすぐに飛ぶことができ、ヘッダーに設置されたボタンを押せばその場でコンパクトなサイトマップが出現する。左上に大きく表示されているパンくずも、現在の居場所が分からなくならないように、という工夫だ。
ページごとに施されたちょっとした動き、ナビゲーションの見せ方、コンテンツの整理方法、サイト設計。“おもしろさ”と“使いやすさ”の視点で、どれか1つだけでも着目して見てみると、個人サイトでも参考になる点は多い。