チュートリアルで学ぶGoogle Web Designer操作まとめ (1/2)
2014年06月04日 11時00分更新
Google Web Designerの基本からアニメーションの作成までを学ぶ連載。第2回では実際のバナー作成をとおして、基本的な操作を中心に学習します。
Google Web Designerで簡単なバナーを作成しよう
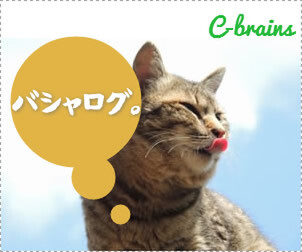
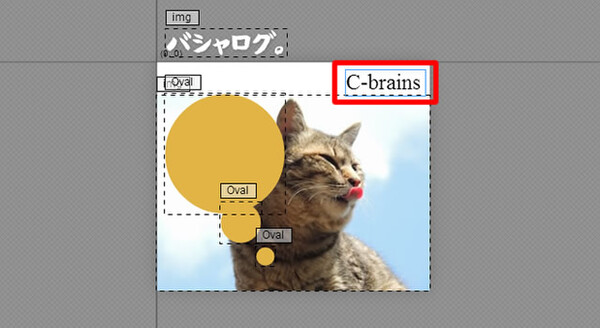
今回は作例として以下のようなバナーを作成します。「バシャログ。」のテキストにはフレームイン、「C-brains」のテキストには3D回転のアニメーションを付けます。
1. Google Web Designerの起動と新規ファイルの作成
さっそくGoogle Web Designerを起動しましょう。
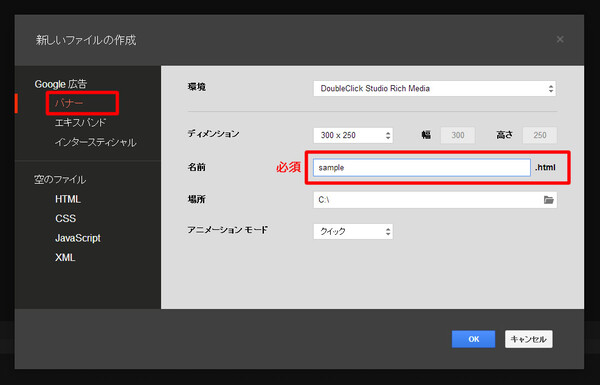
左上の「ファイル」から「新しいファイル」を選択します。すると以下のようなファイル作成画面が現れます。例ではバナーを作成しますので、Google広告の「バナー」を選択します。「ディメンション」は広告のサイズ設定です。今回は初期設定のままとします。ファイルの名前は必須なので、「sample」とします。
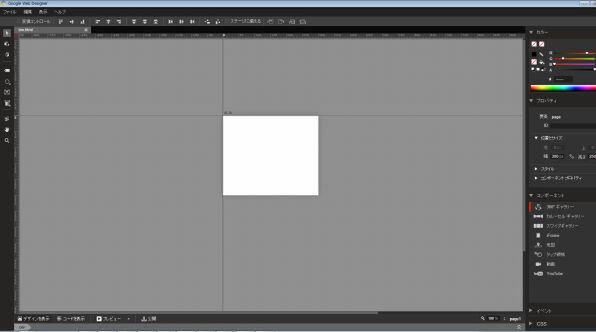
「OK」を選択すると以下のように300×250pxの作業領域ができます。
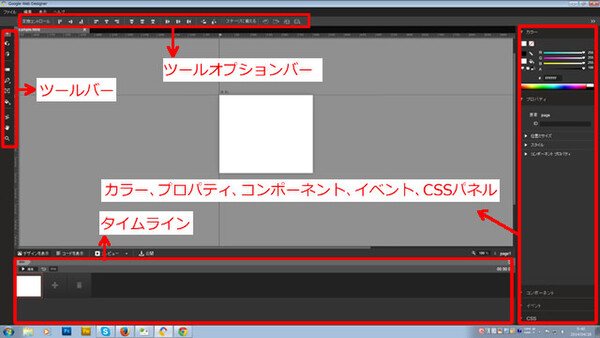
Google Web Designerのワークスペースは、4つのエリアに分けられます。大まかな役割を把握しておきましょう。
- ・ツールバー
- 要素を作成したり、操作したりするためのツールがまとめられています。
- ・ツールオプションバー
- 選択しているツールのオプション機能が表示されます。
- ・カラー、プロパティ、コンポーネント、イベント、CSSパネル
- 要素の色、位置、動き、ID名などを設定する機能がまとまっています。
- ・タイムライン
- キーフレームを使用して要素に動きを付けられます。
2. 画像を配置する
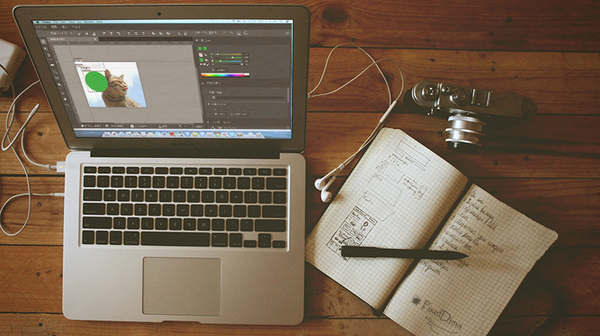
バナーで使う画像を作業領域へ配置します。画像は、ローカルフォルダからドラッグ&ドロップで配置できます。
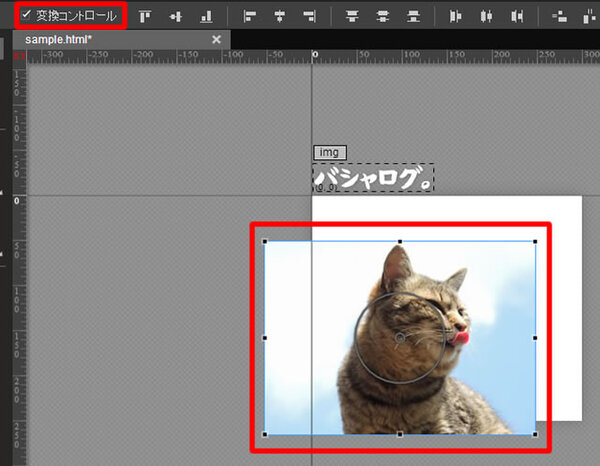
画像を選択した状態で画面左上の「変換コントロール」にチェックを入れると、バウンディングボックスが表示され、サイズを変更できます。
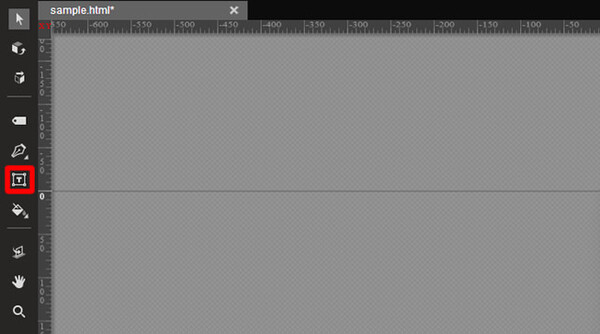
3. シェイプツール機能を使って図形を描く
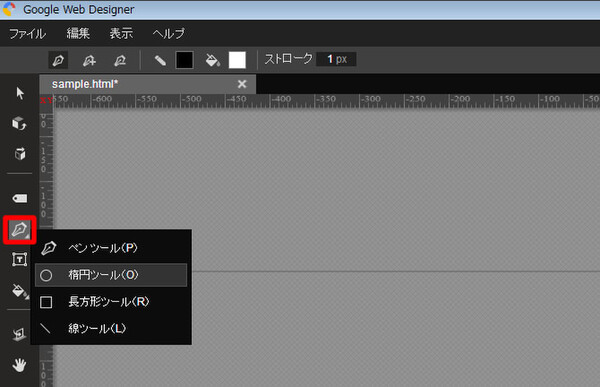
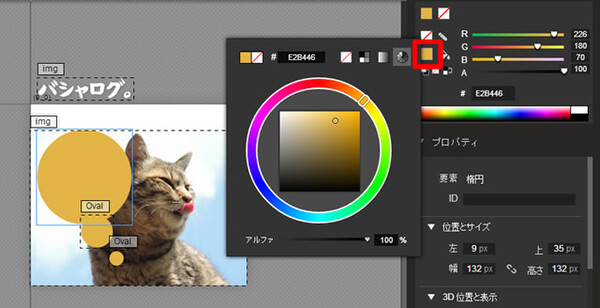
シェイプツールを使って吹き出し風の円を描いていきます。ツールバーの「ペンツール」を長押しすると、その他のツールがリストで表示されます。
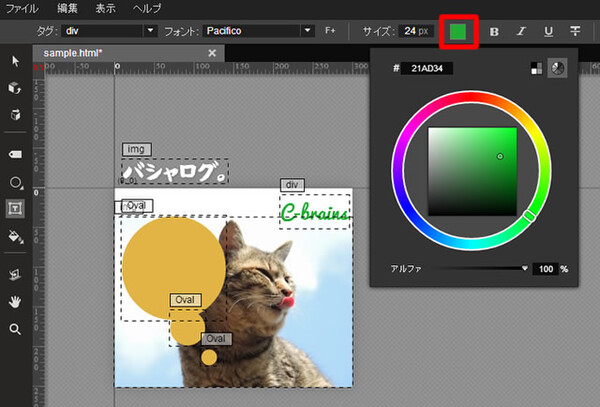
その中から「楕円ツール」を選択し、円を描きます。円の色は、右のツールバーの「カラー」から変更できます。
4. テキストを入力する
続いて、テキストを入力していきます。ツールバーから「テキストツール」を選択します。
テキストを配置したい位置をクリックしてテキストを入力します。
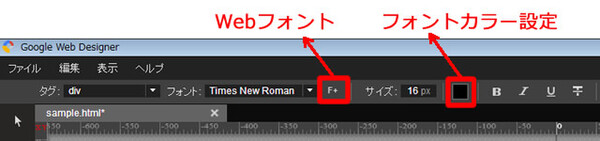
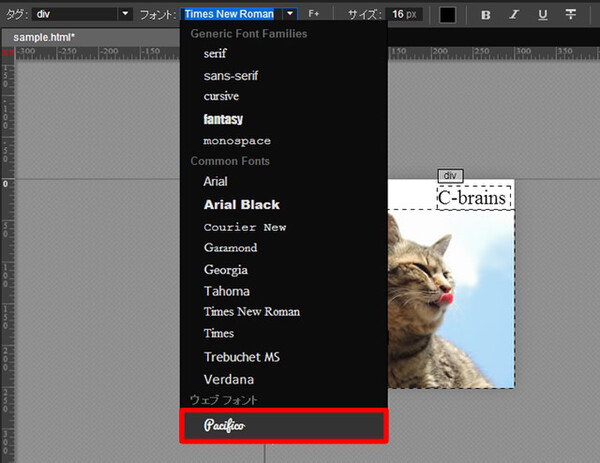
文字色とフォントを変更します。Google Web Designerの大きな特徴に、グーグルのWebフォントサービス「Google Fonts」が使えることがあります(2014年6月現在、和文フォントには対応していません)。今回はせっかくなので、Google Fontsを使用してみましょう。
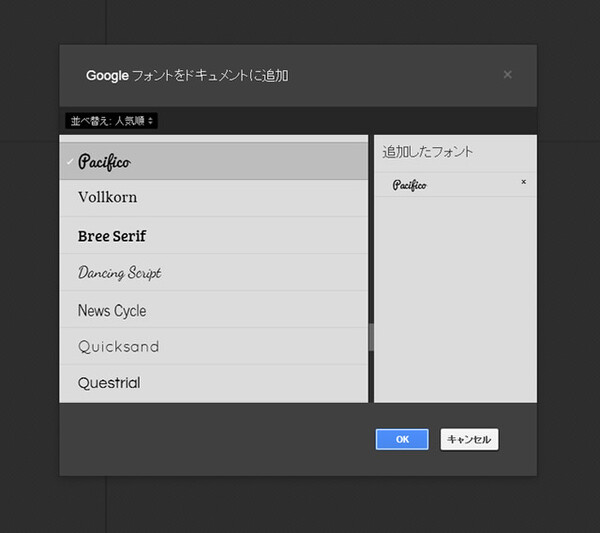
ツールバーから「テキストツール」を選択します。テキストツールバーの「F+」ボタンを選択すると、Google Fontsの設定画面が表示されます。追加したいフォントを選択し(複数可)、「OK」をクリックします。
選択したフォントが、使用可能なフォントのリストに追加されます。
あわせてテキストの色も変更します。テキストの色は、テキストツールバーから変更します。