本格バナー制作で学ぶGoogle Web Designerの使い方 (1/4)
2014年06月20日 11時14分更新
Google Web Designerの基本からアニメーションの作成までを学ぶ連載。第3回では、Google Web Designerを使って実際の業務を想定したクリエイティブバナーを作成します。
基本操作については前回の記事で解説しましたので、今回は主にアニメーションモードの詳しい使い方を中心に学びましょう。
Google Web Designerで実際にクリエイティブバナーを作成しよう
今回作成するのは、次の2つのバナーです。
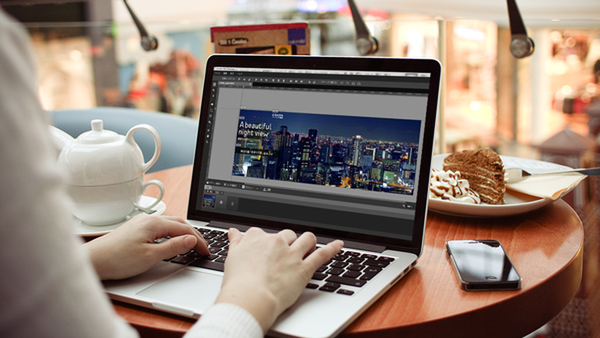
1つ目は、「クイック」アニメーションモードで制作した不動産会社のバナーで、夜景の写真が横にスライドするシンプルなものです。2つ目は、「詳細」アニメーションモードで制作したカフェのバナーで、スライドとフェードを組み合わせて、複数ページを切り替えます。
「クイック」アニメーションモードで作る不動産会社のバナー
最初に、背景が横方向に流れるような動きのバナーを作りましょう。このバナーでは、「クイック」アニメーションモードを使います。
1.Photoshopでバナーをデザインする
Google Web Designerだけでも、図形を描いたり、文字や写真を配置したりできますが、本格的なバナーの制作ではあらかじめデザインツールを使ってデザインし、Google Web DeisignerはHTML5のオーサリングツールとして活用するのがよいでしょう。
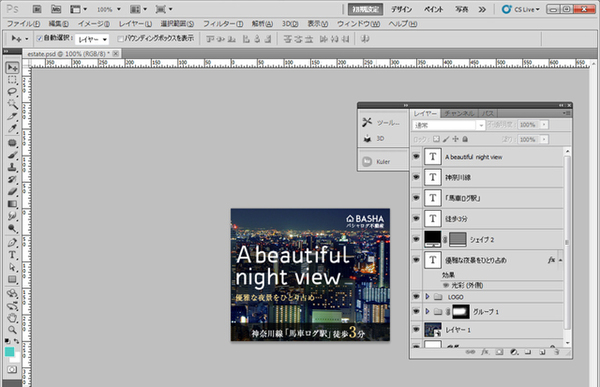
今回はPhotoshopで以下のようなデザインを作成しました。このデザインから、各パーツを書き出して、Google Web Designerで「動き」を付けていきます。
2.バナーをパーツに分ける
不動産会社のバナーでは、背景の夜景を横方向に流れるような動きを付けるので、背景、テキスト、ロゴの3つにパーツに分けて画像を書き出します。
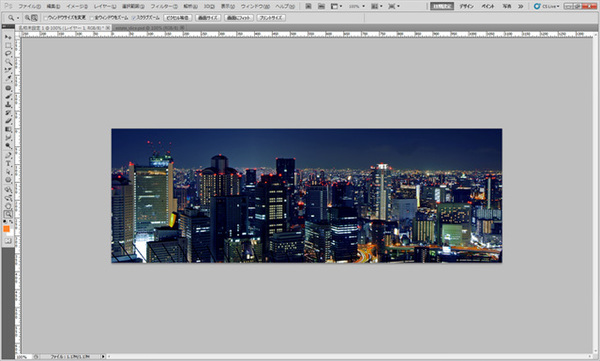
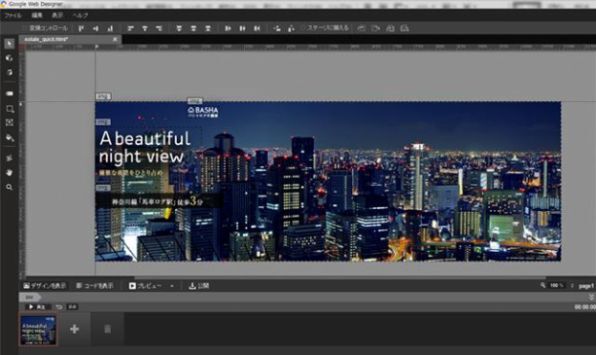
まずは背景画像を書き出します。背景は横にスライドするため、画像は実際の表示領域よりも横長になっています。
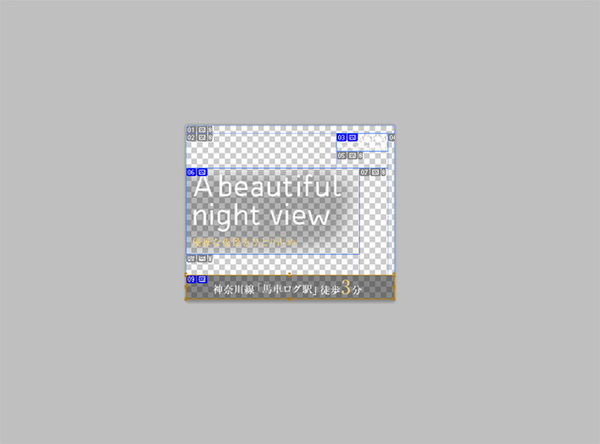
次に、背景の上に乗せるロゴとテキストの画像をスライスして書き出します。書き出し設定は、PNG24形式に設定します。
最後に、すべてのレイヤーをまとめたバナーの完成画像も出力しておきます。このバナー画像は、Google Web Designer上で各要素の配置位置を決めるためのガイドとして使います。
3.新規ドキュメントを作成する
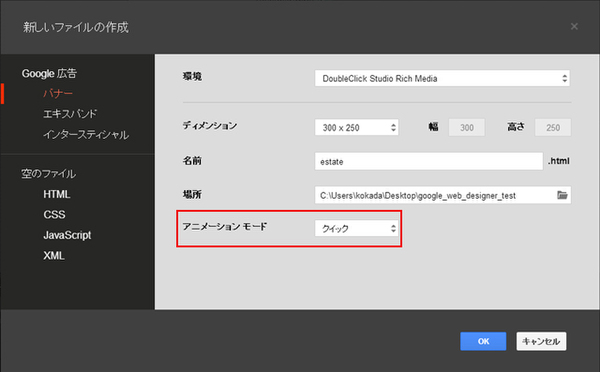
画像パーツの準備ができたので、Google Web Designerを起動し、「クイック」アニメーションモードでオーサリングしていきます。「ファイル」から「新しいファイルの作成」で新規ドキュメントを作成します。
4.パーツを配置する
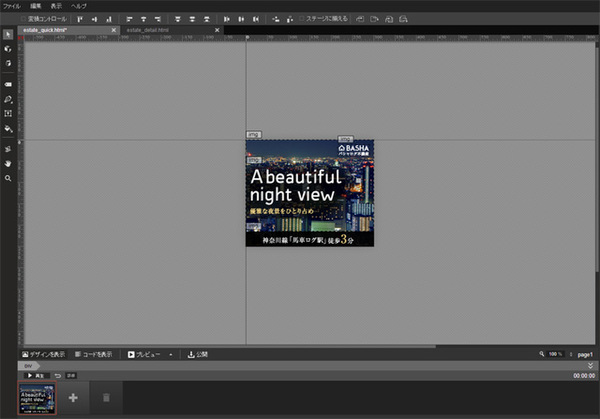
作成したドキュメントの作業領域に、バナーのパーツを配置していきます。最初に、各パーツをデザイン通りに配置するために、バナーの完成画像をガイドとして配置します。
ガイドとなるバナーデザイン画像の上に、ロゴとテキストの画像パーツを重ねて配置します。
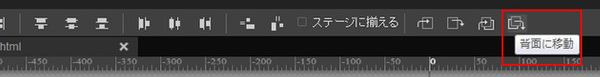
クイックアニメーションモードにはレイヤー機能がないので、ツールオプションバーの「背面に移動」や「前面に移動」を使って、画像の前後関係を調整します。
最後に、背景画像を最背面に配置し、ガイドとして使っていたバナーデザイン画像を削除したら、パーツの配置は完了です。