アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第2回
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう
2020年07月19日 09時00分更新
iPadやMac上で動作するSwift Playgroundsを使って、体験的にプログラミングを学習しようというこの連載。前回「アップル無償プログラミングツール「Swift Playgrounds」を試そう」は、Swift Playgroundsによるプログラミング環境をセットアップして、とりあえず動かしてみるところまで体験してみました。そこでは、最初からプレイグラウンドにあった「キャンバス」という円を描くプログラムを動かしてみたり、そこにちょっとだけ手を加えて円の色や大きさを変えたりしています。
今回は、まず円以外の図形の描き方を確かめたあと、ユーザーの操作に対応して、その場で画面に図形を描き加えていく、簡単なお絵描きアプリのようなものを作ってみることにします。
今回の展望
まずは、今回達成する課題を、少し大きなくくりでステップに分けて挙げておきましょう。
①プレイグラウンドに新たなページを追加する
②長方形と直線を描いてみる
③指で触れると色の変わる図形を描いてみる
④「点描」で自由に絵を描く簡単なお絵描きアプリを作る
まず①のプレイグラウンドに新たなページを追加する操作ですが、これはもちろんプログラミングそのものではありません。今回のプログラミングを続けていくための準備です。前回、プレイグラウンドは複数のページを持つことができると説明したことを憶えているでしょうか。そうやってページごとに別々のプログラムを作っていけば、何かと便利です。いわば、ひとつのプレイグラウンドで複数のアプリを管理できるようになります。
次に②では、前回の円に加えて長方形と直線をひとつの画面に描きます。前回の円は画面の真ん中に描かれましたが、そのままでは他の図形と重なってしまいます。そこで、今回は色や大きさに加えて、図形の位置も指定できるようにします。
そして③からは、動かしたプログラムが、ユーザーの操作によってだんだんと動作を変えていきます。こうなると一種のアプリのように使うことができます。まずは、描いた長方形に触れると、ランダムに色が変わるプログラムです。
今回の仕上げとして④では、何も図形が描かれていない画面に触れると、その位置に小さな円が描かれるようにします。その円の色は、③のプログラムを応用して、パレットに見立てた長方形に触れることで、ランダムに選べるようにします。これで簡単な「点描」アプリができます。絵心のある人なら、何らかの作品を描くことも可能でしょう。
ステップ1:新たなページを追加してプログラミングの準備を整える
まずは、プレイグラウンドに新たなページを追加するための手順の概要を、ざっと挙げておきます。
・ページ名のメニューから「ページを追加」を選択
・追加された「名称未設定ページ」の名前を変更
・新しく追加したページを開く
それでは、画面を見ながら、手順を確認していきましょう。今回は、前回の最後の画面からスタートします。簡単に復習すると、Swift Playgroundsの「図形」のテンプレートから作成したプレイグラウンドを開き、最初の「キャンバス」のページに2行だけプログラムを追加したのでした。
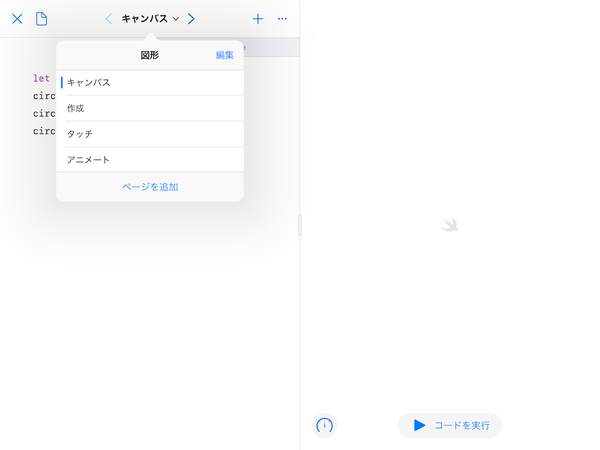
前回も説明したように、プレイグラウンドのページには、左半分の最上部に、そのページの名前が表示されています。前回の例では「キャバス」です。実はこのページ名はメニューになっているので、そこをタップしてメニューを開きます(図1)。
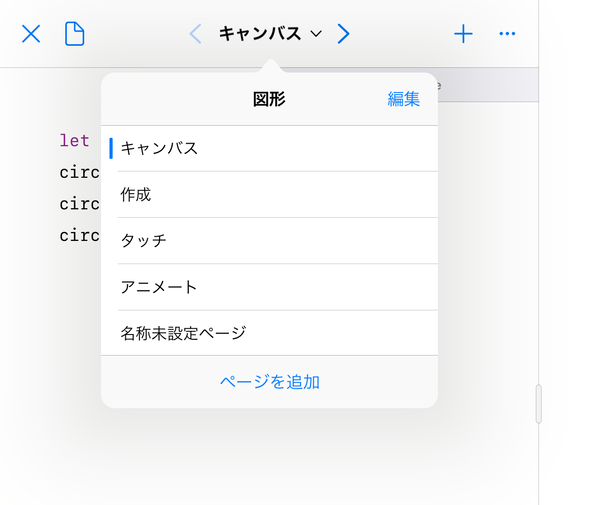
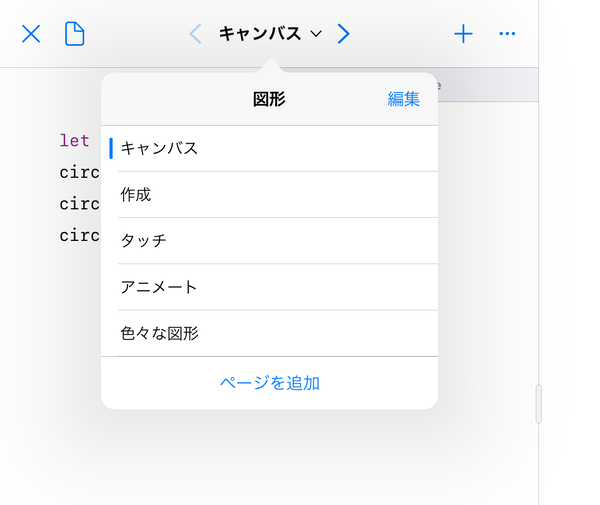
そのメニューには、このプレイグラウンドに含まれる複数のページの名前がメニュー項目として表示されます。これは、すばやくページを切り替えるためのメニューです。そして、そのいちばん下には「ページを追加」という項目があります。それを選ぶと、開いたままのメニューの中に「名称未設定ページ」という新たなページが追加されます(図2)。
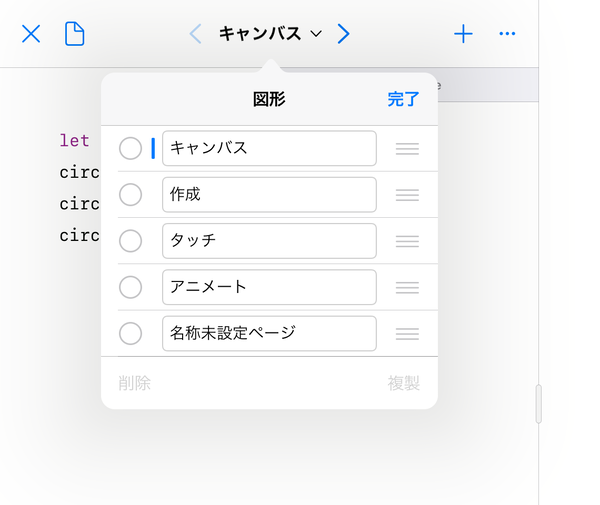
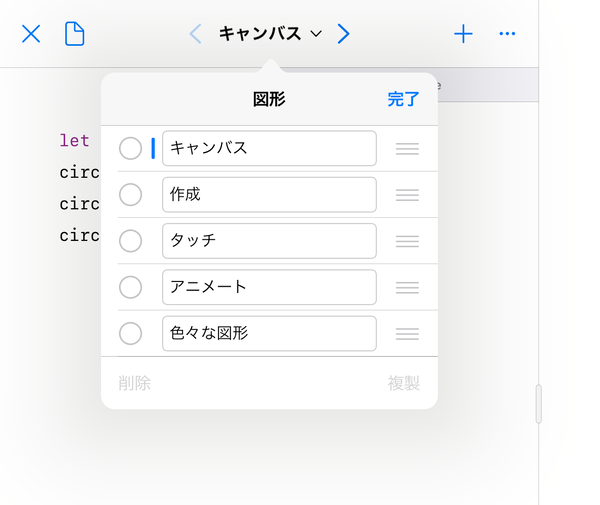
名前を気にしなければ、このままでもプログラミングには直接影響ないのですが、何のプログラムか分かる名前に変更しておきましょう。こんどは、メニューの右肩にある「編集」ボタンをタップします。すると、メニュー上の各ページの名前が編集可能な状態になります(図3)。
ここでは、「名称未設定ページ」を、「色々な図形」に変更しました。名前の文字列を変更する具体的な方法は、iPadの一般的なテキスト編集の方法と同じなので、ここでは説明しません(図4)。
新しい名前が入力できたら、メニューの右肩にある「完了」ボタンをタップします。すると、変更後の新しい名前が確定してメニューに表示されたのが確認できます(図5)。
これで、「色々な図形」という名前の新しいページの追加が完了しました。メニュー上で、その名前をタップしてそのページを開きましょう。これで、新たにプログラミングを始める準備が整いました。ここから先は、次のステップに移ります。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ