FIXER Tech Blog - Development
GTM経由でカスタムディメンションを取得するTypeScript
2023年08月09日 12時15分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「【GTM】TypeScriptでカスタムディメンションを取得する」を再編集したものです。
UAが廃止されましたね。その波に乗って、GTM(Googleタグマネージャー)経由でカスタムディメンションを取得する部分を実装する機会がありましたので、備忘録として記事にしてみようと思います。
なぜGTMなのか?
UAからGA4に移行するにあたって、「タグの管理」を一元化したいという話になりました。GTMを利用すればタグの追加・削除忘れを防止できるだけでなく、バージョン管理ですぐに前の環境へロールバックできたり、プレビュー機能でタグが本当に発火しているかをチェックできます。
GTMをインストールする
nuxt.config.tsに記述します。
運用・保守の観点から、.envファイルにGTM-IDを記述します。
上記でインストールして、プラグインでカスタムディメンションを設置する感じです。
カスタムディメンションを設置する
上記に記述している通り、pluginsフォルダにgtmフォルダを作成し、そこにindex.tsを作成します。./plugins/gtm/index.ts
app.router.afterEach内に記述することでルーティング毎(ページ遷移するごと)にeventをプッシュできます。
タグ マネージャー・アナリティクス側の設定
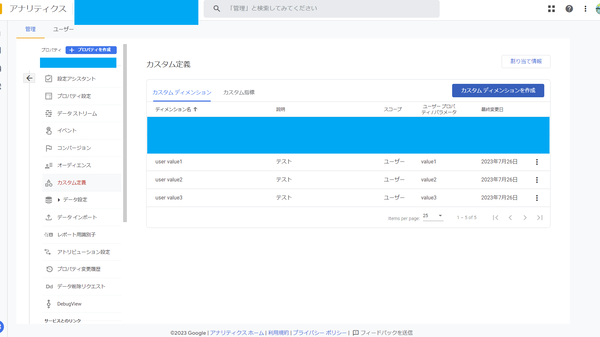
先ほど記述した変数を作成します。アナリティクス側にはカスタムディメンションを作成しておきます。
タグ マネージャー側にも同じく作成していきます。まずは変数です。フォルダ名と変数名を「value1」にしてタイプを「データレイヤーの変数」にしておけば後はそのままで大丈夫です。
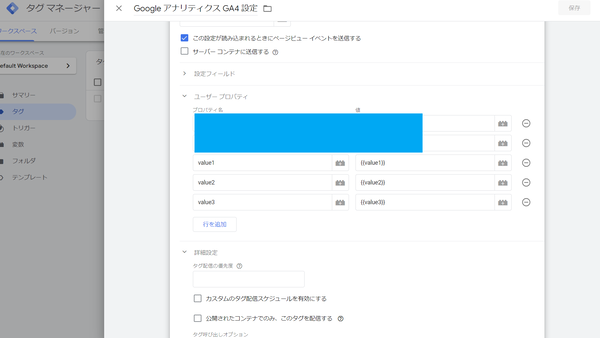
次にタグのユーザープロパティに変数を設定します。まだタグを設定していない場合、こちらを参考に設定します。
最後にプレビューを確認すると、先ほど設定したカスタムディメンションが追加されています。
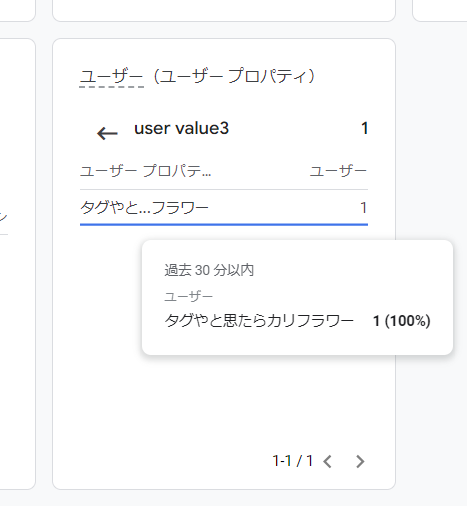
ちなみにアナリティクス側にはこんな感じで表示されます。
応用:APIから値を取得しプッシュする
ユーザー情報を取得するAPIを用意してプッシュしておけば、アナリティクス側でレポートを作成する際に重宝しますね。
最後に
今回はGTMでカスタムディメンションを取得してみました。ページの遷移ごとにユーザーの情報を自由に統計できれば、地味に便利だったりしますよね。アナリティクスとタグ マネージャーの設定をあまり深堀できなかったので、気が向いたらまた書こうと思います。ほむらを聞いている藤野でした。
参考資料
・dotenvが効かないundefined/.env見つからない
・デベロッパーガイド
藤野 元規/FIXER
2022年度からFIXERに入社しました。好きな言語はTypeScriptのComposition APIです。フルスタックエンジニアを目指して、日々精進していきたいです(願望)


この連載の記事
-
TECH
アプリ開発の手戻りを防ぐ 「入力チェック(バリデーション)」の設計方法 -
TECH
WSL2でのGitHubの認証をできる限り簡単に行う方法 -
TECH
MacでGitHub CLIの認証を行う方法 -
TECH
ゆるく理解する自作シェル実装1:そもそもシェルってどんなもの? -
TECH
プロンプトエンジニアリングのコツは「5W1Hを忘れずに」 -
TECH
GitHubの 超・超・超 基本的な使い方まとめ -
TECH
業務で使えるExcel関数テクニック − 関数を使った動的な範囲指定のコツ -
TECH
zshの初期設定がダサい…。表示内容を自分好みにカスタマイズしていく -
TECH
Proxmox VE+OpenMediaVaultで自宅用NASを作ってみた -
TECH
Chrome拡張はVue.jsで作るのがおすすめ -
TECH
gitコマンド、長いしだるいしMMS(マジ・短く・したい) - この連載の一覧へ