ポイントを速習!「Azureの基礎(AZ900)」をみんなで学ぶ 第3回
Azureが提供するクラウドサービスの全体像や利便性を理解し、サイトを立ち上げる準備をする
Azureの代表的なサービスを知る/使ってみる【後編】
2020年06月18日 08時00分更新
ハンズオン:WordPress Webサイトを作成する
今回のハンズオンでは、マイクロソフト公式のラーニングパス(Azure Learn)専用の無償サブスクリプションである「サンドボックス」機能を利用して、WordPressのWebサイトを構築します。
Azure上でWordPressサイトを構築する手順は、以下の通りです。
1.リソースグループを作成(※今回のハンズオンでは、サンドボックスを有効にすると自動的にリソースグループが作成されます)
2.Azure Marketplaceで「WordPress」を検索
3.Azure App Serviceのリソース設定
4.WordPressのデプロイ(展開)
サンドボックスの有効化
通常の場合、Azureでリソースを作成すると利用内容に応じて料金が発生しますが、サンドボックスを利用することで、無料でリソースを作成、利用することができます。
ただし、サンドボックスで有効化されたサブスクリプションはこのトレーニングを完了するためだけに利用でき、4時間が経過するとすべてのリソースが自動的に削除されます。なお、サンドボックスが削除されても、再度有効化することで何度でも試すことが可能です。
では早速、サンドボックスを有効化しましょう。まずは以下のサイトにアクセスします。
https://docs.microsoft.com/ja-jp/learn/modules/welcome-to-azure/4-exercise-create-website
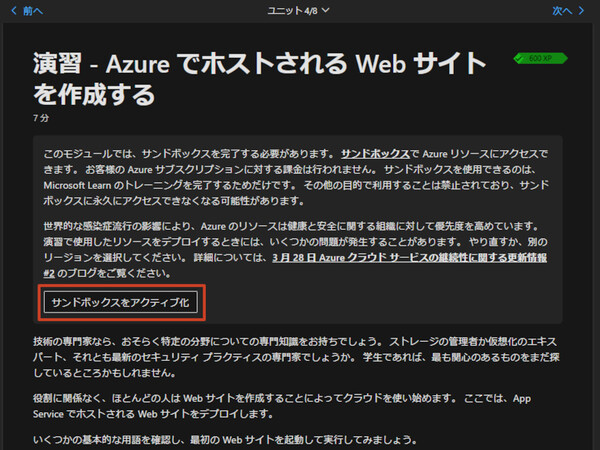
画面上部に表示される「サンドボックスをアクティブ化」をクリックします(まだMicrosoftアカウントでサインインしていない場合は、ここでサインインの操作も行います)。
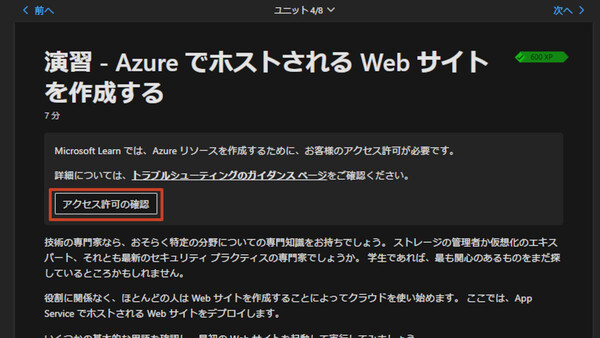
しばらく待つと、「アクセス許可の確認」ボタンが出ますので、クリックします。
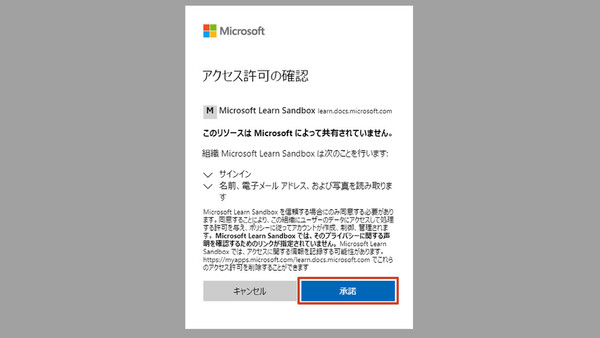
ログイン中のMicrosoftアカウントでアクセス許可の確認がされますので、「承諾」をクリックします。
しばらく待つと以下の画面になります。「サンドボックスがアクティブ化されました!」と表示されていますね。
これでサンドボックスが有効化され、無料でリソースを作成したり、利用したりできるようになりました。前述したとおり、このサンドボックスは4時間のみ有効なので注意してください(4時間経つとすべて消去されます)。
WordPress Webサイトを作成する
続いて、Azureポータルにサインインします。
https://portal.azure.com/learn.docs.microsoft.com
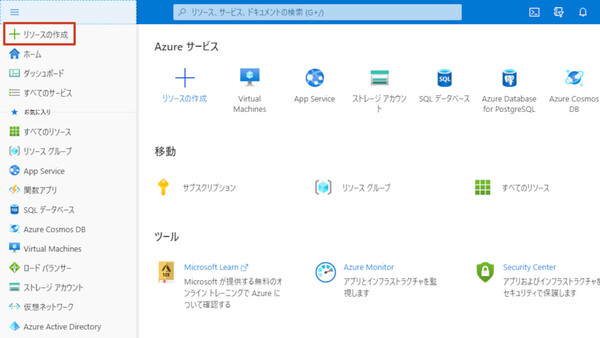
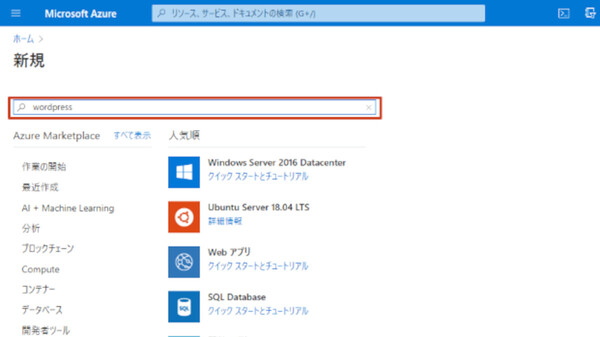
まずは画面左上のメニューより「リソースの作成」をクリックします。
この操作によって「Azure Marketplace」の画面が開きます。検索窓に「wordpress」と入力してエンターキーを押します。
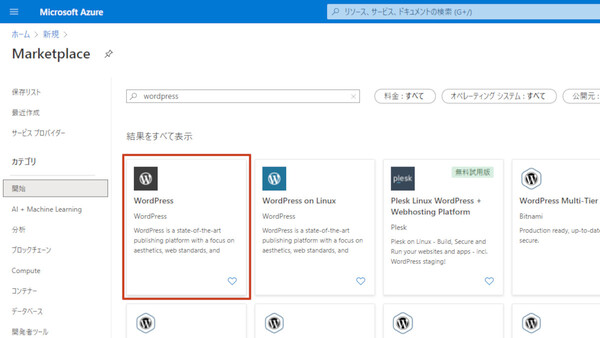
検索結果画面の一番左上に表示される「WordPress」をクリックします。
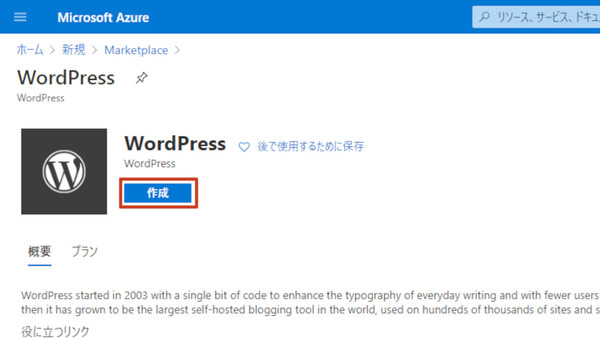
WordPressのアプリ説明画面が表示されるので「作成」ボタンをクリックします。
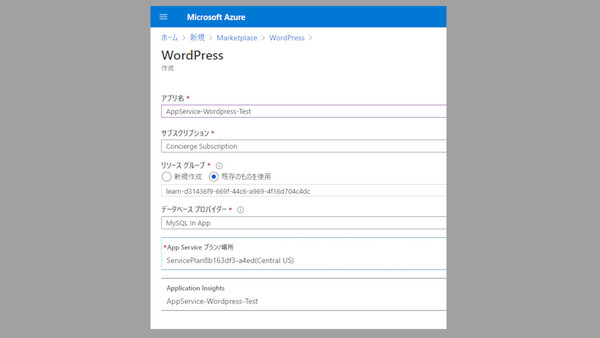
「作成」をクリックすると設定画面が表示されますので、それぞれ次のように設定を入力していきます。
アプリ名:任意のアプリ名を入力します。筆者は「AppService-WordPress-test」としました。
サブスクリプション:サンドボックスが提供するサブスクリプション「Concierge Subscription」が選択されていることを確認します。
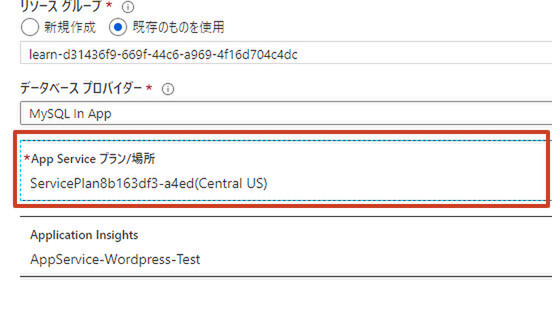
リソースグループ:「既存のものを使用」を選択し、サンドボックスを有効化した際に自動で作成された「learn-」から始まるリソースグループを選択します。
データベースプロバイダー:「MySQL in App」を選択します。WordPressはデータベースを利用するため、ここでデータベースを選択します。
App Serviceプラン/場所:App Serviceを利用するリージョンを選択します(設定方法の詳細は後述)。
Application Insights:規定の設定のままにします。
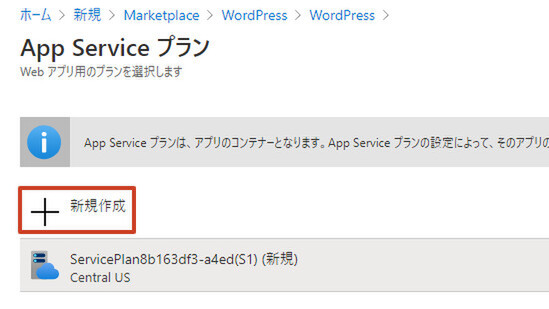
App Serviceプラン/場所の選択は次のように操作します。まずは「App Serviceプラン/場所」をクリックします。
「新規作成」をクリックします。
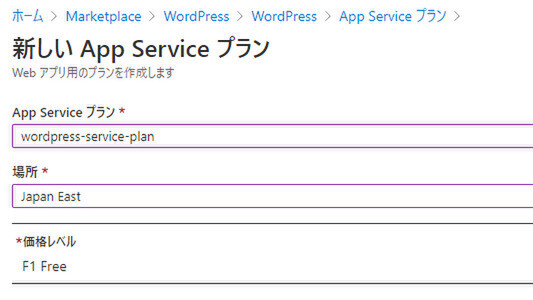
「新しいApp Serviceプラン」の画面で、各項目を以下の通り入力します。
App Serviceプラン:任意の名前を入力します。筆者は「wordpress-service-plan」としました。
場所:グローバルのリージョン(場所)を選択することができます。日本で利用する場合は「Japan East(東日本リージョン)」や「Japan West(西日本リージョン)」など、一般的には最も近くにあるデータセンターを選択します。
価格レベル:App Serviceの用途に応じて、さまざまなパフォーマンスや機能をを持つ価格レベルから選択できます。
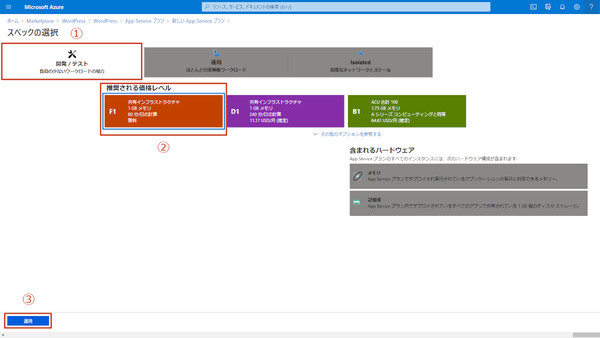
ここでは次のようにして、開発/テスト用に使える無料の価格レベル(F1)を選択します。まず、上述の画面で「価格レベル」をクリックします。次の画面では、①「開発/テスト」タブをクリック、②「推奨される価格レベル」のF1プランを選択、③「適用」をクリックします。
価格レベルの表示が「F1 Free」に変わったことを確認して「OK」をクリックします。
最後にWordpressのアプリ設定画面に戻るので、「作成」をクリックします。以上でWordPressサイトを作成するための設定作業は終了です。
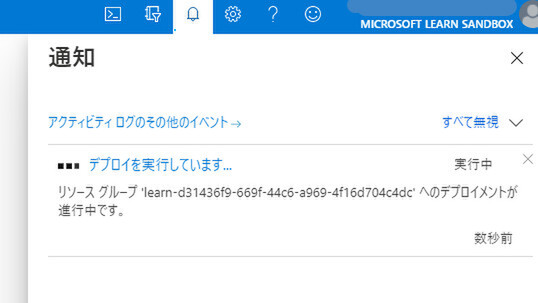
画面右上の「通知」(ベルのアイコン)をクリックすると「デプロイを実行しています」というメッセージが表示されます。このまま処理が終わるのを待ってもいいのですが、ここでは「デプロイを実行しています」メッセージをクリックして、詳細画面を表示してみましょう。
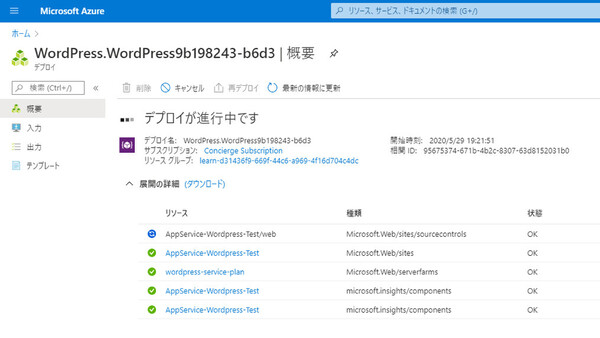
詳細画面では、現在のデプロイ処理の進捗状況を確認することができます。さまざまな種類のリソースが順番に、自動でデプロイ(展開)されていくことがわかります。
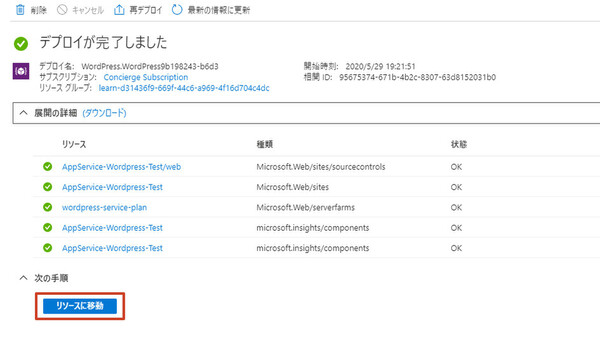
数分後に「デプロイが完了しました」と表示されれば、WordPressのWebサイトがすでにホストされた状態です。完了画面下の「リソースに移動」をクリックして確認してみましょう。
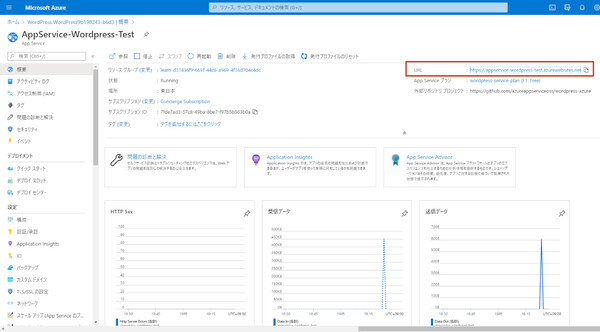
まず、作成したリソース(アプリ、筆者の場合AppService-Wordpress-Test)の稼働状態を監視できる画面が表示されます。ここで画面右上に表示される「URL」をクリックします。
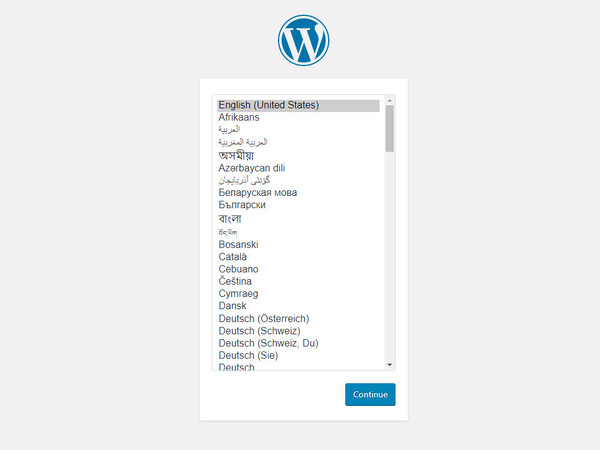
ブラウザに、WordPressの初期設定画面が正常に表示されれば成功です! 画面が表示されたということは、Azureに仮想マシン、データベース、OSからミドルウェア、WordPressアプリまですべてがインストールされ、Webサイトとして正常にホストされていることになります。あとは画面に従ってWordPressを設定していくだけです。
従来のオンプレミス環境だと、サーバーの準備から始まってOS、ミドルウェア、WordPressのインストール、セットアップに至るまで、かなりの時間がかかっていた作業です。今回の「Azure App Service」を利用した手順では、そうした作業をすべてブラウザから、ごく短時間で完了させることができました。


この連載の記事
-
第13回
TECH
Azureのセキュリティで知っておきたいこと、対策の基礎【後編】 -
第12回
TECH
Azureのセキュリティで知っておきたいこと、対策の基礎【前編】 -
第11回
TECH
Azureの利用コストを管理、予測して支出を最適化する -
第10回
TECH
Azureの基本的なネットワークサービスを理解する【後編】 -
第9回
TECH
Azureの基本的なネットワークサービスを理解する【前編】 -
第8回
TECH
Azureのストレージサービスを理解し「SQL Database」に触れてみる -
第7回
TECH
「Azure VM」などAzureの幅広いコンピューティングサービスを知る -
第6回
TECH
Azureの主な管理ツールを知り、リソースを管理する【後編】 -
第5回
TECH
Azureの主な管理ツールを知り、リソースを管理する【前編】 -
第4回
TECH
Azureのインフラ構成とサービス可用性を高める仕組み - この連載の一覧へ