本格バナー制作で学ぶGoogle Web Designerの使い方 (2/4)
2014年06月20日 11時14分更新
5.動きをつける
レイアウトができたら、アニメーションを設定してバナーを仕上げていきましょう。背景画像が横方向に流れるような動きを以下の手順で設定します。
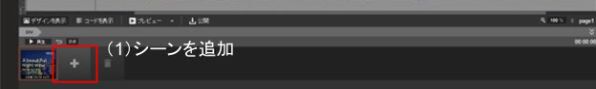
- タイムラインの「+」ボタンでシーンを追加します。
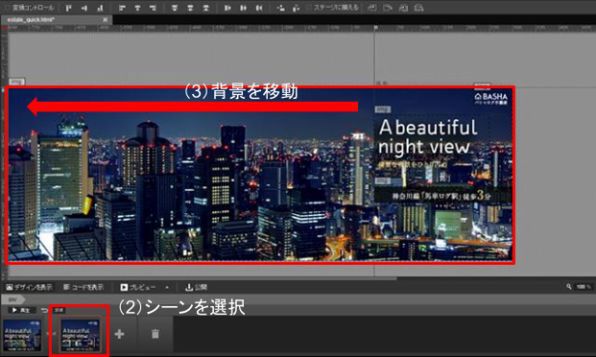
- 追加したシーンを選択します。
- 背景画像を選択し、横方向にドラッグして移動させます。
6.イージングを設定する
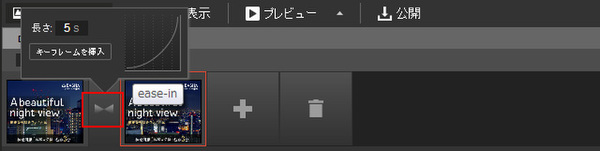
「再生」ボタンをクリックすると、設定したアニメーションが確認できますが、動きが速く、ぎこちない動きです。そこで、イージング(動きの変化)とアニメーションの長さを設定しましょう。イージングとアニメーションの長さは、タイムラインのシーンとシーンの間にある赤い囲み部分をクリックすると設定できます。
作例では、長さを「5秒」、イージングを上のグラフのように設定しました。
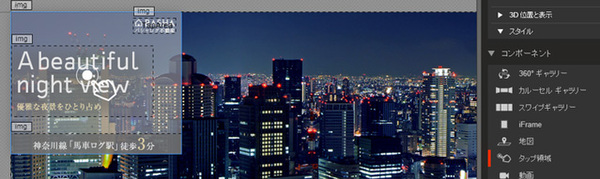
7.コンポーネント「タップ領域」を使う
ここまででバナーのアニメーションが完成しました。最後に、バナーをタップした際のリンクを設定してバナーを完成させましょう。リンクは、「タップ領域」を使用して設定します。
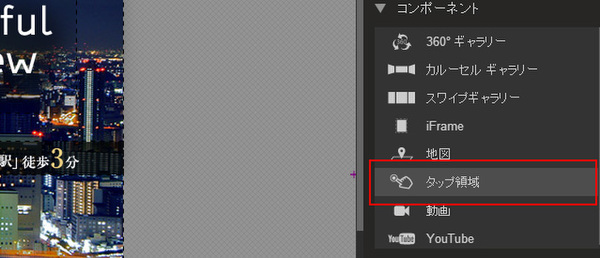
「コンポーネント」パネルから「タップ領域」を選択し、ドラッグ&ドロップで作業領域に配置します。
「プロパティ」パネルで、「タップ領域」のサイズや位置を設定します。
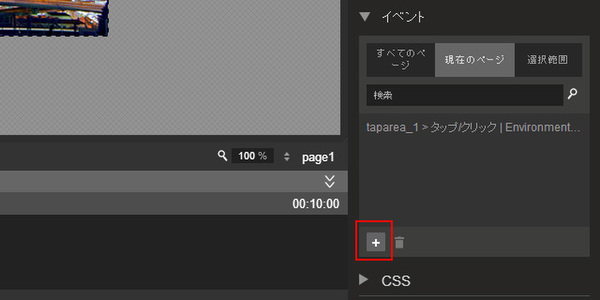
「イベント」パネルの「+」ボタンをクリックして、新規イベントを作成します。
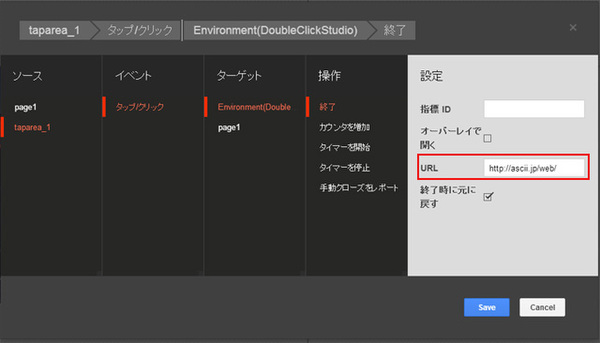
イベントの設定画面が表示されます。下図のように「ソース」から「操作」までの設定項目を選択し、最後にリンク先のURLを設定します。
各項目の意味は以下のとおりです。
- ・ソース
- イベントを設定する対象要素です。
- ・イベント
- トリガーとして使用するイベントを選択します。イベントの種類は、ソースによって異なりますが、タップ領域の場合は「タップ/クリック」のみ選択できます。
- ・ターゲット
- イベントを受信する要素です。
- ・操作
- ターゲットの操作を設定する要素です。操作の種類は、ターゲットごとに異なります。
「Save」ボタンをクリックして設定完了です。
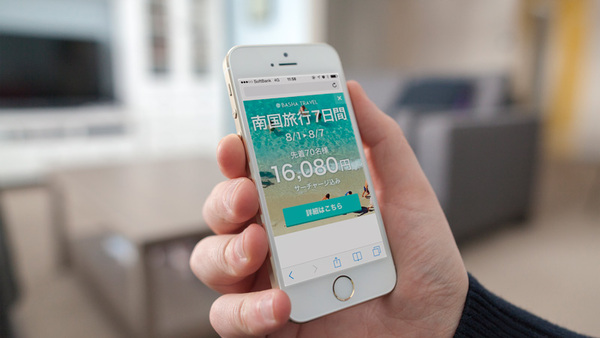
最後に、「ファイル」から「公開」を選択してHTMLを書き出します。ブラウザーで確認してみましょう。画像の読み込みが終わるとバナーが表示され、背景の画像が横にスライドしたら成功です。