Webページのワイヤーフレームやモックアップを作成する
WebページのデザインやUI/UXを設計する際に必要になる、ワイヤーフレームやモックアップを作成するのもv0の得意分野だ。
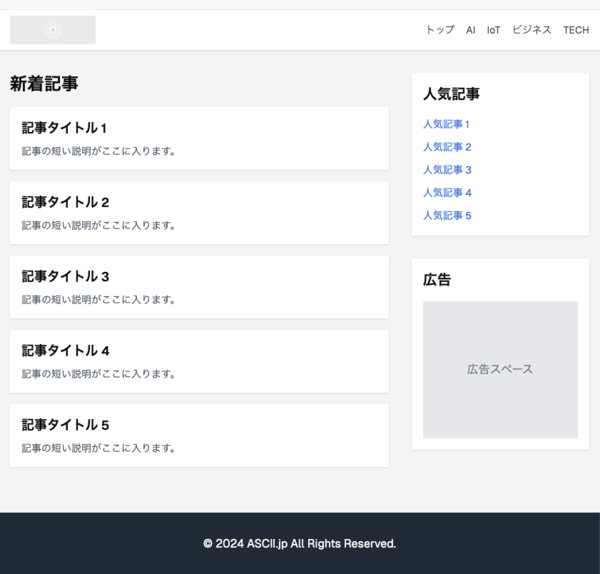
特にお手本となるページのスクリーンショットを参考資料としてアップロードし、以下のようなプロンプトを与えれば、
プロンプト:サンプルを元にトップページのモックアップを作成して
一瞬でお手本の構造をコピーしたモックアップが完成する。
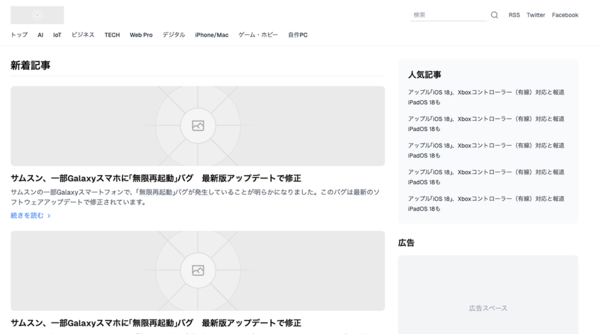
これをベースに下記のようなプロンプトでやり取りすることによって好みのデザインまで持っていくことができる。このようにv0では一発で完成物を出すというよりは、バージョンを重ねてブラッシュアップしていく作り方が推奨されているようだ。
プロンプト:白バックのスタイリッシュなデザインにブラッシュアップして
これも「Share」や「Publish」可能なので、デザイナーと開発者などのコミュニケーションも便利になる。
本来の用途と新たな用途
見てきたように、v0本来の用途はWeb開発支援であり、Web開発者やデザイナーが、UIコンポーネントやWebページのプロトタイプを素早く作成するためのツールだ。主要な機能は以下のようになっている。
- テキストプロンプトに基づいたReactコンポーネントの生成
- shadcn/uiとTailwind CSSをベースにした、すぐに使えるUIコードの提供
- 複数のUIデザイン案の生成と、それらの細かな調整機能
- 生成されたコードのコピー&ペーストによる簡単な統合
- CLIを通じた自動依存関係インストールとコード追加機能
特に、Vercelが開発したNext.jsアプリケーションとの親和性が高く、生成されたコードを既存のプロジェクトに簡単に統合できるよう設計されている。
ただし、作成したコンポーネントを実際に利用(Webサイトにデプロイ)するためには、ある程度Next.jsやReactの知識が必要となる。
つまり、v0は優れたコンポーネント生成ツールではあるが、Webサイト全体を作成して実装していくためにはまだまだ開発者の知見が必要であるという点に注意が必要だ。
とはいえ、v0はWebコンポーネンツやプロトタイプ以外のデザインも可能なため、近頃はプレゼンテーション資料やランディングページの作成ツールとしても紹介されることが多くなった。

この連載の記事
-
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 -
第33回
AI
文章術としてのCursor入門 仕事で使うための実践編 - この連載の一覧へ