知識ゼロでも動くプログラ厶が作りたいなら、AI「Claude」とJavaScriptライブラリーを使うのがオススメ
2024年08月23日 13時00分更新
Chart.jsで描けるチャートを調べる
試しに、JavaScriptライブラリーのひとつ「Chart.js」で何かを作ってみよう。チャートとは「データや情報を視覚的に表現する図表の総称」だ。円グラフや棒グラフなどの一般的なものだけではなく、フローチャート、マインドマップ、ガントチャートなど様々な形式が含まれる。
と言われても「何を描いてもらえばいいのかわからない」と思うかもしれないが、そんなときはまずプロンプトで「できることを」聞いてしまおう。
なお、今回使用しているAIモデルはすべて「Claude 3.5 Sonnet」だが、「Claude 3 Opus」や「Claude 3 Haiku」でもArtifactsの利用は可能だ。
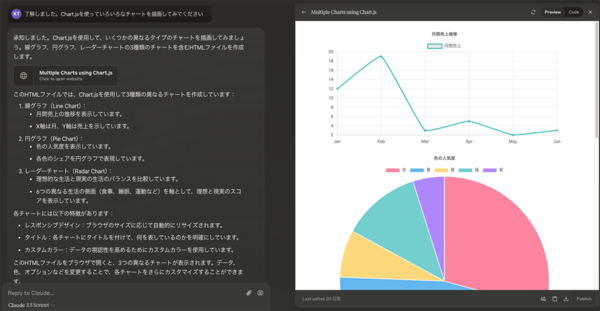
プロンプト:Chart.jsを使っていろいろなチャートを描画してみてください
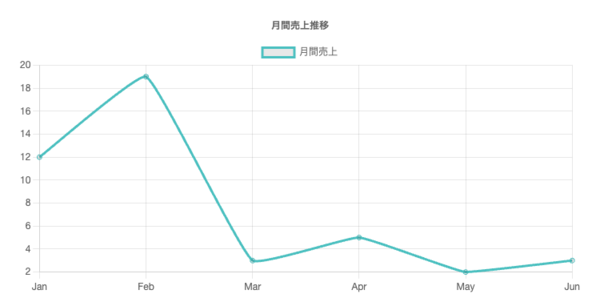
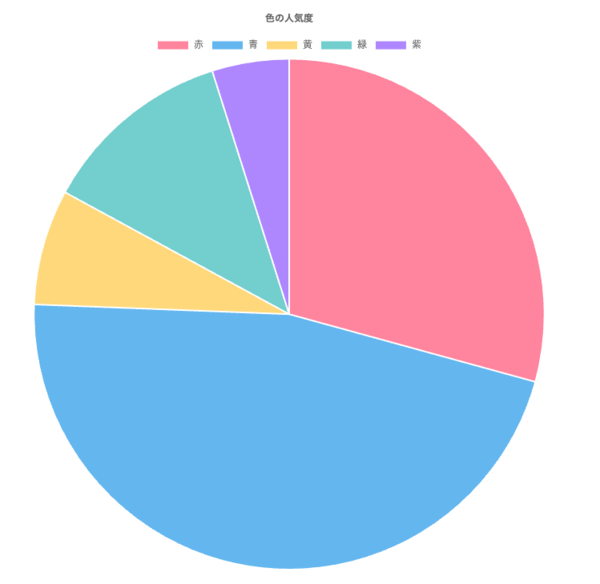
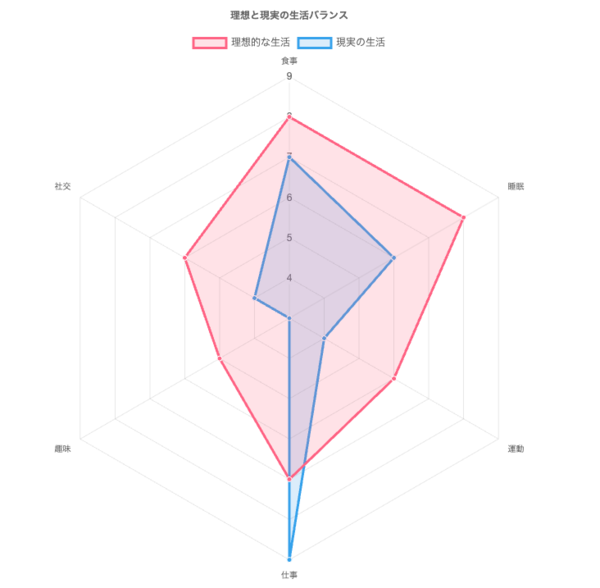
このプロンプトを送信すると、Claudeは回答とともに、画面右側にArtifactを作成。3つのグラフを描画したHTMLファイルを作成してくれた。
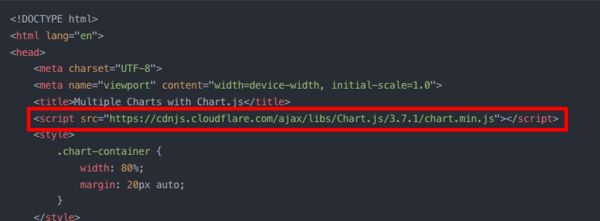
ソースを見ると、Chart.jsライブラリをCDNから読み込んでいることがわかる。
チャートはブラウザーのサイズに応じて自動的にリサイズされる、レスポンシブデザイン仕様になっている。
実際にCSV形式などでデータを与えれば、そのデータを元にチャートを描画してくれるだろう。
こうして作成したArtifactを自分以外の人にも見せたいときは、右下にある「Publish」をクリックする。
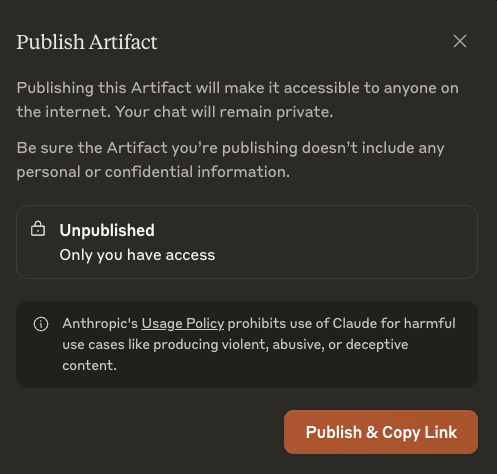
確認ウィンドウの「Publish & Copy Link」をクリックすることで、Artifactがサーバーにアップロードされる。コピーしたリンクにアクセスすると、他人にClaudeで作成したArtifactを見てもらうことができるのだ。これはChatGPTやGeminiにはできないClaudeの大きな利点だ。
発行されたArtifact(HTMLファイル)はこのように公開することができる。ウィンドウの大きさを変更してレスポンシブデザインを確認してみよう。

この連載の記事
-
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 -
第33回
AI
文章術としてのCursor入門 仕事で使うための実践編 - この連載の一覧へ