Webコンポーネント作成の使用例
まずは簡単なWebコンポーネント(ウェブアプリケーションやウェブサイトの再利用可能な部品)を作成してみよう。アカウントを作成しログインした状態でプロンプトを入力し「↑」ボタンをクリック。
プロンプト:簡単なアンケートフォームを作って
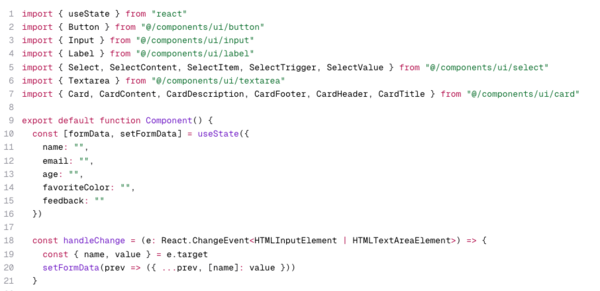
「React と shadcn/ui コンポーネントを使用して、基本的なアンケートフォームを作成します」というメッセージとともに画面が二分割され、右側でコーディングが始まった。
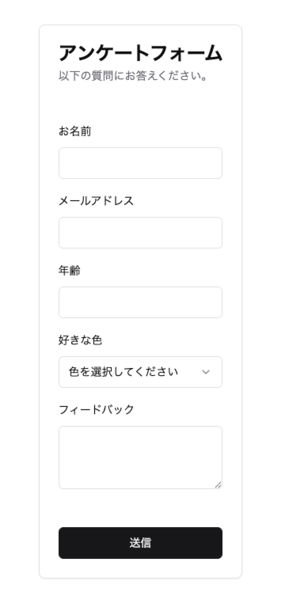
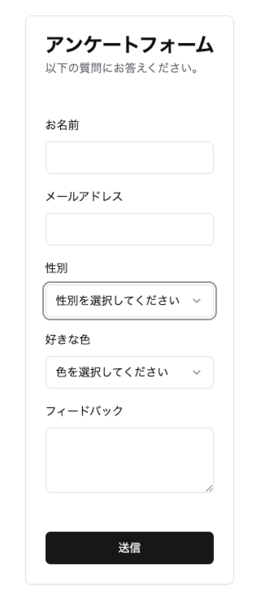
しばらくするとアンケートフォームが完成した。
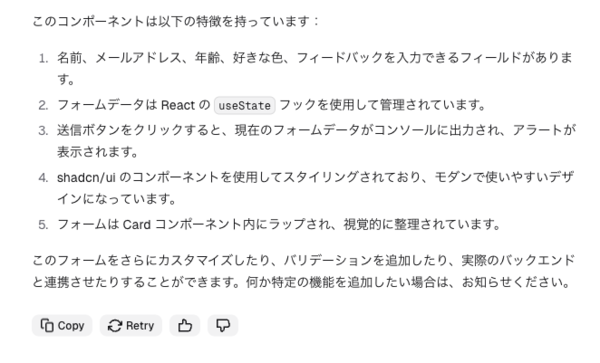
作成したコンポーネントを利用する際の説明が記載されている。
追加で自然言語プロンプトを入力することで細かい改良やブラッシュアップ作業も簡単だ。
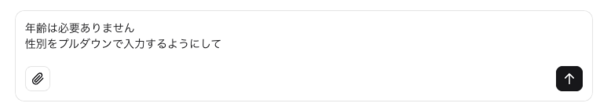
プロンプト:年齢は必要ありません 性別をプルダウンで入力するようにして
すぐに項目の差し替えができた。
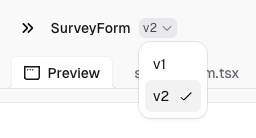
成果物の左上には「v2」とバージョン名が表示されている。
クリックしてプルダウンを選択することで、いつでも任意のバージョンに戻ることが可能になっている。
「Fork」ボタンをクリックすると連携させたGitHubの任意のレポジトリーに作成したコンポーネントをフォーク(複製)できる。
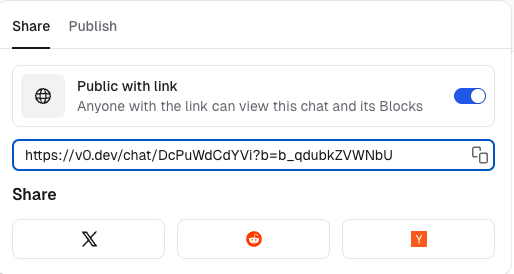
さらに、「Share」ボタンをクリックし「Public with link」にチェックを入れることで、作成したコンポーネントを他の人にプレビューしてもらうことができる。
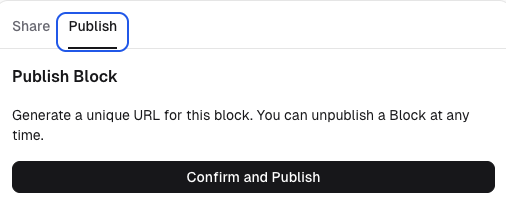
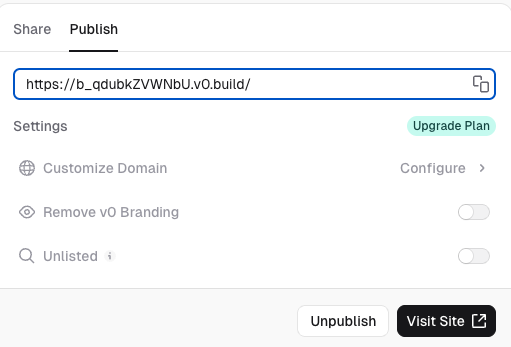
また、「Publish」から「Confirm and Publish」をクリックすることで新たなURLを作成してコンポーネントを公開することも可能だ。
作成したWebコンポーネントを公開するには
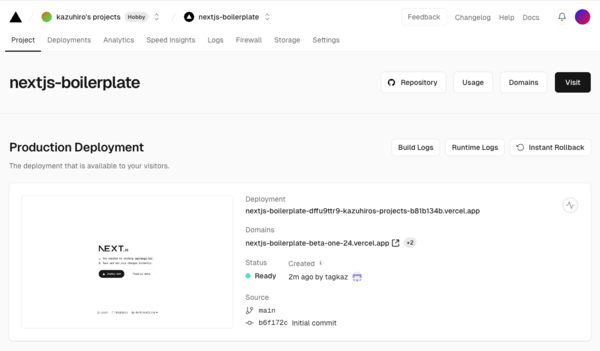
作成したWebコンポーネントを公開するにはいくつかの方法がある。いちばん簡単なのは先述した「Publish」機能を使うことだが、今回作成したVercelのアカウントがあれば、クラウドサービス「Vercel.com」でウェブサイトとしてデプロイすることも可能だ。
また、他の開発者が簡単に再利用できる「npmパッケージとしての公開」や「GitHubリポジトリでの共有」、「自己ホスティング」といった方法もある。

この連載の記事
-
第44回
AI
「こんなもの欲しいな」が、わずか数時間で形になる。AIツール「Google Antigravity」が消した“実装”という高い壁 -
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 - この連載の一覧へ