知識ゼロでも動くプログラ厶が作りたいなら、AI「Claude」とJavaScriptライブラリーを使うのがオススメ
2024年08月23日 13時00分更新
インタラクティブアートを作成しよう
作りはじめはノーアイディアでも大丈夫、まずはClaudeに無茶ぶりして聞けばいいのだ。もちろん作りたいアイデアがあるのなら、それについて相談すればいい。
プロンプト:P5.js を使ってインタラクティブなアートを作成したいです。たたき台を作って
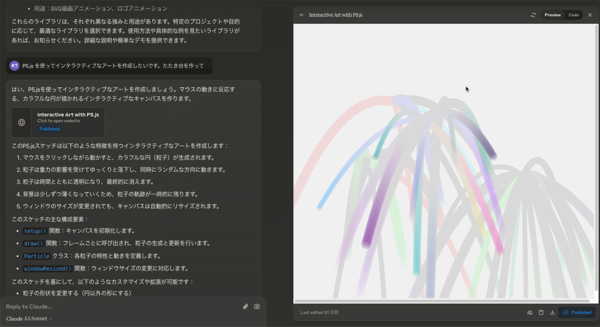
無茶ぶりなプロンプトを送信すると、Claudeはすぐにコーディングを始め、1分もしないうちに「マウスの動きに反応する、カラフルな円が描かれるインタラクティブなキャンバス」を作成してくれた。
こちらが生成されたインタラクティブなキャンバスだ。クリックするとここで作成したArtifactが表示されるので、実際に触ってみてほしい。
Claudeの説明によると「キャンバス上でマウスをクリックしながら動かすとカラフルな円(粒子)が生成される。粒子は重力の影響を受けてゆっくりと落下し、同時にランダムな方向に動き、時間とともに透明になり最終的に消える」といったものだ。
思った以上におもしろいものができたので、これを土台にしてブラッシュアップしていくことにしよう。
そこで以下のプロンプトを送信。
プロンプト:かっこい!!!キーボードの「1」「2」「3」「4」「5」を押すと画面が大幅にバチッと変わる仕組みを作って
こちらが作成されたArtifactだ。
キーボードの「1」〜「5」を押下するとモードが切り替わり、各モードで粒子の動き、色、形状が変化するようになった。
せっかくなので効果音も付けてもらいたいが、HTMLとJavaScriptだけで音は出せるのだろうか?
プロンプト:おもしろいね。音楽も付けたいけどできる?
すると作成されたのがこちら。
Claudeの説明には「p5.soundライブラリを使用して、音楽ファイルを読み込み再生します」とあるが、ファイルの読み込みがうまくいかないようだ。
何度かエラーメッセージを貼って修正を依頼してみたが、うまくいかない。少し妥協してみよう。
プロンプト:OKです。BGMが難しければ、マウスダウンの時だけSEを鳴らすとかでもいいよ
この後も何度かエラーに悩まされたが、最終的にこのバージョンが完成した。
結局、サウンドライブラリーの読み込みは諦め、ブラウザーにデフォルトで組み込まれている「Web Audio API」を使用することで、外部ライブラリに依存せずに音を生成することにしたようだ。
これにより、マウスクリックで音が鳴り始め、離すと音が止まる動作が実現できた。さらに、音の周波数はクリックするたびにランダムに変化するようになっている。
さらに改良を進めていく。キーボードによる画面切り替えをもっと派手にしたくなり、以下のプロンプトで依頼。
プロンプト:いいね!あとはキーボードの数字で切り替える際にも派手な音がほしいね
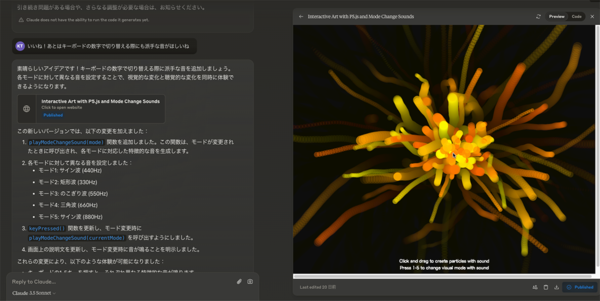
作成されたのはこちら。
モードの切り替えごとに音が鳴るようになった上、それぞれの音は下記のようにまったく異なる特徴的なものに設定してくれた。
- モード1:サイン波(440Hz)
- モード2:矩形波(330Hz)
- モード3:のこぎり波(550Hz)
- モード4:三角波(660Hz)
- モード5:サイン波(880Hz)
なるほど、Web Audio APIはオシレーター的にも使えるのね。これはシンセ好きにはたまらない。そこで今度は欲張ってこのような要望を伝えてみた。
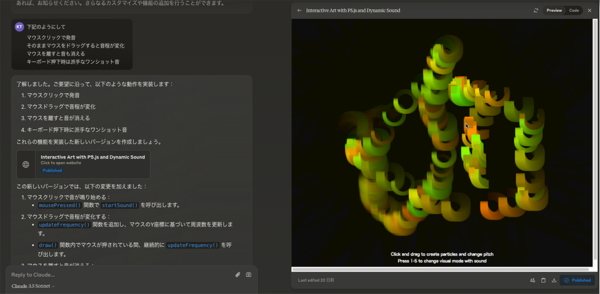
プロンプト:マウスクリックで発音し、そのままマウスをドラッグすると音程が変化。マウスを離すと音も消えるようにして。さらにキーボード押下時は派手なワンショット音を付けて
このプロンプトで生成されたのはこちら。
要望通りにはなったが、マウスをドラッグした際の音色がどのモードも代わり映えしない。そこで、モードごとに先程指定の音を鳴らすようにお願いした。
プロンプト:以下の設定も加えて
モード1: サイン波(440Hz)
モード2: 矩形波(330Hz)
モード3: のこぎり波(550Hz)
モード4: 三角波(660Hz)
モード5: サイン波(880Hz)
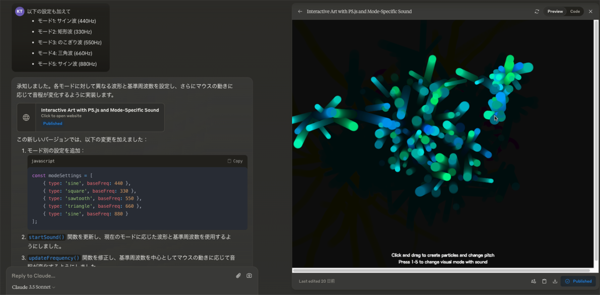
これによって生成されたのはこちら。
うーん、モードチェンジをもう少し印象的にしたいので、モードごとに背景色を変更したい。あと、マウスを押下したままモードチェンジしようとすると音が止まってしまうのでそこも修正してもらいたいな。
プロンプト:モードごとに背景色も変えて マウス押下したまま数字キーを押下した場合、音は継続して音色だけ変えて
生成されたのはこちら。
うん、かなりよくなってきた! 後はモードごとの音色変化をアピールしたいので説明文を入れてもらおう。
プロンプト:
モードごとに下記の説明を画面下にものすごくかっこよく出して。
Mode1:Sine wave(440Hz)
Mode2:Square wave(330Hz)
Mode3:Sawtooth wave(550Hz)
Mode4:Triangular wave(660Hz)
Mode5:Sine wave(880Hz)
このプロンプトにしたがってClaudeが作業して、何度かエラーを出した後、最終的に作成されたのがこちら。
「ものすごくかっこよく」といった雑な指示に文句も言わずがんばってくれるClaudeが頼もしい。
せっかくの波形、これはウニョウニョ動いてほしい。これも無茶ぶりしてみよう。
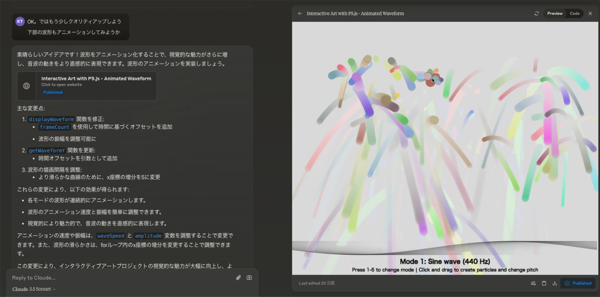
プロンプト: OK。ではもう少しクオリティアップしよう 下部の波形もアニメーションしてみようか
生成されたのはこちら。
いい感じでサインウェーブがウニョウニョ動き出した。これがやりたかったのだ!
最後に、メロディー的なものがほしかったので、無理かもしれないけど一応お願いしてみる。
プロンプト:マウスドラッグで音程を変化させる際に、その音を音楽的にメロディーを付けることはできるかなあ
何度かエラーを出したが最終的に望み通りのものを生成してくれた。
内部的には、音階(スケール)を定義し、マウスの位置をその音階上の音にマッピング、簡単なアルペジオやメロディーパターンを作成し、選択された音を中心に演奏するようになっている。また、背景音(ドローン音)も追加され、音楽的にもおもしろい作品になったと思う。

この連載の記事
-
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 -
第33回
AI
文章術としてのCursor入門 仕事で使うための実践編 - この連載の一覧へ