アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第3回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう
2020年08月23日 09時00分更新
ステップ5:新しいページを追加して「弾むボール」のプログラムを書く
ここで、さらに新たなページを作成して、もうちょっと高度なアニメーションに挑戦してみましょう。ゲームを作成する1歩手前といった感じのものです。まずステップ全体の手順を確認します。
・新しいページ「弾むボール」をプレイグラウンドに追加する
・タイマーを使ってボールを移動させ、画面の端で跳ね返るプログラムを追加する
・プログラムを動かして、画面の中を跳ね回るボールの動きを確認する
ここまでで、タイマーを使った連続アニメーションの作り方が分かりました。ここでは、その応用例として、画面の中を動いて端までくると弾むように跳ね返るボールのプログラムを書いてみることにします。その中でいちばん面倒なのは、ボールが画面の端に届いたかどうかを判断し、もし画面の端まで行ったのなら、そこで反射するように向きを変える部分です。ボールを動かすプログラムと、端に届いたかどうかを調べて届いたら反転させるプログラムを、まとめてタイマーの中に入れて、連続して動作させます。
まずは、アニメーションを動かす前のボールと、それが動く環境の準備です。と言っても、そんなに複雑なことをするわけではありません。ボールが動ける範囲を定数として決めておくのと、ボールの大きさを決める半径と、最初の速度(x方向とy方向)を、それぞれ変数として決めておくのです。ボールの大きさは、途中で変更するのでなければ定数でもかまいませんし、数字を直接書いてもいいでしょう。ボールの速度の情報には、進行方向も含まれます。ボールの向きを反転させるには、x方向の速度またはy方向の速度の符号を反転させればよいのです。
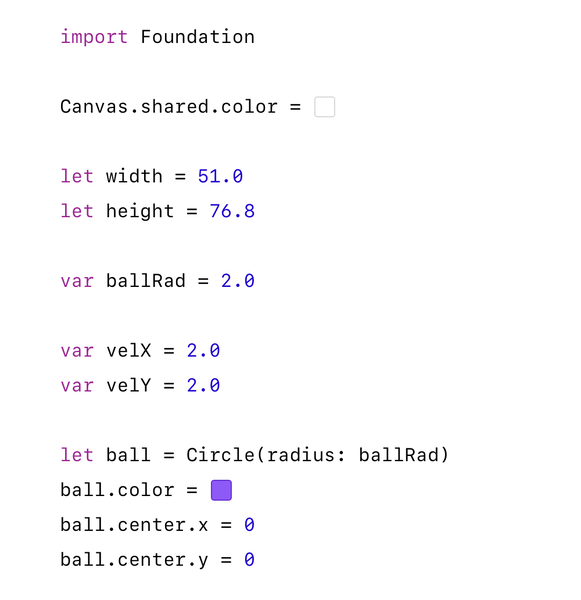
つまりそれ以前がプラスだったらマイナスに、マイナスだったらプラスにするのです。以上の準備ができたら、ボールそのものも作っておきます。半径は上で設定したballRadに設定し、色は紫、最初の位置は画面の中央です。ここまでのプログラムを確認しましょう(図8)。
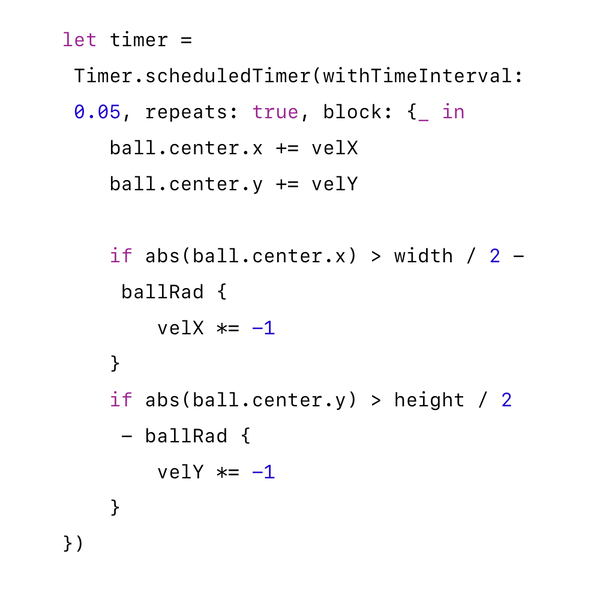
後はタイマーを使って、ボールを動かします。基本的な動きは、ボールの中心の座標に、速度の値を加えるだけで実現できます。実際には円の中心のx座標とy座標を別々に変更します。先にプログラムを見ておきましょう(図9)。
「+=」という記号は、この記号の左側の値に、右側の値を加えるという意味で、その合計が、左側の新しい値になります。こうしてボールの中心の座標に速度の値を加えていくと、そのままでは、ボールはどんどん右上に移動し、すぐに画面からはみ出して行ってしまいます。そこで、ボールがどこまで行ったかを調べ、画面の端に届いたら、x方向、y方向の速度を反転するというプログラムを加えます。
ここで初めて「if〜」という書き方が出てきました。これは、何らかの条件を調べて、その条件が成り立つときだけ、特定のプログラムを実行するというものです。Swiftでの基本的な書き方は「if 条件 {〜}」というもので、この中の「条件」が成り立てば「〜」の部分のプログラムを実行します。
x方向のチェックとy方向のチェックは実質的に同じものなので、x方向だけを詳しく見てみましょう。まず条件として書かれているのは、以下のようなちょっと長い文です。
abs(ball.center.x) > width / 2 - ballRad
このうち最初の「abs(ball.center.x)」というのは、ボールの中心のx座標の絶対値を求めるものです。x軸もy軸も画面の真ん中の座標値がゼロなので、中央の右側はx座標の値が正ですが、左側は負になります。ここで絶対値を求めるのは、画面の中央からボールまでのx軸方向の距離を求めることになります。
それに続く「>」という記号の右側は「width / 2 - ballRad」となっています。これは、最初に設定した画面の幅(width)の半分から、ボールの半径を引いたものです。ボールが画面の右端、または左端に触れる位置まできたときの、画面中央からボールまでの距離を表します。そこで「>」という記号の左と右を比較して、左が大きかった場合には、次の「{}」の中を実行するわけです。左が大きいということは、ボールが画面からはみ出そうとしていることを意味します。
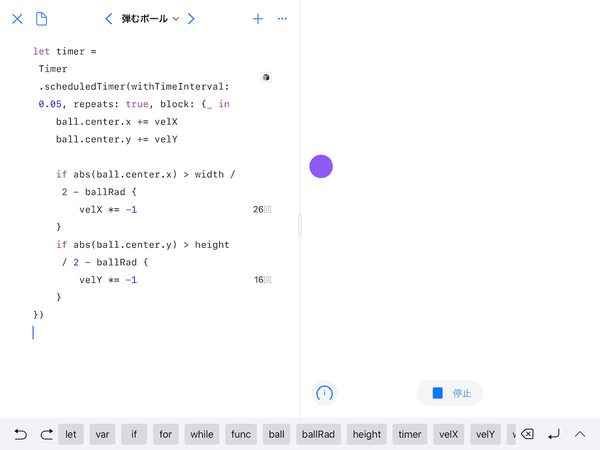
同じことをy軸についても書きます。このプログラムを実行して、実際にボールが画面内を動き回る様子を確認してください(図10)。
これで今回の目的、連続的なアニメーションが実現できました。ここまでできれば、アニメーションを使ったゲームの作製まで、あと一歩というところです。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ