前回、Snap Cameraのフィルター制作ソフト「Lens Studio」を使い、ニッパーキャット(ニッパーで耳とひげができた猫)になれるARフィルターと、肩にウェアラブルロボット「METCALF」(筆者の作っているファッションとして着用するロボット)が装着できるARフィルターを作った。
しかし、インタラクティブな(ユーザーの動きで何か変化するような)フィルターが作れなかったという課題が残った。
同じタイミングで友人から、有名なポテトのフィルターのように、まったく人間の姿でないキャラクターになれるフィルターを作ってほしい、作り方を教えてほしいという要望をもらった(ポテトについてはSnap Cameraフィルター検索窓に「potato」と入力)。
そこで今回は「人間の姿ではないキャラクターになれるフィルター」を作ってみることにした。
人間の顔に写真などの画像を載せるフィルターよりも、人間の姿でないフィルターの方がバーチャル感が高くなりそうだ。まったく自分と違うキャラクターになれるのを考えると楽しみだ。
しかし、ただ人間の姿ではないキャラクターになるだけではインタラクティブさがない。たとえば表情を変化させるとウェアラブルロボットが動く、などのフィルターが作りたいところだ。
そこで、人間の姿でないキャラクターになれるフィルターを作った後、表情を変えると顔のベースが大きくなるというインタラクティブなフィルターを作ることにした。インタラクティブなフィルターを作る過程では、JavaScriptを(コピペレベルで)使用している。
口を開けると顔がでっかくなるSnap Cameraフィルターを公開しました。Scap Cameraの検索窓にURL突っ込むと見つかります。https://t.co/CbBtpKANyE pic.twitter.com/NMYWs6nAtF
— きゅんくん (@kyun_kun) October 15, 2020
●黄色い丸になる
まずは人間の姿をしていないキャラクターになれるフィルターを作る。作り方はこちらのQ&Aを参考に工夫した。
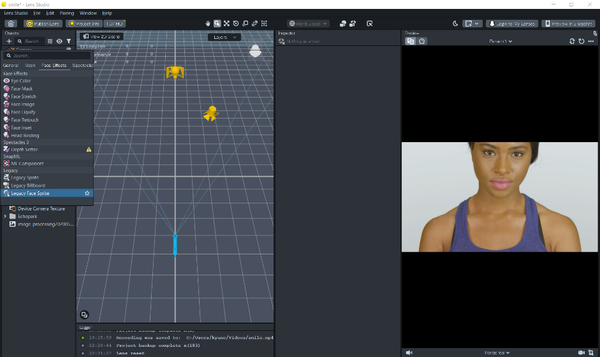
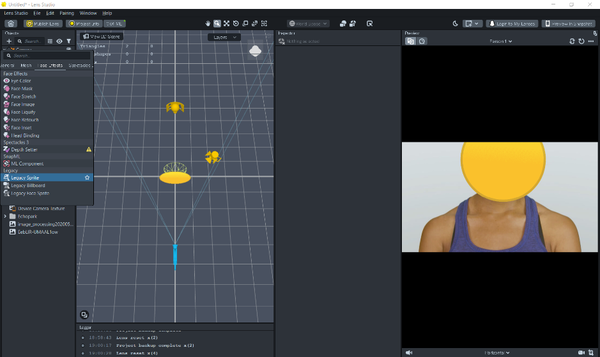
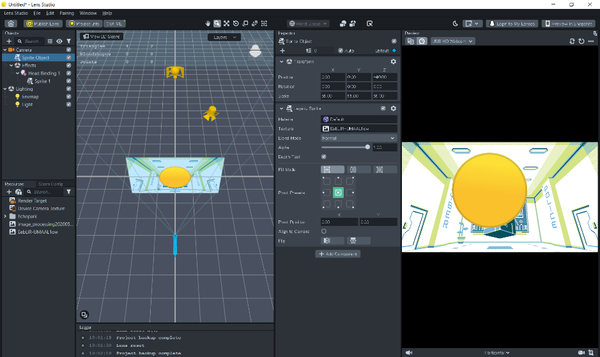
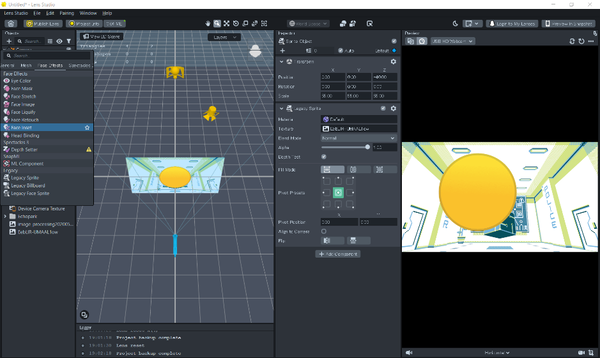
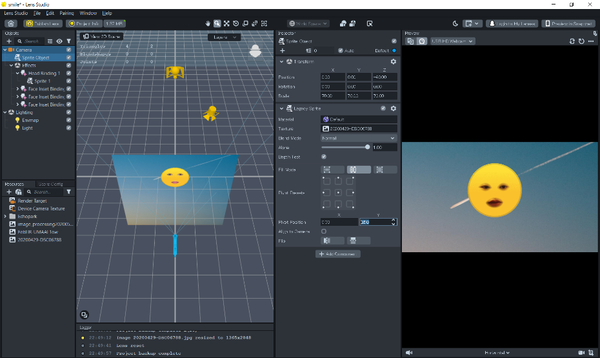
「Object」ウィンドウの「Add New Object」から、「Legacy face Sprite」を選択する。
この機能を使うと、顔をトラッキングして画像を貼れる。
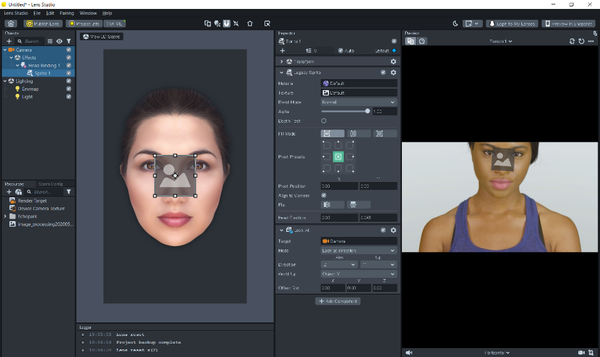
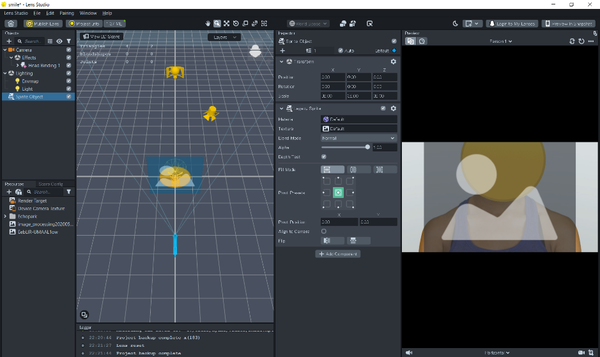
画面中央あたりにある「Legacy Sprite」の「Texture」を好きな画像にすると、ポテトフィルターでいう「ポテト部分」を作ることができる。
今回は顔文字のようなフィルターにしようと思う。
顔文字の顔ベース(黄色い丸)を検索してみたところ、グーグルの絵文字の顔ベースがあった。
「APACHE LICENSE, VERSION 2.0」というライセンスで、使ってもいいようだ。
というわけで、以下ライセンスに関する文を掲載する。
Copyright [2020] [Natsuki Matsunaga]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
「Texture」を開いて「+」を選択すると、「From Files」から画像を読み込める。
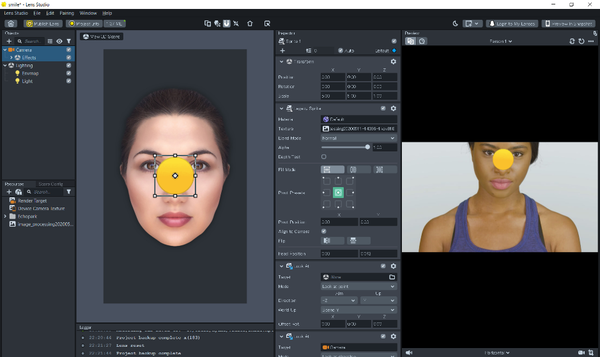
そのままでは黄色い丸のサイズが小さすぎるので、「Transform」の「Scale」でサイズを調整する。
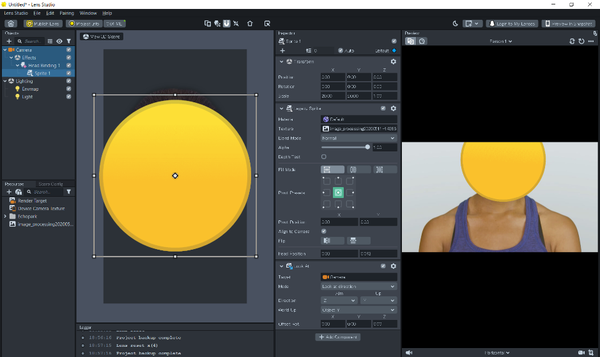
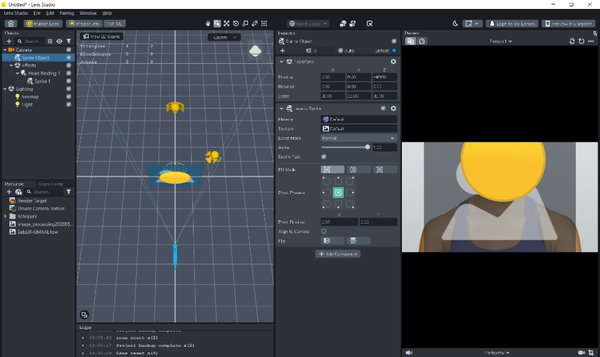
次に背景を作る。背景で体を隠すことにより、黄色い丸だけが宙に浮くような状態を作っていく。
「Object」から「Legacy Sprite」を選択。
初期状態では、黄色い丸より背景(にしたい画像)が前に出てきてしまう。
そこで、左側にある「Object」に並んだ要素の順番を入れ替える。
「Sprite Object」(背景)を「Head Binding」(黄色い丸)より上に持ってくる。
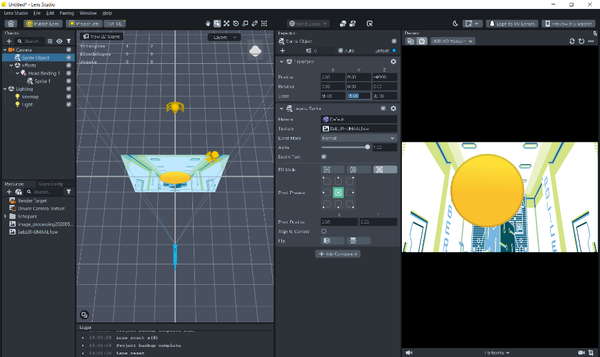
背景は、ちょうどフォルダに入っていたので、劇団ノーミーツの第2回長編公演「むこうのくに」で配布されているZoom背景画像を仮に使った。
先ほどと同じように、「Texture」から画像をインポートする。
その後、画像サイズを調整した。「Fill Mode」をうまく使っていく。
次に、黄色い丸に乗せる顔のパーツを作る。
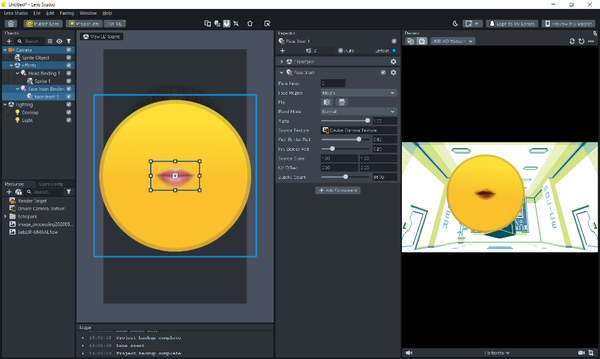
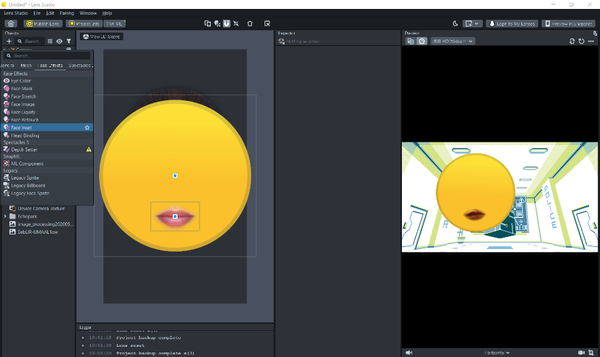
「Object」から「Face Inset」を選択する。
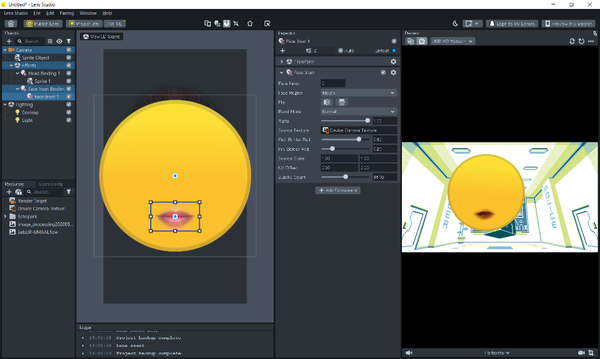
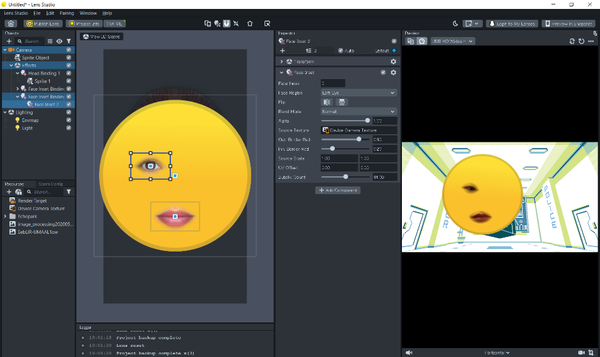
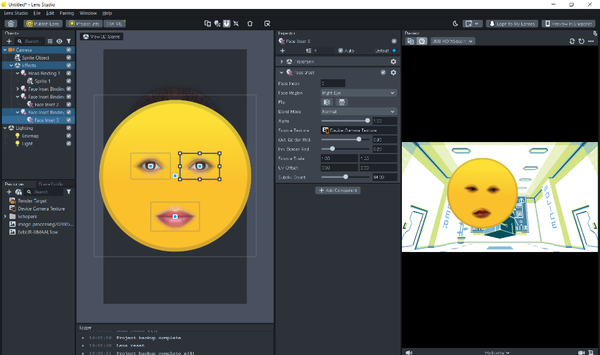
すると口が表示されるので、位置を調整し、さらに2回「Face Inset」をインポート。「Face Region」を選択して、左右の目を作る。
これでポテトフィルターの顔文字版が作れた。表情に合わせて顔文字の表情が変化する。
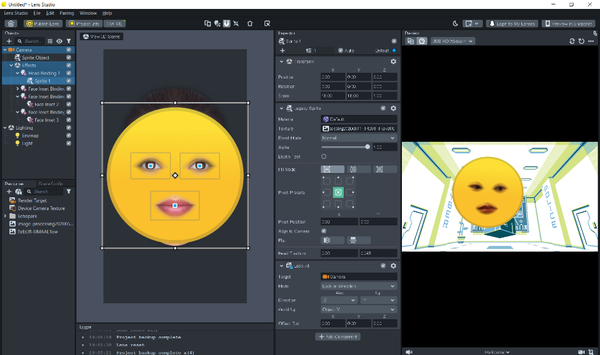
黄色い丸が大きすぎたり、口の位置が微妙だと思ったので、調整した。
最後に、背景を変更したら、完成!
友達にポテトみたいなフィルター作って~って言われたので顔文字で作ってみた。背景は私がよくZoomで使ってる @mrrnil さんのお写真! pic.twitter.com/NhfDgaE2eE
— きゅんくん (@kyun_kun) October 12, 2020
●インタラクティブな球体になる

この連載の記事
- 第337回 「子どもを預けて働く罪悪感が消えない」働く母親の悩みに答えます
- 第336回 ChatGPT、Gemini、Claude──特徴が異なるAI、どう使い分ける?
- 第335回 100点を目指さない勇気。家庭と仕事、両立時代のキャリア戦略
- 第334回 心の病気になりかけている。でも、休むことが怖い…
- 第333回 AITuberが競馬予想「うちゅうじんは競馬がしたい!」
- 第332回 【悩み】部下が流産。自分には子がいる。どう気遣うべき…?
- 第331回 死産後、うれしかった言葉 しんどかった言葉
- 第330回 ボカロ曲を作ったら、わからないことだらけで面白かった
- 第329回 ChatGPTがくれた「亡き子からの手紙」 喪失から立ち直るきっかけに
- 第328回 子の命を止めるなら、せめて下から産みたい──命がけで貫いた私の出産選択
- この連載の一覧へ